スピナーの表示と非表示の切り替え
1. 新しいモバイルプロジェクトを作成します。
2. 2D キャンバスから、「グリッドレイアウト」ウィジェットをキャンバス上にドラッグアンドドロップします。
3. 「プロジェクト」枠の「row-1」をクリックします。
4. 「詳細」枠の「グリッドの操作」で「列を追加」を 2 回クリックします。
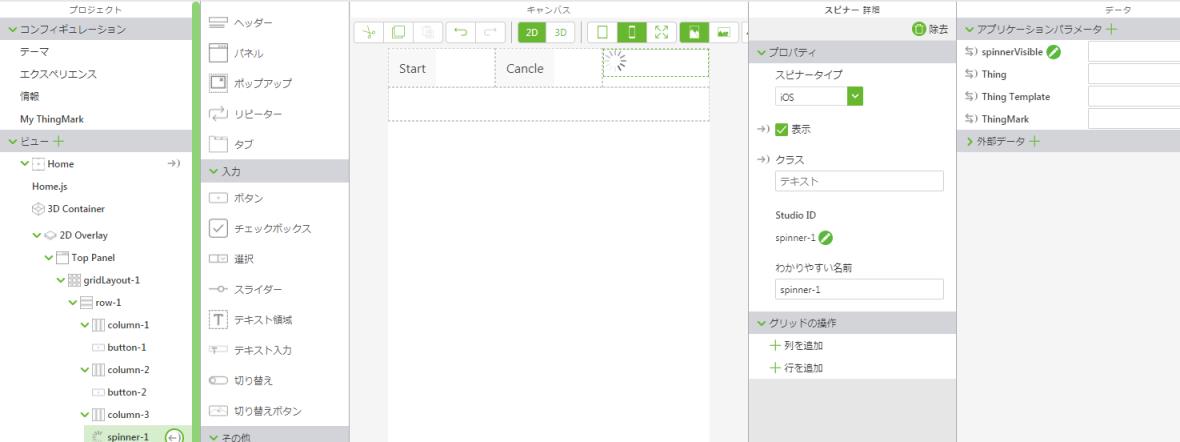
5. 以下のウィジェットをグリッドレイアウト列内にドラッグアンドドロップします。
|
列
|
ウィジェット
|
プロパティ
|
|
1
|
「ボタン」ウィジェット
|
「テキスト」フィールドに「Start」と入力します
|
|
2
|
「ボタン」ウィジェット
|
「テキスト」フィールドに「Cancel」と入力します
|
|
3
|
「スピナー」ウィジェット
|
「表示」チェックボックスをオフします
|
| このチュートリアルでは、既成のスタイルを使用してボタンの色を設定しました。詳細については、 テーマを参照してください。 |
6. 次に、「スピナー」ウィジェット上のプロパティにバインドする新しいアプリケーションパラメータを作成します。「データ」枠の「アプリケーションパラメータ」の横に表示されている緑色の「+」アイコンをクリックします。
7. 「アプリケーションパラメータを追加」ウィンドウの「名前」フィールドに「spinnerVisible」と入力して「追加」をクリックします。
8. spinnerVisible の横に表示されているバインディングアイコン

を
「プロジェクト」枠の
「spinner-1」にドラッグアンドドロップして、
spinnerVisible アプリケーションパラメータをスピナーにバインドします。
「バインディングターゲットを選択」ウィンドウで「表示」を選択します。
9. 「プロジェクト」枠で「Home.js」をクリックします。JavaScript エディタで、以下のコードを入力します。
$scope.hideSpinner = function() {
$scope.app.params.spinnerVisible = false;
};
$scope.start = function() {
$scope.app.params.spinnerVisible = true;
$scope.timeoutPromise = $timeout($scope.hideSpinner, 3000);
};
$scope.cancel = function() {
$timeout.cancel($scope.timeoutPromise);
};
10. 「プロジェクト」枠で「ホーム」をクリックして、キャンバスに戻ります。
11. 「Start」ボタンを選択して、このボタンのプロパティを表示します。
12. 「詳細」枠の「クリック」イベントの横に表示されている「JS」アイコンをクリックし、「定義式」ボックスに「start();」と入力します。
このボタンをクリックすると、JavaScript の start 関数が実行されます。
13. 「Cancel」ボタンを選択して、このボタンのプロパティを表示します。
14. 「詳細」枠の「クリック」イベントの横に表示されている「JS」アイコンをクリックし、「定義式」ボックスに「cancel();」と入力します。
このボタンをクリックすると、JavaScript の cancel 関数が実行されます。
15. 「プレビュー」をクリックします。「Start」ボタンをクリックすると、スピナーが呼び出されます。



 を「プロジェクト」枠の「spinner-1」にドラッグアンドドロップして、spinnerVisible アプリケーションパラメータをスピナーにバインドします。
を「プロジェクト」枠の「spinner-1」にドラッグアンドドロップして、spinnerVisible アプリケーションパラメータをスピナーにバインドします。