テーマ
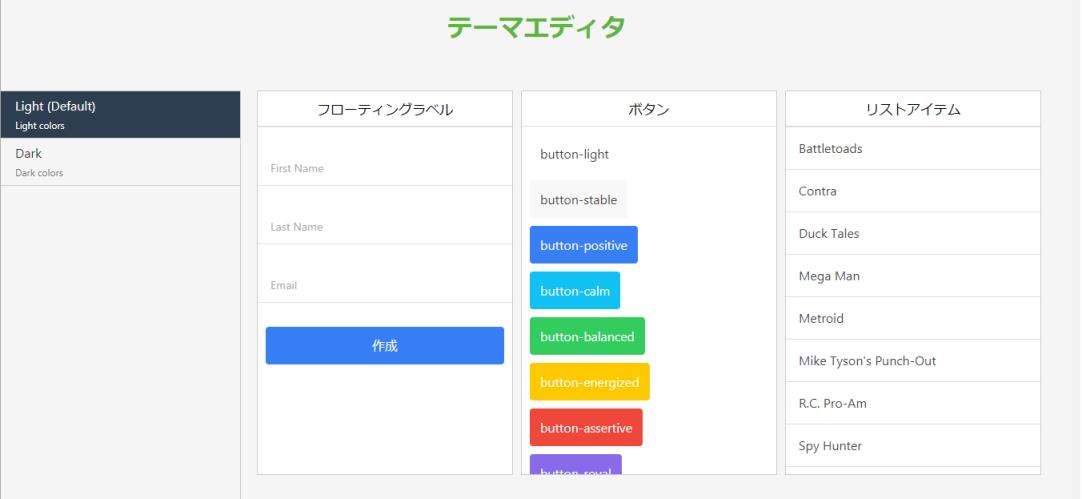
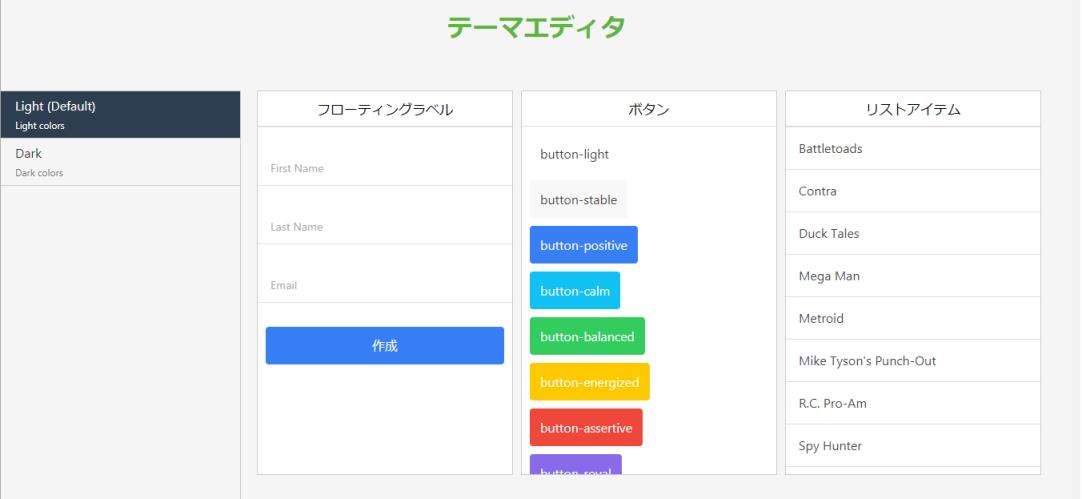
「テーマ」タブの「テーマエディタ」を使用して、エクスペリエンスのテーマを選択することができます。明るい色のテーマを選択することも、暗い色のテーマを選択することもできます。デフォルトでは、「明るい (デフォルト)」のテーマが選択されます。
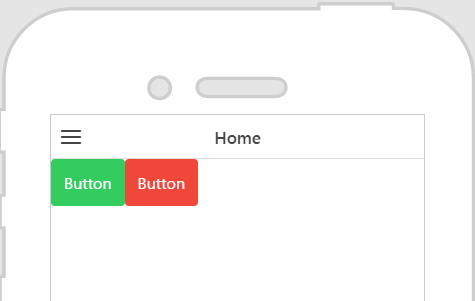
すぐに使用できる既成のスタイルを使用して、ボタンの色を変更することもできます。以下の例では、ボタンの色を赤と緑に変更します。
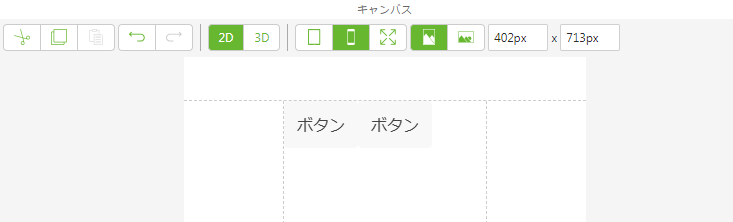
1. 2 つのボタンを、2D ビューのキャンバス上にドラッグアンドドロップします。
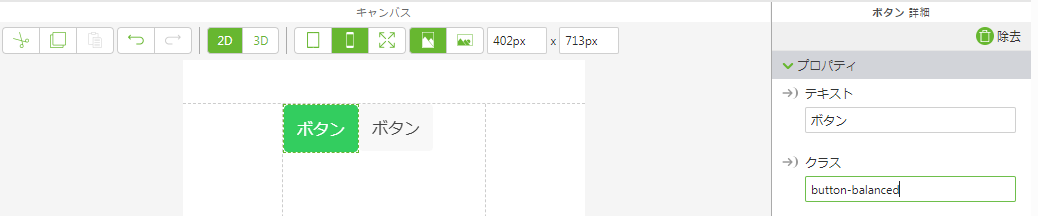
2. キャンバス上で最初のボタンを選択します。そのボタンのプロパティが「詳細」枠に表示されます。
3. 「クラス」フィールドに「button-balanced」と入力します。ボタンの色が緑に変わります。
4. 2 番目のボタンを選択し、「クラス」フィールドに「button-assertive」と入力します。2 番目のボタンの色が赤に変わります。
5. エクスペリエンスのプレビューを表示し、両方のボタンの色が、「クラス」フィールドで指定した色になっていることを確認します。