タイマーの使用
1. 新しいモバイルプロジェクトを作成します。
2. 2D キャンバス上の「グリッドレイアウト」ウィジェットをキャンバス上にドラッグアンドドロップします。
3. 「プロジェクト」枠の「row-1」をクリックします。
4. 「詳細」枠の「グリッドの操作」で「列を追加」を 2 回クリックします。
5. 「ボタン」ウィジェットを最初の 2 つの列内にドラッグアンドドロップし、「ラベル」ウィジェットを 3 番目の列内にドラッグアンドドロップします。
6. 最初のボタンを選択し、「プロパティ」の「テキスト」フィールドに「Start」と入力します。
2 番目のボタンでも同じ手順を繰り返しますが、「テキスト」フィールドには「Stop」と入力します。
7. 「ラベル」ウィジェットを選択し、「テキスト」フィールドに「5」と入力します。
8. 次に、2D ボタンにバインドする新しいアプリケーションパラメータを作成します。「データ」枠の「アプリケーションパラメータ」の横に表示されている緑色の「+」アイコンをクリックします。
9. 「アプリケーションパラメータを追加」ウィンドウの「名前」フィールドに「count」と入力して「追加」をクリックします。
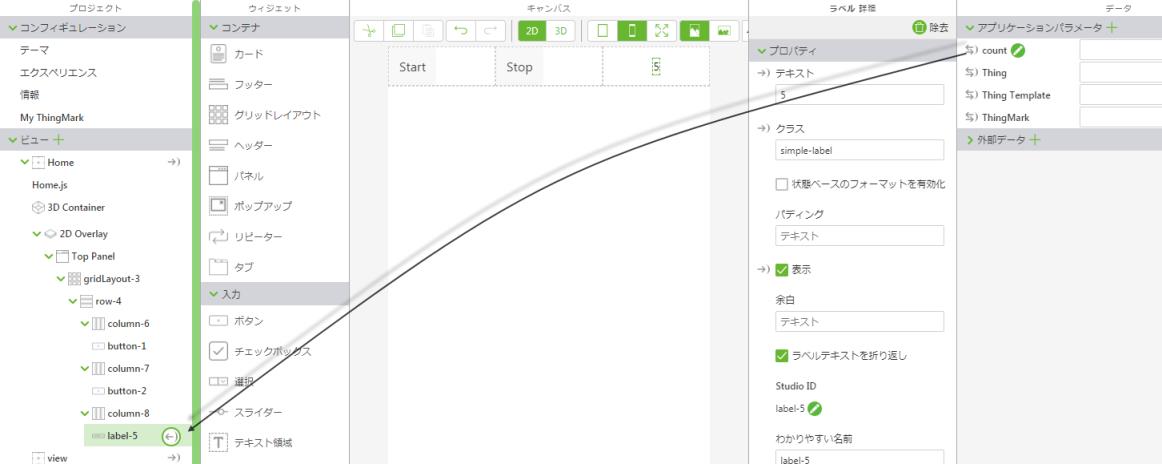
10. 次に、
count の横に表示されているバインディングアイコン

を
「プロジェクト」枠の
「label-1」にドラッグアンドドロップして、
「count」アプリケーションパラメータをラベルにバインドします。
「バインディングターゲットを選択」ウィンドウで「テキスト」を選択します。
| このチュートリアルでは、既成のスタイルを使用してボタンの色を設定しました。詳細については、 テーマを参照してください。 |
11. 「プロジェクト」枠で「Home.js」をクリックします。JavaScript エディタで、以下のコードを入力します。
$scope.countdown = function() {
$scope.app.params.count--;
};
$scope.start = function() {
$scope.app.params.count = 5;
$scope.intervalPromise = $interval($scope.countdown, 1000, 5);
};
$scope.stop = function() {
$interval.cancel($scope.intervalPromise);
};
「5」は、カウントダウンの間隔の長さです。
12. 「プロジェクト」枠で「ホーム」をクリックして、キャンバスに戻ります。
13. 「Start」ボタンを選択して、このボタンのプロパティを表示します。
14. 「詳細」枠の「クリック」イベントの横に表示されている「JS」アイコンをクリックし、「定義式」ボックスに「start();」と入力します。
このボタンをクリックすると、JavaScript の start 関数が実行されます。
15. 「Stop」ボタンを選択して、このボタンのプロパティを表示します。
16. 「詳細」枠の「クリック」イベントの横に表示されている「JS」アイコンをクリックし、「定義式」ボックスに「stop();」と入力します。
このボタンをクリックすると、JavaScript の stop 関数が実行されます。
17. 「プレビュー」をクリックします。「Start」ボタンをクリックすると、カウントダウンが開始されます。「Stop」ボタンをクリックすると、カウントダウンが停止します。




 を「プロジェクト」枠の「label-1」にドラッグアンドドロップして、「count」アプリケーションパラメータをラベルにバインドします。
を「プロジェクト」枠の「label-1」にドラッグアンドドロップして、「count」アプリケーションパラメータをラベルにバインドします。