Umschaltfläche
|
Ereignis
|
Beschreibung
|
|
Gedrückt
|
Ausgelöst, wenn das Widget gedrückt ist.
|
|
Nicht gedrückt
|
Ausgelöst, wenn der Status auf "Nicht gedrückt" geändert wird.
|
Was macht dieses Widget?
Das Widget "Umschaltfläche" ist dem Widget "Kontrollkästchen" ähnlich, ermöglicht aber die Anpassung verschiedener Status mithilfe von Ressourcen.
Wann sollte ich dieses Widget verwenden?
Verwenden Sie ein "Umschaltfläche"-Widget, wenn Sie einem Benutzer erlauben möchten, mit einer Schaltfläche eine Einstellung zwischen zwei Zuständen zu ändern. Wenn Sie z.B. eine Audio-Einstellung in ein Erlebnis einbinden möchten, um einem Benutzer zu ermöglichen, den Ton ein- und auszuschalten, können Sie eine Umschaltfläche verwenden.
Gibt es besondere Eigenschaften, Dienste, Ereignisse oder Aktionen?
Eine Liste von allgemeinen Widget-Eigenschaften, -Diensten und -Ereignissen finden Sie unter
Allgemeine Widget-Eigenschaften, -Dienste und -Ereignisse.
Die folgende Tabelle ist eine Liste von Eigenschaften, die für dieses Widget spezifisch sind.
|
Eigenschaft
|
Beschreibung
|
|
Hintergrundfarbe gedrückt
|
Die Farbe des Hintergrunds an, wenn das Widget gedrückt ist.
|
|
Bild, wenn nicht gedrückt
|
Gibt das Bild an, das angezeigt wird, wenn das Widget nicht gedrückt ist. Zu den unterstützten Dateiformaten gehören:
• .png
• .jpg, .jpeg
• .svg
• .gif
• .bmp
|
|
Bild, wenn gedrückt
|
Gibt das Bild bei gedrücktem Widget an. Zu den unterstützten Dateiformaten gehören:
• .png
• .jpg, .jpeg
• .svg
• .gif
• .bmp
|
|
Nicht gedrückt
|
Gibt an, was geschieht, wenn das Widget nicht gedrückt ist. Das ist eine bidirektional bindbare Eigenschaft.
|
|
Gedrückt
|
Gibt an, was geschieht, wenn das Widget gedrückt ist. Das ist eine bidirektional bindbare Eigenschaft.
|
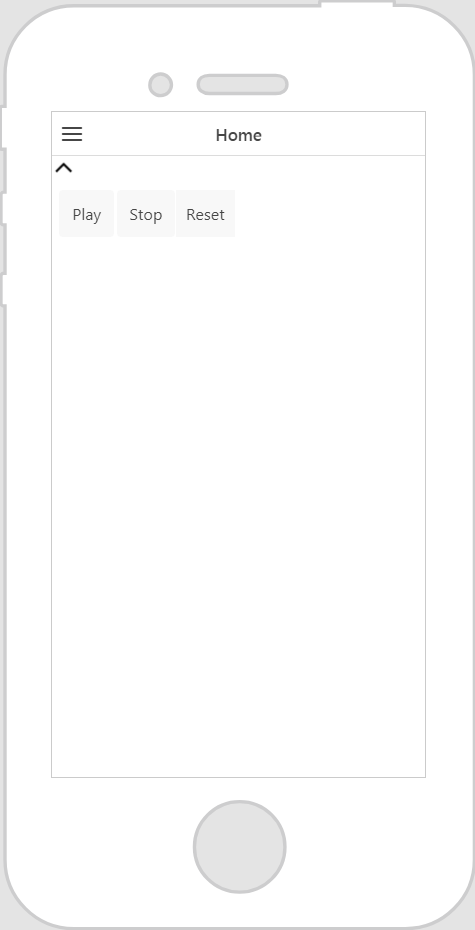
Das Widget in Aktion
Hier ist ein Beispiel, wie Ihr Widget aussehen könnte.
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Optionales CSS, das auf das Beispiel angewendet wird
|
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein Umschalten-Widget auf den Zeichenbereich, und legen Sie es ab.
2. Binden Sie die Eigenschaft Gedrückt oder Nicht gedrückt des Umschalten-Widgets an ein anderes Widget oder einen anderen Dienst. Für dieses Beispiel haben wir die Gedrückt-Eigenschaft des Umschaltfläche-Widgets an das Bereich-Widget gebunden, das eine einfache Symbolleiste enthält, und im Fenster Bindungsziel auswählen die Option Sichtbar ausgewählt. Dadurch wird der Bereich ein- oder ausgeblendet, wenn die Umschaltfläche gedrückt wird.
|
Keines
|
|
Übergeordnetes Thema