Registerkarten
Was macht dieses Widget?
Das Widget Registerkarten ist ein spezieller Typ von Container. Jede Registerkarte innerhalb des Widgets hat ihren eigenen Inhalt. Zwar kann nur jeweils eine Registerkarte sichtbar sein, aber der Inhalt aller Registerkarten wird geladen, um ein schnelles Wechseln zwischen Registerkarten zu ermöglichen.
Wann sollte ich dieses Widget verwenden?
Verwenden Sie Registerkarten, wenn Sie die Organisation von Inhalten auf hoher Ebene ermöglichen möchten, wie z.B. das Umschalten zwischen Ansichten, Datensätzen oder funktionalen Aspekten eines Erlebnisses. Wenn Sie z.B. Daten für drei verschiedene Modelle eines LKWs anzeigen möchten, können Sie mithilfe der Registerkarten die Erlebnisanzeige ganz einfach zwischen den Informationen für alle drei LKWs hin- und herwechseln.
Gibt es besondere Eigenschaften, Dienste, Ereignisse oder Aktionen?
Eine Liste von allgemeinen Widget-Eigenschaften, -Diensten und -Ereignissen finden Sie unter
Allgemeine Widget-Eigenschaften, -Dienste und -Ereignisse.
Die folgende Tabelle ist eine Liste von Eigenschaften, Diensten und Ereignissen, die für dieses Widget spezifisch sind.
|
Eigenschaft
|
Beschreibung
|
|
Registerkarten-Ausrichtung
|
Wählen Sie Vertikal oder Horizontalaus.
|
|
Wenn sie zwischen den zwei Optionen umschalten, ändert sich die Ausrichtung in ThingWorx Studio nicht. Um Änderungen anzuzeigen, müssen Sie die Vorschau des Erlebnisses anzeigen.
|
|
|
Registerkarten-Abstand
|
Legt das Auffüllen für den Container fest, der die Registerkarten und deren Inhalt aufnimmt. Geben Sie eine Zahl ein, gefolgt von einem der unterstützten Formate (z.B. 10px):
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
Wenn Sie Auffüllen für die Inhalte der verschiedenen Registerkarten festlegen möchten, können Sie diese einzeln im Projektbaum auswählen und die einzelnen Auffüllen-Eigenschaften bearbeiten.
|
|
Registerkartenleisten-Klasse
|
Gibt eine Klasse speziell für die Leiste von Registerkarten an.
|
|
Titel
|
Titel der Registerkarte.
|
|
Ereignis
|
Beschreibung
|
|
Klicken auf Registerkarte
|
Ziehen Sie das Ereignis Klicken auf Registerkarte auf ein Modell im Projektbaum. Klicken Sie auf das JS-Symbol neben dem Ereignis Klicken auf Registerkarte, um einen Ausdruck einzugeben.
|
Mit diesem Widget sind folgende Aktionen verfügbar:
• Registerkarte hinzufügen
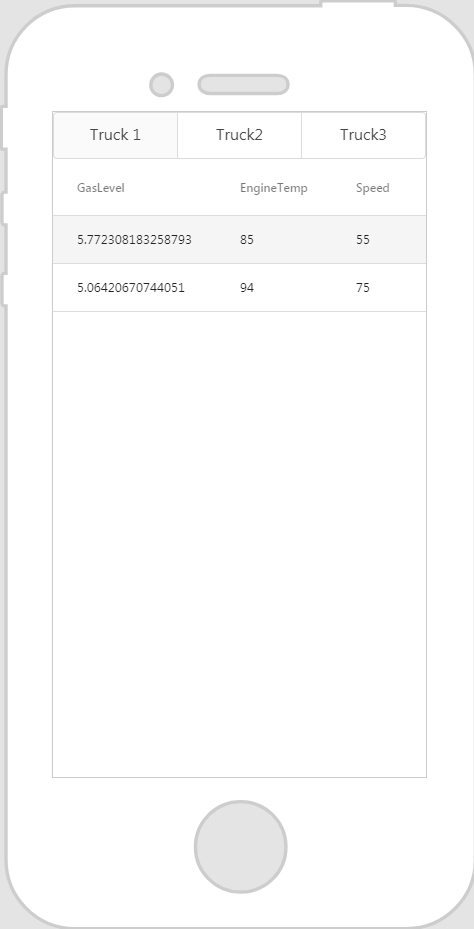
Das Widget in Aktion
Hier ist ein Beispiel, wie Ihr Widget aussehen könnte.
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Optionales CSS, das auf das Beispiel angewendet wird
|
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein Registerkarte-Widget auf den Zeichenbereich, und legen Sie es ab.
2. Klicken Sie auf Registerkarte hinzufügen, um so viele Registerkarten hinzuzufügen, wie Sie möchten. Für dieses Beispiel haben wir zwei zusätzliche Registerkarten hinzugefügt.
3. Wählen Sie eine Registerkarte aus, und geben Sie im Feld Titel den Namen der Registerkarte ein, die Sie anzeigen möchten.
4. Ziehen Sie die Widgets, die für diese Registerkarte angezeigt werden sollen, an die Stelle, an der Registerkarteninhalt angezeigt wird.
|
Keines
|
|
Übergeordnetes Thema