|
|
Die Daten müssen an die Wiederholung gebunden sein, damit Element wiederholt werden können.
|
|
|
Die Daten müssen an die Wiederholung gebunden sein, damit Element wiederholt werden können.
|
|
|
Geben Sie für die folgenden Eigenschaften eine Zahl ein, gefolgt von einem der unterstützten Formate (z.B. 10px):
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
|
|
Eigenschaft
|
Beschreibung
|
||
|
Wiederholungszellen-Höhe (in px oder %)
|
Die Höhe einer Zelle in der Wiederholung.
|
||
|
Wiederholungszellen-Rand (in px oder %)
|
Der Rand der Zelle in der Wiederholung. Das ist eine direkte Konvertierung in das CSS.
|
||
|
Wiederholungszellen-Abstand (in px oder %)
|
Der Abstand der Zelle in der Wiederholung. Das ist eine direkte Konvertierung in das CSS.
|
||
|
Wiederholungszellen-Breite (in px oder %)
|
Die Breite einer Zelle in der Wiederholung.
|
||
|
Auswahl
|
Aktivieren oder deaktivieren Sie die Möglichkeit zum Auswählen. Wenn die Eigenschaft Auswahl aktiviert wird, können Sie auch wählen, ob Sie die Eigenschaft Mehrfachauswahl aktivieren möchten.
|
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Optionales CSS, das auf das Beispiel angewendet wird
|
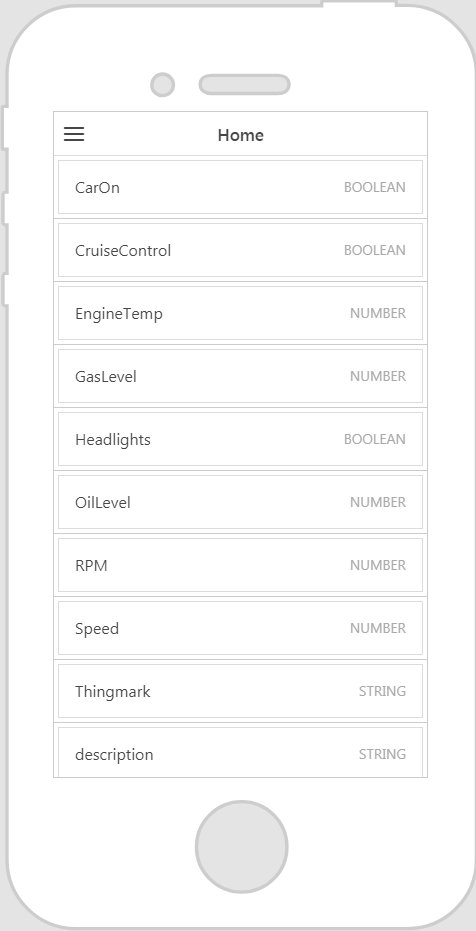
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein Wiederholung-Widget auf den Zeichenbereich, und legen Sie es ab.
2. Fügen Sie im Fensterbereich Daten einen Dienst aus der Entität hinzu, aus der Sie die Daten abrufen möchten.
3. Sobald der Dienst hinzugefügt wurde, ziehen Sie Alle Elemente auf das Wiederholung-Widget, und wählen Sie Daten im Fenster Bindungsziel auswählen aus.
4. Ziehen Sie ein Widget auf das Wiederholung-Widget, und legen Sie es ab. Für dieses Beispiel haben wir ein Bereich-Widget und dann ein Wertanzeige-Widget auf den Bereich gelegt.
5. Scrollen Sie im Fensterbereich Daten nach unten zu Wiederholungs-Datenelement, und ziehen Sie eine oder mehrere Eigenschaften aus dem Datensatz auf ein Widget in der Wiederholung. Für dieses Beispiel haben wir die Eigenschaft name und die Eigenschaft baseType an die Wertanzeige gebunden.
|
Keines
|
 |