Popup
Was macht dieses Widget?
Das Widget "Popup" ist ein einfaches Container-Widget, das als modales oder nicht modales Popup/Overlay verwendet werden kann, um Warnungen anzuzeigen oder Benutzereingaben zu sammeln, ohne die Ansicht zu wechseln.
Wann sollte ich dieses Widget verwenden?
Verwenden Sie ein Popup in folgenden Fällen:
• Sie möchten wichtige Informationen oder Warnmeldungen für einen Erlebnis-Benutzer anzeigen, bevor er sein Erlebnis fortsetzt.
• Sie möchten in das Popup eine Schaltfläche oder ein Kontrollkästchen einfügen, das sicherstellt, dass der Benutzer die Informationen bestätigt hat.
• Sie möchten den Text in der Ansicht auf das Erlebnis einschränken, die Informationen sollen aber dennoch verfügbar sein. In diesem Fall können Sie einfach eine "Mehr Info"-Schaltfläche verwenden. Nachdem sie gedrückt wurde, erscheint ein Popup mit detaillierteren Informationen.
Gibt es besondere Eigenschaften, Dienste, Ereignisse oder Aktionen?
Eine Liste von allgemeinen Widget-Eigenschaften, -Diensten und -Ereignissen finden Sie unter
Allgemeine Widget-Eigenschaften, -Dienste und -Ereignisse.
Die folgende Tabelle ist eine Liste von Eigenschaften, Diensten und Ereignissen, die für dieses Widget spezifisch sind.
|
Eigenschaft
|
Beschreibung
|
|
Typ
|
Wählen Sie den Typ des Popups aus, das Sie einschließen möchten:
• Unverankertes Popup
• Modal
|
|
Dienst
|
Beschreibung
|
|
Popup ausblenden
|
Bindbarer Dienst, der das Popup ausblendet.
|
|
Popup anzeigen
|
Bindbarer Dienst, der das Popup anzeigt.
|
Mit diesem Widget sind folgende Aktionen verfügbar:
• Aus Zeichenbereich ausblenden
• Im Zeichenbereich anzeigen
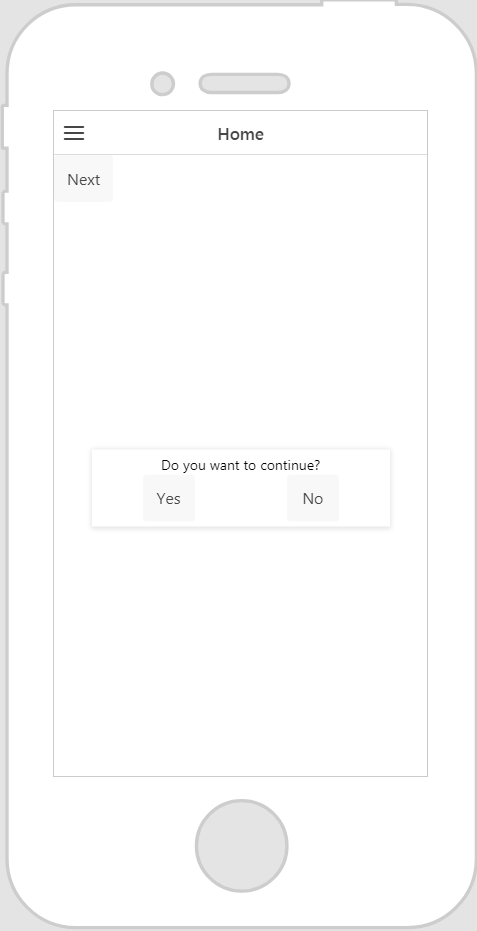
Das Widget in Aktion
Hier ist ein Beispiel, wie Ihr Widget aussehen könnte.
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Optionales CSS, das auf das Beispiel angewendet wird
|
Wie das Ergebnis aussieht
|
|
|
Damit das Popup angezeigt wird, müssen Sie ein Widget mit einem Klick-Ereignis zum Erlebnis hinzufügen (z.B. eine Beschriftung oder eine Schaltfläche). Es ist sinnvoll, das Klick-Ereignis dieses Widgets an das Popup-Widget zu binden und Popup anzeigen im Fenster Bindungsziel auswählen auszuwählen.
|
1. Ziehen Sie ein Popup-Widget auf den Zeichenbereich, und legen Sie es ab.
2. Ziehen Sie die Widgets, die Sie anzeigen möchten, auf das Popup.
|
|
Für dieses Beispiel haben wir das Popup wie folgt formatiert:
a. Ziehen Sie ein Raster-Layout-Widget auf das Popup, und legen Sie es ab.
b. Fügen Sie eine Zeile hinzu.
c. Fügen Sie der zweiten Zeile eine Spalte hinzu.
d. Ziehen Sie ein Beschriftung-Widget in die erste Zeile, und legen Sie es ab. Geben Sie Do you want to continue? in das Feld Text ein.
e. Ziehen Sie ein Schaltfläche-Widget in beide Spalten in der zweiten Zeile, und legen Sie es ab. Beschriften Sie eine Schaltfläche mit Yes und die andere mit No.
f. Binden Sie das Klick-Ereignis der Ja-Schaltfläche an eine andere Ansicht im Erlebnis, und wählen Sie Navigieren im Fenster Bindungsziel auswählen aus.
g. Binden Sie das Klick-Ereignis der Nein-Schaltfläche an das Popup-Widget, und wählen Sie Popup ausblenden im Fenster Bindungsziel auswählen aus.
|
3. Stellen Sie sicher, dass Sie eine Möglichkeit schaffen, das Popup zu schließen, indem Sie dem Popup ein Widget mit einem Klick-Ereignis hinzufügen (z.B. eine Beschriftung oder eine Schaltfläche). Es ist sinnvoll, das Klick-Ereignis dieses Widgets an das Popup-Widget zu binden und Popup ausblenden im Fenster Bindungsziel auswählen auszuwählen.
|
|
|
Übergeordnetes Thema