Liste
Was macht dieses Widget?
Das Widget Liste ermöglicht es Ihnen, jeden beliebigen Datensatz in einer einspaltigen Listenansicht anzuzeigen.
Wann sollte ich dieses Widget verwenden?
Verwenden Sie eine Liste, wenn Sie die Werte für eine bestimmte Eigenschaft in einem Datensatz anzeigen möchten. Wenn Sie zum Beispiel eine Flotte von Lastwagen haben und die Ölstände für alle Lastwagen anzeigen möchten, können Sie das Listen-Widget verwenden und die OilLevel-Eigenschaft des Dings einbinden, die von allen Lastwagen in der Flotte gemeinsam genutzt wird.
Gibt es besondere Eigenschaften, Dienste, Ereignisse oder Aktionen?
Eine Liste von allgemeinen Widget-Eigenschaften, -Diensten und -Ereignissen finden Sie unter
Allgemeine Widget-Eigenschaften, -Dienste und -Ereignisse.
Die folgende Tabelle ist eine Liste von Eigenschaften, die für dieses Widget spezifisch sind.
|
Eigenschaft
|
Beschreibung
|
|
Statusbasierte Formatierung aktivieren
|
Ermöglicht es Ihnen, das Widget auf Basis von Statusdefinitionen zu formatieren, die in ThingWorx festgelegt wurden.
Wenn das Kontrollkästchen aktiviert ist, werden die folgenden Eigenschaften angezeigt:
• Abhängiges Feld
• Statusdefinition
Wenn eine Beschriftung z.B. fürStatusdefinition den Wert error hat, wird die Beschriftung rot.
|
|
Anzeigefeld
|
Gibt das Feld an, das im Widget "Liste" angezeigt wird. Normalerweise ist dies mit dem Feld Wert identisch, kann aber ein anderes Feld sein.
Dieses Feld wird automatisch mit Optionen gefüllt, wenn das Widget an ThingWorx Daten gebunden ist.
|
|
Listenelement-Abstand
|
Der Abstand zwischen Inhalt und Rand. Geben Sie eine Zahl ein, gefolgt von einem der unterstützten Formate (z.B. 10px):
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
|
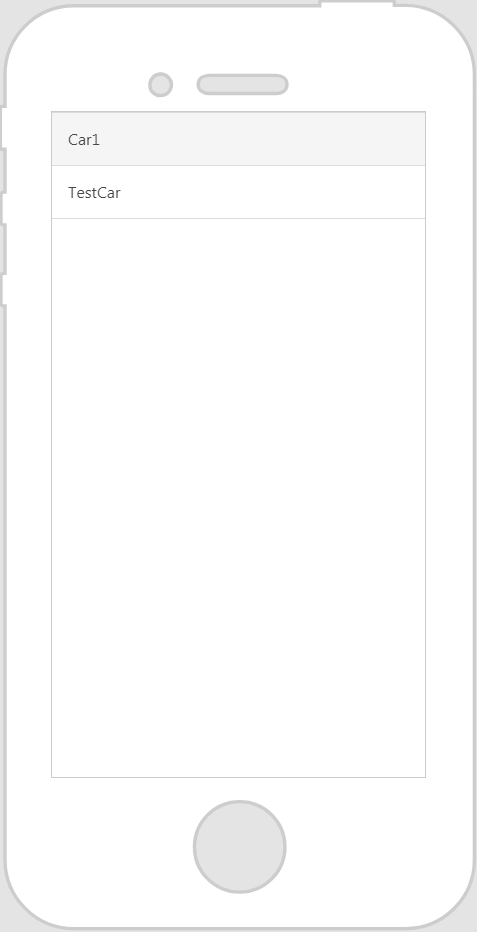
Das Widget in Aktion
Hier ist ein Beispiel, wie Ihr Widget aussehen könnte.
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Optionales CSS, das auf das Beispiel angewendet wird
|
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein Liste-Widget auf den Zeichenbereich, und legen Sie es ab.
2. Fügen Sie im Fensterbereich Daten einen Dienst aus der Entität hinzu, aus der Sie die Daten abrufen möchten.
3. Sobald der Dienst hinzugefügt wurde, ziehen Sie Alle Elemente auf das Widget, und wählen Sie Liste im Fenster Bindungsziel auswählen aus.
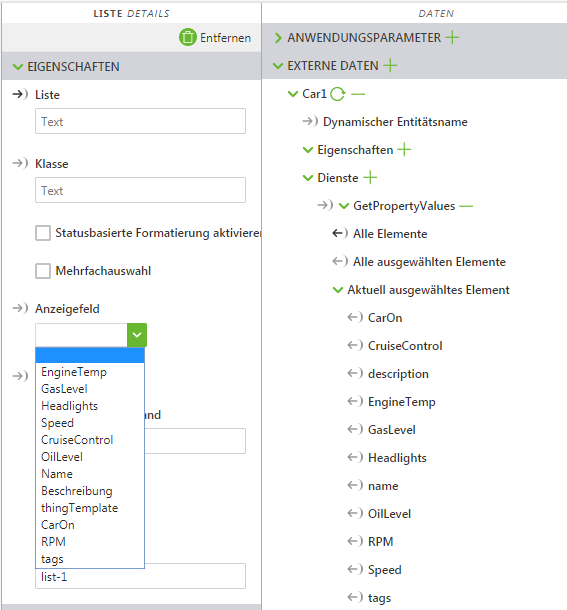
4. Wählen Sie unter Anzeigefeld im Fensterbereich Details die Eigenschaft aus, die in Ihrer Liste angezeigt werden soll.
|
Keines
|
|
Felder zur unterstützten Konfiguration nach dem Binden von ThingWorx Daten
Nachdem Sie ThingWorx Daten an das Widget gebunden haben, werden einige Felder mit Optionen in einer Dropdown-Liste gefüllt. Wenn Sie beispielsweise Alle Elemente an das Widget Liste binden und im Fenster Bindendes Ziel auswählen die Option Liste auswählen, wird die Eigenschaft Anzeigefeld mit verfügbaren Optionen gefüllt.
Übergeordnetes Thema