|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Optionales CSS, das auf das Beispiel angewendet wird
|
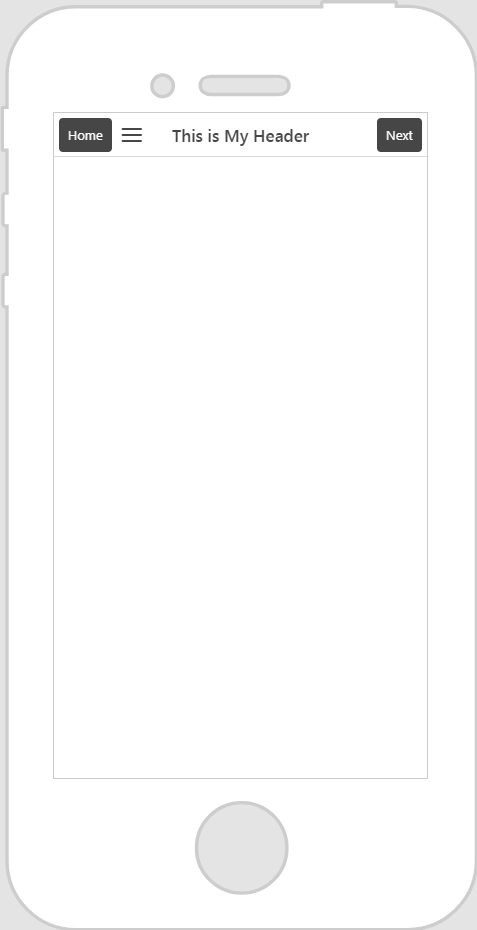
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein Kopfzeile-Widget auf den Zeichenbereich, und legen Sie es ab.
2. Ziehen Sie die Widgets, die Sie anzeigen möchten, auf die Fußzeile. Für dieses Beispiel haben wir ein Schaltfläche-Widget auf die linke Seite der Kopfzeile, ein Beschriftung-Widget in die Mitte der Kopfzeile und ein weiteres Schaltfläche-Widget auf die rechte Seite der Kopfzeile gelegt.
|
Geben Sie das Out of the box-Thema button-dark im Feld Klasse ein, damit die Schaltfläche schwarz werden.
|
 |