|
|
Die Daten müssen an das Datenraster gebunden sein.
|
|
|
Die Daten müssen an das Datenraster gebunden sein.
|
|
Eigenschaft
|
Beschreibung
|
|
Daten
|
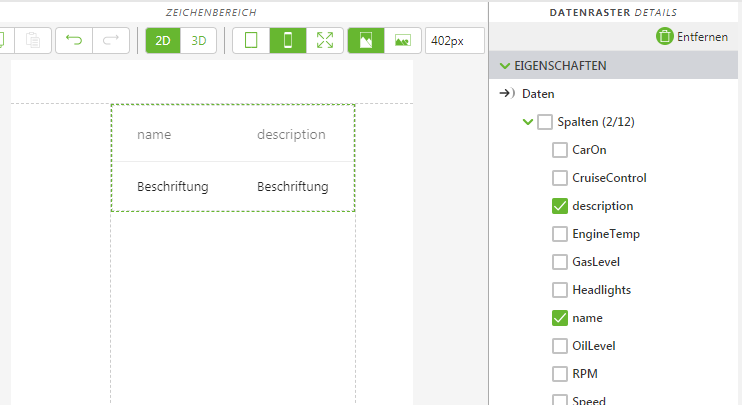
Wenn die Eigenschaft Daten an ein Dienstergebnis gebunden ist, können Sie Spalten auswählen, die im Widget "Datenraster" angezeigt werden sollen.  |
|
Statusbasierte Formatierung aktivieren
|
Ermöglicht es Ihnen, das Widget auf Basis von Statusdefinitionen zu formatieren, die in ThingWorx festgelegt wurden.
Wenn das Kontrollkästchen aktiviert ist, werden die folgenden Eigenschaften angezeigt:
• Abhängiges Feld
• Statusdefinition
Wenn eine Beschriftung z.B. fürStatusdefinition den Wert error hat, wird die Beschriftung rot.
Weitere Informationen zu Stil- und Statusdefinitionen in ThingWorx finden Sie unter Stil- und Statusdefinitionen im ThingWorx Hilfe-Center.
|
|
Kopfzeilenklasse
|
Die der Kopfzeile des Widgets zugewiesene CSS-Klasse.
|
|
Horizontale Ausrichtung
(Spalteneigenschaft)
|
Gibt die horizontale Ausrichtung einer Spalte an.
• Links
• Mitte
• Rechts
|
|
Vertikale Ausrichtung
(Spalteneigenschaft)
|
Gibt die vertikale Ausrichtung einer Spalte an.
• Oben
• Mitte
• Unten
|
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Optionales CSS, das auf das Beispiel angewendet wird
|
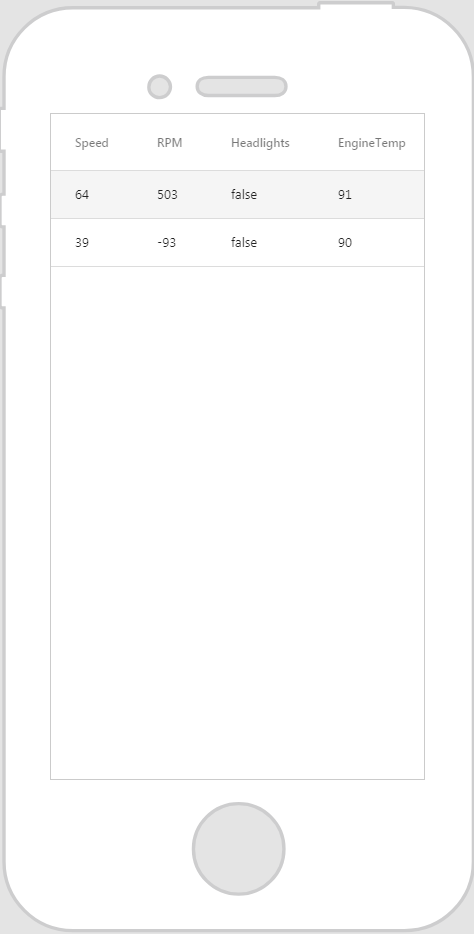
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein Datenraster-Widget auf den Zeichenbereich und legen Sie es ab.
2. Fügen Sie im Fensterbereich Daten einen Dienst aus der Entität hinzu, aus der Sie die Daten abrufen möchten.
3. Sobald der Dienst hinzugefügt wurde, ziehen Sie Alle Elemente auf das Widget, und wählen Sie Daten im Fenster Bindungsziel auswählen aus.
4. Wählen Sie im Fensterbereich Details unter Daten die Spalten aus, die Sie anzeigen möchten.
|
Keine
|
 |