Modellelement
Was macht dieses Widget?
Das Widget Modellelement ermöglicht es Ihnen, ein einzelnes Modellelement aus dem bereits geladenen CAD-Modell auszuwählen und Eigenschaften direkt auf dieses Element anzuwenden, ohne die Änderungen auf andere Teile des Modells anzuwenden.
Wann sollte ich dieses Widget verwenden?
Verwenden Sie das Widget "Modellelement", wenn Sie die Eigenschaften für ein Element auf einem Modell ändern möchten, ohne die Eigenschaften des Modells selbst zu ändern. Ein Beispiel hierfür wäre die Farbe eines Elements auf dem Modell zu ändern.
Gibt es besondere Eigenschaften, Dienste, Ereignisse oder Aktionen?
Eine Liste von allgemeinen Widget-Eigenschaften, -Diensten und -Ereignissen finden Sie unter
Allgemeine Widget-Eigenschaften, -Dienste und -Ereignisse.
Die folgende Tabelle ist eine Liste von Eigenschaften, die für dieses Widget spezifisch sind.
|
Eigenschaft
|
Beschreibung
|
|
Modell-Widget-ID
|
ID des zugehörigen Modells.
|
|
Komponentenvorkommen
|
Pfad zur Komponente.
|
|
Skala
|
Maßstab des Modellelements.
|
|
X-Koordinate
|
Position des Modellelements auf der X-Achse.
|
|
Y-Koordinate
|
Position des Modellelements auf der Y-Achse.
|
|
Z-Koordinate
|
Position des Modellelements auf der Z-Achse.
|
|
X-Drehung
|
Rotation des Modellelements um die X-Achse.
|
|
Y-Drehung
|
Rotation des Modellelements um die Y-Achse.
|
|
Z-Drehung
|
Rotation des Modellelements um die Z-Achse.
|
|
Verdeckend
|
Wenn diese Option auf "Wahr" festgelegt ist, ist die Geometrie eines Widgets unsichtbar, aber gleichzeitig werden alle weiteren Augmentationen ausgeblendet, die in der 3D-Szene dahinter liegen.
Deshalb wird dort, wo das verdeckte Widget sein sollte, der Hintergrund oder der Kamera-Feed angezeigt. Das kann verwendet werden, um einige Augmentationen durch Ausblenden der umliegenden 3D-Geometrie zu betonen.
|
|
Immer im Vordergrund
|
Überlagert die Widget-Geometrie auf sämtliche anderen Augmentationen in der Szene, unabhängig von seiner Tiefe in der 3D-Szene. Wenn dies auf Ja festgelegt ist, wird das Widget nie durch andere Augmentationen ausgeblendet. Eine typische Verwendung hierfür sind Beschriftungen oder Sensoren, die immer sichtbar bleiben müssen.
|
|
Durchlässigkeit (1 Undurchsichtig - 0 Transparent)
|
Eine Zahl zwischen 0 und 1, die die Transparenzstufe des Objekts steuert. 0 = vollkommen durchsichtig und 1 = vollkommen undurchsichtig. Bei Einstellung auf halb durchsichtig (Durchlässigkeit <1) wird gesteuert, ob das Modellelement als transparente Schale (Standard) gezeichnet wird oder vollkommen durchsichtig ist.
|
|
Element-Lichtdurchlässigkeit
|
Macht das Element lichtdurchlässig.
|
|
Farbe
|
Farbe des Modellelements.
|
|
|
Um alle anderen Sichtbarkeitseinstellungen aufzuheben und das Modellelement mit allen zugehörigen Elementen auszublenden, binden Sie eine der folgenden Widget-Eigenschaften an das Modellelement, und wählen Sie im Fenster Bindendes Ziel auswählen die Option Ausblenden erzwingen aus:
|
2D-Widget
|
Eigenschaft
|
|
Kontrollkästchen
|
Wert
|
|
Umschalten
|
Wert
|
|
Umschaltfläche
|
• Gedrückt
• Nicht gedrückt
|
Damit wird auch die durch die ausgewählte Sequenz festgelegte Sichtbarkeit aufgehoben.
|
|
Dienst
|
Beschreibung
|
|
Vorwärts
|
Bewegt eine Sequenz um einen Schritt vorwärts.
|
|
Wiedergeben
|
Gibt einen Schritt in einer Sequenz wieder.
|
|
Alles wiedergeben
|
Gibt alle Schritte in einer Sequenz wieder.
|
|
Zurücksetzen
|
Setzt eine Sequenz an den Anfang zurück.
|
|
Zurückspulen
|
Bewegt eine Sequenz um einen Schritt rückwärts.
|
|
Beenden
|
Beendet die Wiedergabe einer Sequenz.
|
|
Ereignis
|
Beschreibung
|
|
Wiedergabe gestartet
|
Ausgelöst, wenn ein Schritt in der Sequenz wiedergegeben wird.
|
|
Wiedergabe beendet
|
Ausgelöst, wenn ein Schritt in der Sequenz beendet wird.
|
|
Modell geladen
|
Ausgelöst, wenn das Modell geladen wird.
|
|
Bestätigung angefordert
|
Ausgelöst, wenn während einer Sequenz eine Bestätigung angefordert wird.
|
|
Verwenden Sie das JS-Ausdrucksfeld, um benutzerdefinierte Interaktionen für die Bestätigung zu erstellen.
|
|
|
|
Um alle anderen Sichtbarkeitseinstellungen aufzuheben und das Modell mit allen zugehörigen Elementen auszublenden, binden Sie eine der folgenden Widget-Eigenschaften an das Modell, und wählen Sie im Fenster Bindendes Ziel auswählen die Option Ausblenden erzwingen aus:
|
2D-Widget
|
Eigenschaft
|
|
Kontrollkästchen
|
Wert
|
|
Umschalten
|
Wert
|
|
Umschaltfläche
|
• Gedrückt
• Nicht gedrückt
|
Damit wird auch die durch die ausgewählte Sequenz festgelegte Sichtbarkeit aufgehoben.
|
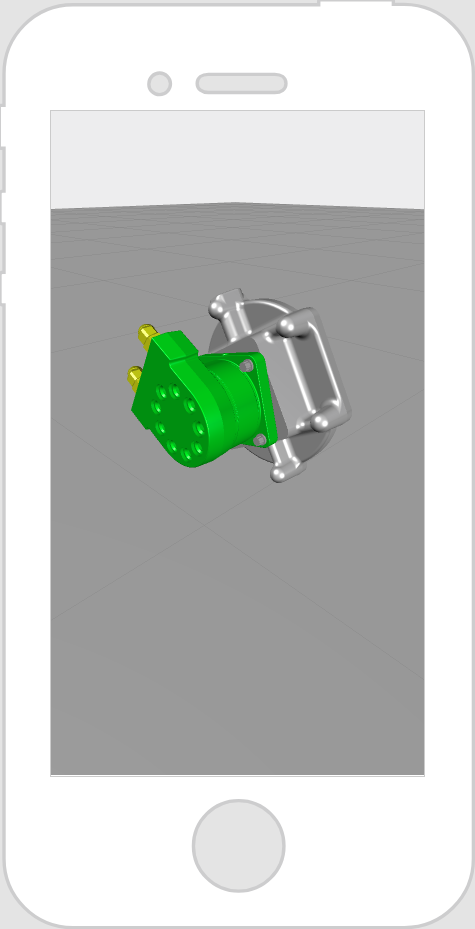
Das Widget in Aktion
Hier ist ein Beispiel, wie Ihr Widget aussehen könnte.
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Optionales CSS, das auf das Beispiel angewendet wird
|
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein Modellelement-Widget auf ein Teil im Modell, und legen Sie es ab.
2. Legen Sie die Eigenschaften fest, die für dieses Element auf dem Modell geändert werden sollen. In diesem Beispiel haben wir die Farbe auf der Oberseite der Pumpe in grün geändert.
|
Keines
|
|
Übergeordnetes Thema