|
|
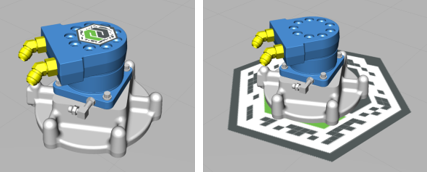
Einem 3D-Container sollte nur eine ThingMark hinzugefügt werden.
|
|
|
Einem 3D-Container sollte nur eine ThingMark hinzugefügt werden.
|
|
Eigenschaft
|
Beschreibung
|
|
ThingMark
|
ID der zu verwendenden ThingMark.
|
|
Markerbreite
|
Die Breite der ThingMark.
Der Wert dieses Feldes wird in Metern festgelegt. Beispiel: Wenn Ihr gedrucktes ThingMark 5 Zentimeter breit ist, legen Sie das Feld auf 0.05 fest.
|
|
X-Koordinate
|
Position der ThingMark auf der X-Achse.
|
|
Y-Koordinate
|
Position der ThingMark auf der Y-Achse.
|
|
Z-Koordinate
|
Position der ThingMark auf der Z-Achse.
|
|
X-Drehung
|
Rotation der ThingMark um die X-Achse.
|
|
Y-Drehung
|
Rotation der ThingMark um die Y-Achse.
|
|
Z-Drehung
|
Rotation der ThingMark um die Z-Achse.
|
|
Verfolgt
|
Bindungen der Typen "Verfolgt" und "Verfolgung verloren".
|
|
Verfolgungsindikator anzeigen
|
Zeigt einen Indikator dafür an, dass die Verfolgung läuft.
|
|
Verfolgung erworben
|
Ausgelöst, wenn die Verfolgung gestartet wird.
|
|
Verfolgung verloren
|
Ausgelöst, wenn die Verfolgung verloren wird.
|
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Optionales CSS, das auf das Beispiel angewendet wird
|
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein ThingMark Widget auf den Zeichenbereich oder ein Modell, und legen Sie es ab. Wenn Sie beispielsweise möchten, dass das gedruckte ThingMark als Tischplatte für Ihr AR-Erlebnis fungiert, platzieren Sie das ThingMark unter dem Modell im Zeichenbereich. Wenn Sie möchten, dass das gedruckte ThingMark auf die Oberfläche eines physischen Objekts angewendet wird, platzieren Sie das ThingMark entsprechend auf das Modell.
2. Wählen Sie im Fensterbereich Projekt unter > die Option ThingMarks im Dropdown-Menü ThingMark Zuordnung aus und geben Sie die ThingMark ID in das Feld ThingMark ein.
|
Keines
|
 |