Stile
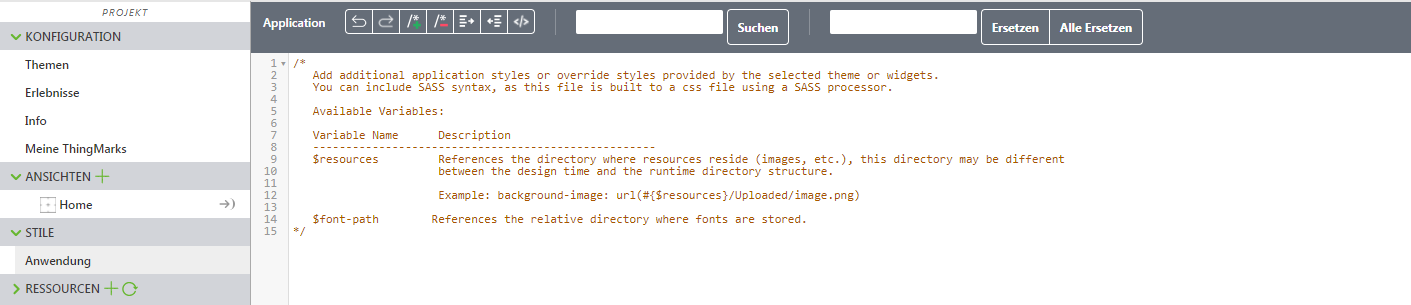
Auf der Registerkarte Stile können Sie CSS-Anwendungsstile für Ihr Erlebnis definieren. Klicken Sie auf den Dropdown-Pfeil neben Stile, und klicken Sie anschließend auf Anwendung, um den Stil-Editor anzuzeigen:
CSS in ThingWorx Studio verwenden
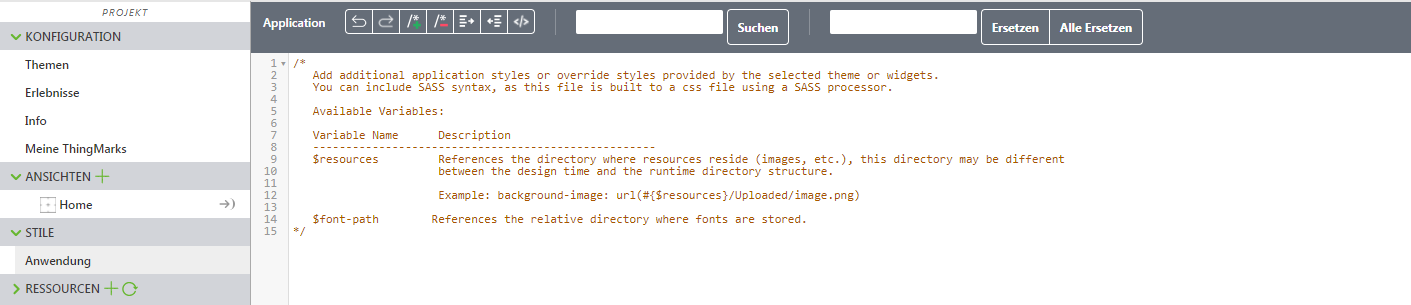
Klicken Sie im Fensterbereich PROJEKT, unter STILE, auf Anwendung, und geben Sie Ihr CSS im Anwendungsstil-Editor ein. Beispielsweise können Sie eine Klasse für Schaltflächen erstellen, indem Sie Folgendes eingeben:
.my-button {
font-family: Century Gothic;
color: black;
font-weight: normal;
font-style: italic;
background-color: grey
}
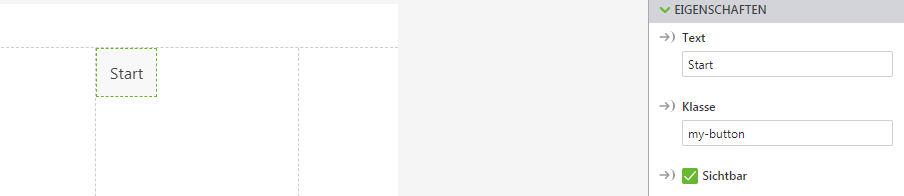
Geben Sie anschließend im Fensterbereich DETAILS für die Schaltfläche Folgendes im Feld Klasse ein:
my-button
Dies bezieht sich auf Inhalt, der unter > hinzugefügt wurde.
Um einige CSS-Beispiele auszuprobieren, sehen Sie sich die folgenden Lernprogramme an:
Übergeordnetes Thema