Mithilfe von CSS eine Bildschaltfläche erstellen
Voraussetzungen
• Zugriff auf ThingWorx Studio
• Eine Bilddatei
Schritte
1. Öffnen Sie ThingWorx Studio, und erstellen Sie ein neues Projekt vom Typ Mobilgerät, 2D.
2. Ziehen Sie ein Schaltfläche-Widget auf den Zeichenbereich, und legen Sie es ab. Löschen Sie im Fensterbereich DETAILS den Text aus dem Feld Text.
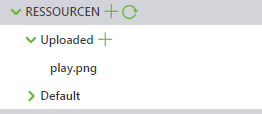
3. Klicken Sie auf das

neben
Ressourcen im Fensterbereich
PROJEKT, um die Bilddatei Ihrem Erlebnis hinzuzufügen. Für dieses Beispiel verwenden wir ein Bild für den Befehl "Wiedergeben".
4. Klicken Sie im Fensterbereich PROJEKT unter STILE auf Anwendung.
Der Anwendungsstil-Editor wird angezeigt. Hier definieren Sie Ihre CSS-Klassen.
5. Geben Sie im Editor Folgendes ein:
.image-button, .image-button.activated {
background: rgba(0,0,0,0.0);
border-style: none;
background-repeat: no-repeat;
background-position: center;
}
.image-button.activated {
-webkit-filter: opacity(30%) drop-shadow(1px 1px 0px grey);
}
.image, .image.activated {
background-image: url(#{$resources}/Uploaded/play.png);
}
| Ersetzen Sie play.png durch den Namen Ihrer Bilddatei. |
6. Sobald Sie die CSS-Klassen definiert haben, klicken Sie auf Speichern. Sobald der Speichervorgang abgeschlossen ist, klicken Sie unter ANSICHTEN auf Startseite, um zum Zeichenbereich zurückzukehren.
7. Wählen Sie im Zeichenbereich die Schaltfläche aus. Geben Sie im Fensterbereich DETAILS Folgendes im Feld Klasse ein:
image-button image
Dadurch werden die Klassen "image-button" und "image" auf die Schaltfläche angewendet.
Übergeordnetes Thema
 neben Ressourcen im Fensterbereich PROJEKT, um die Bilddatei Ihrem Erlebnis hinzuzufügen. Für dieses Beispiel verwenden wir ein Bild für den Befehl "Wiedergeben".
neben Ressourcen im Fensterbereich PROJEKT, um die Bilddatei Ihrem Erlebnis hinzuzufügen. Für dieses Beispiel verwenden wir ein Bild für den Befehl "Wiedergeben". neben Ressourcen im Fensterbereich PROJEKT, um die Bilddatei Ihrem Erlebnis hinzuzufügen. Für dieses Beispiel verwenden wir ein Bild für den Befehl "Wiedergeben".
neben Ressourcen im Fensterbereich PROJEKT, um die Bilddatei Ihrem Erlebnis hinzuzufügen. Für dieses Beispiel verwenden wir ein Bild für den Befehl "Wiedergeben".