AR-Erlebnisse zu 2D-Widgets hinzufügen
Voraussetzungen
• Zugriff auf ThingWorx Studio
Schritte
Für dieses Lernprogramm fügen wir 2D-Widgets zum zuvor erstellten Ventilator-Erlebnis hinzu.
1. Öffnen Sie ThingWorx Studio, und öffnen Sie anschließend ein vorhandenes AR-Projekt.
2. Wählen Sie in der Zeichenbereich-Symbolleiste 2D aus.
|
|
Mit dieser Symbolleiste können Sie zwischen 3D- und 2D-Overlay hin- und herwechseln.
|
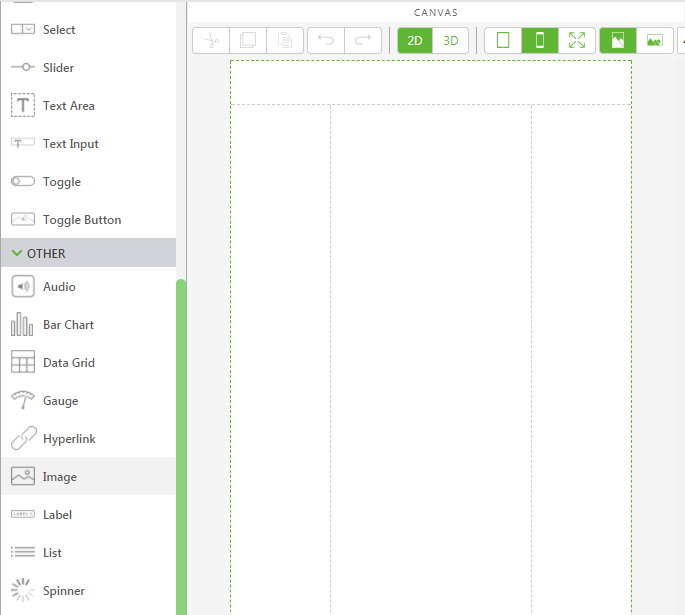
3. Ziehen Sie ein Bild-Widget auf den oberen Bereich des Zeichenbereichs, und legen Sie es ab.
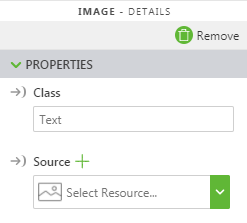
4. Klicken Sie im Fensterbereich EIGENSCHAFTEN auf das grüne +-Zeichen neben dem Dropdown-Menü unter dem Feld Quelle. Das Fenster Ressource hinzufügen wird angezeigt.
5. Klicken Sie auf Datei auswählen, und navigieren Sie zu der Bilddatei, die Sie hinzufügen möchten. Für dieses Beispiel fügen wir die ThingWorx View.png-Datei hinzu. Klicken Sie auf Öffnen, und klicken Sie anschließend im Fenster Ressource hinzufügen auf Hinzufügen.
6. Sobald die Datei hinzugefügt wurde, wird die Grafik im Zeichenbereich angezeigt.
| Sie können die Felder Breite und Höhe verwenden, um mit der Größe des Bildes zu experimentieren. Sie können Prozentsatz (wie oben gezeigt) verwenden, oder Sie können feste Pixelwerte verwenden, z.B. 128px. |
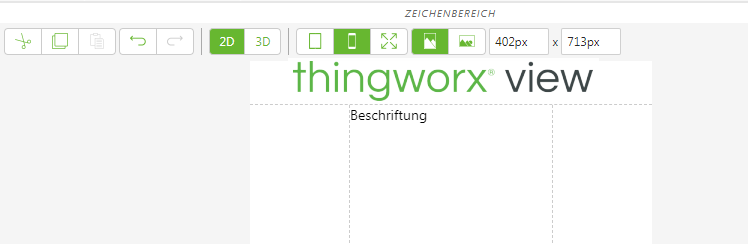
7. Führen Sie in der Liste von Widgets einen Bildlauf durch, ziehen Sie ein Beschriftung-Widget auf den mittleren Bereich des Zeichenbereichs, und legen Sie es ab. Ihr Zeichenbereich sollte ähnlich aussehen wie dies:
8. Geben Sie im Fensterbereich EIGENSCHAFTEN für die Beschriftung den Text, der im Erlebnis angezeigt werden soll, in das Feld Text ein.
9. Klicken Sie in der Projekt-Symbolleiste auf Vorschau. Damit wird automatisch zuerst Ihr Fortschritt gespeichert und anschließend die Seite "Vorschau" geöffnet.
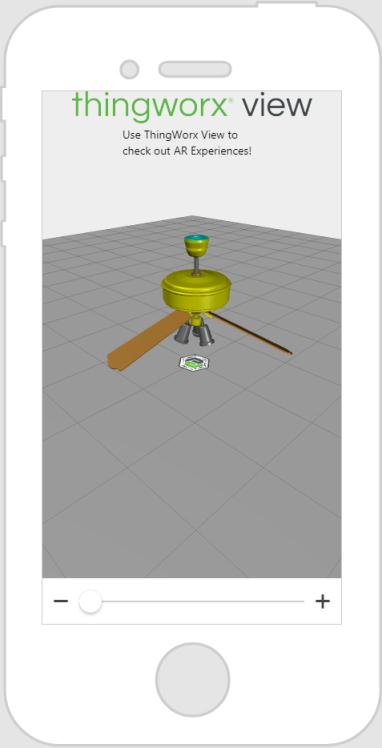
10. Ihre Vorschau sollte ähnlich aussehen wie dies:
Wenn Sie mit der Vorschau fertig sind, schließen Sie die Registerkarte "Vorschau" in Ihrem Browser.
11. Wenn keine weiteren Änderungen vorgenommen werden müssen, klicken Sie in der Projekt-Symbolleiste auf Veröffentlichen.
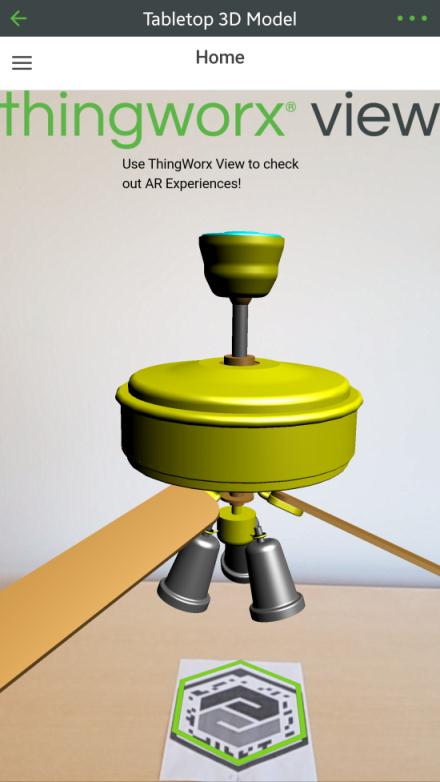
12. Wenn die Fortschrittsanzeige eine Erfolgsmeldung anzeigt, wird Ihr Projekt in Ihrem experience service veröffentlicht, und Sie können mit ThingWorx View das ThingMark scannen, das Sie Ihrem Erlebnis zugeordnet haben (z.B. 100:2).
Übergeordnetes Thema