ファイルリポジトリ
CSS エディタを使用して規則をインポートできますが、ファイルは ThingWorx ファイルリポジトリまたは拡張機能フォルダからインポートする必要があります。
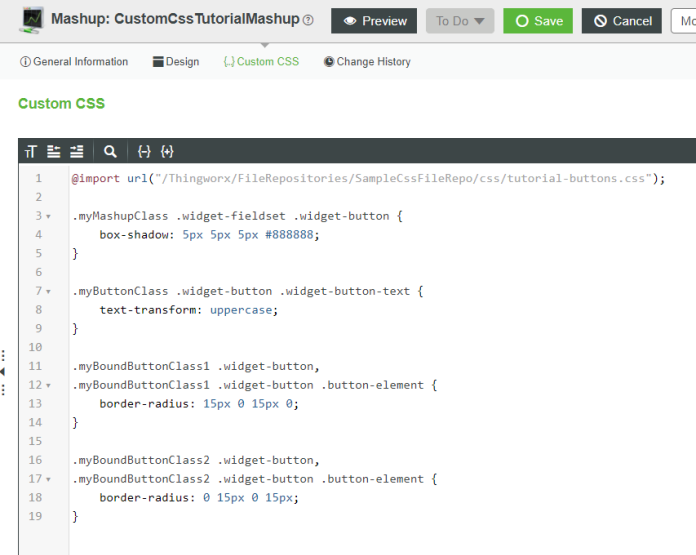
URL フォーマットのインポート
URL フォーマットをインポートするには、次の規則に従います。
• 先頭がスラッシュ (/) でなければなりません。
• パスに ThingWorx/FileRepositories/[ユーザーのファイルリポジトリ] を含む必要があります。
• CSS ファイルへのパスが正しくなければなりません。
@import url("/Thingworx/FileRepositories/SampleCssFileRepo/css/grid-styles-customclass.css");

拡張機能フォルダからインポートするときの URL フォーマットは以下のとおりです。
@import url("/Thingworx/extensions/extension-name/resources/css/file.css");
インポート規則がカスタム CSS ブロックコードの先頭に配置されていることを確認してください。インポート規則のフォーマットにエラーがあると、カスタム CSS を保存できない可能性があります。 |
マッシュアップに CSS をインポートするための前提条件
インポートした CSS を含むマッシュアップを表示するには、次の前提条件が必要です。
• マッシュアップが表示されること。
• ファイルのインポート元の場所からファイルリポジトリが表示されること。
• 該当する組織に、マッシュアップとファイルリポジトリの表示アクセス許可が割り当てられていること。
• 組織の一部であるグループにユーザーが属していること。
ファイルリポジトリの管理