Registerkarte "Stile" verwenden
Auf der Registerkarte Stile können Sie zwei Typen von Stilthema-Einstellungen ändern: Global und Elemente. Standardmäßig kaskadieren Stileinstellungen von Global zu Elemente.
Die Registerkarte Stile besteht aus drei Komponenten:
Styles
Globale Stileinstellungen
In der folgenden Tabelle werden die globalen Eigenschaften für Elemente aufgeführt.
|
Einstellung
|
Beschreibung
|
|---|---|
|
Farben
|
Die Farben der folgenden Elemente:
• Kernfarben – Kernfarbwerte für Elemente. Beinhaltet Primär, Sekundär und Gefahr
• Textfarben – Kopfzeilen, Beschriftungen und Text
• Hintergrundfarben – Hintergrundfarben für Seiten und Widgets
• Linienfarben – Rahmen, Trennlinien und Innenlinien
|
|
Text
|
Schriftart, Stärke und Größe der folgenden Textelemente:
• Kopfzeilen
• Beschriftungen
• Text
• Links
|
|
Linien
|
Die Stärke der folgenden Typen von Linientypen:
• Rahmen – Linien um die Ränder eines Widgets
• Trennlinien – Linien, die Abschnitte in einem Widget trennen
• Innen – Linien, die innerhalb einiger Widgets angezeigt werden
|
Element-Stileinstellungen
Ermöglicht es Ihnen, das Aussehen bestimmter Widget-Elemente anzupassen. Sie können globale Stileigenschaften durch Ändern bestimmter Elemente überschreiben, die zu Widgets kaskadieren. Das Symbol Überschreibungen aktiv weist auf Elemente hin, die globale Einstellungen überschreiben. Um globale Einstellungen für geänderte Elemente wiederherzustellen, klicken Sie auf Wiederherstellen. Sie können die folgenden Elemente ändern:
|
Element
|
Beschreibung
|
||
|---|---|---|---|
|
Schaltflächen
|
Hintergrund, Rahmen und Text für die folgenden Typen von Widgets:
• Primäre Schaltflächen
• Sekundäre Schaltflächen
• Tertiäre Schaltflächen
• Gefahrschaltflächen
• Transparente Schaltflächen
Sie können den Status aktiver, gezeigter, gedrückter und deaktivierter Schaltflächen ändern.
|
||
|
Raster und Listen
|
Hintergrund, Rahmen und Text für die folgenden Typen von Widgets:
• Raster
• Listen und Dropdowns
|
||
|
Eingabeelemente
|
Stileinstellungen wie Hintergrund, Rahmen und Text für die folgenden Typen von Widgets:
• Textfelder und Textbereiche
• Kontrollkästchen – Ausgewählter und nicht ausgewählter Status
• Optionsfelder – Ausgewählter und nicht ausgewählter Status
|
||
|
Navigation
|
Stileinstellungen wie Hintergrund, Rahmen und Text für die folgenden Typen von Widgets:
• Menüs – Hintergrund, Rahmen, Trennlinie und Text für Menüelemente
• Primäre Links – Aktiver, gezeigter, gedrückter, deaktivierter und besuchter Status für primäre Links in einem Mashup
• Sekundäre Links – Aktiver, gedrückter, deaktivierter, besuchter und gezeigter Status für sekundäre Links in einem Mashup
|
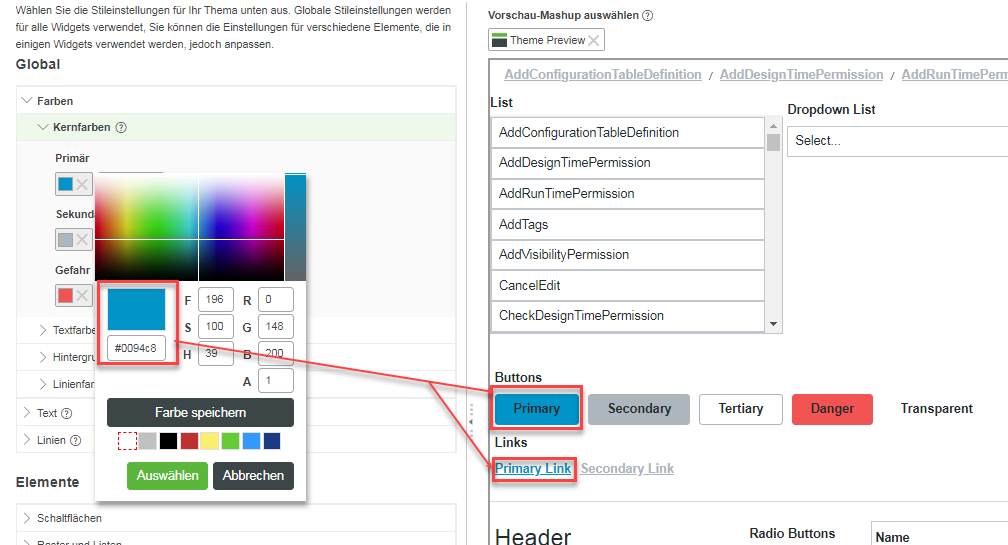
Stilvorschau
Die Vorschau wird automatisch aktualisiert, sodass Sie Stileinstellungen sehen können, wenn Sie sie ändern. Standardmäßig zeigt die Vorschau Stile in einer Mashup-Entität mit dem Namen Theme Preview an. Das Vorschau-Mashup enthält einen Satz von Widgets, auf die Themen angewendet werden können. Sie können ein beliebiges Mashup auswählen, das als Vorschau-Mashup angezeigt werden soll. Um das Vorschau-Mashup zu ändern, führen Sie die folgenden Schritte aus.
1. Klicken Sie unter Vorschau-Mashup auswählen auf  , um das aktuelle Mashup zu entfernen.
, um das aktuelle Mashup zu entfernen.
 , um das aktuelle Mashup zu entfernen.
, um das aktuelle Mashup zu entfernen.2. Klicken Sie auf  . Eine Liste der verfügbaren Mashup-Elemente wird geöffnet.
. Eine Liste der verfügbaren Mashup-Elemente wird geöffnet.
 . Eine Liste der verfügbaren Mashup-Elemente wird geöffnet.
. Eine Liste der verfügbaren Mashup-Elemente wird geöffnet.3. Wählen Sie ein Mashup in der Liste aus.
Das Mashup wird in der Vorschau gerendert.

Sie können auch die Registerkarte Stile verwenden, um CSS-Regeln für das Stilthema in der Vorschau anzuzeigen. |