使用組態服務
欲動態配置進階網格或進階樹網格,請遵循下列步驟:
1. 在 ThingWorx Composer 中,編寫會將結果輸出為 JSON 物件的 JavaScript 組態服務。
2. 在 Mashup Builder 中您建立網格的位置,將組態服務作為另一個實體新增到右側面板中。
3. 從右側面板組態實體中的「傳回的資料」/「所有資料」下,將結果拖曳至網格,並將其繫結至 Configuration 內容。
|
|
當您將組態服務繫結至網格時,Mashup Builder 面板中的大多數內容都會消失。如果未繫結組態服務,其他內容將會再次顯示。
|
4. 儲存並檢視完成的混搭
編寫組態服務指令集
您可使用下列任一方式編寫組態指令集:
• 在 Composer 中的物件上建立新服務,並編寫原始 Javascript。這裡提供了一些標籤,其中包含程式碼片段與其他實用捷徑。
• 使用您偏好的任何文字編輯器編寫 Javascript 服務,然後將其複製到 Composer 中物件上的服務的指令集視窗中。
• 修改其中一個範例組態服務。欲使用範例服務,請從 ThingWorx Foundation 下的「PTC 軟體下載」頁儲存及匯入範例檔案。如需詳細資訊,請參閱進階網格範例檔案。
欲使用 ThingWorx Composer 中的其中一個已匯入範例組態服務,請遵循下列步驟:
1. 從 Composer 中,瀏覽至「建模」/「物件」,並開啟 GridAdvancedExampleServices 物件。
2. 按一下左側面板中的「服務」,可用範例服務即會顯示在右側。
3. 選取其中一個組態服務,然後按一下「編輯」以檢視指令集視窗。
4. 按一下「全螢幕」,以更輕鬆地檢視。

5. 修改指令集並儲存。如需詳細資訊,請參閱下面的「組態服務參數」部份。
組態服務參數
組態服務的指令集包含下列參數區段:
• 欄 - 包含定義網格中欄的欄定義與其他一些內容,例如欄標題與多欄排序順序。
大多數欄定義內容與 Mashup Builder 中可用的對應內容都很容易匹配。不過,只有當網格的資料來源與資料形式相關聯時,下列欄定義內容才能在 Mashup Builder 中使用。下列內容對應于「配置格點欄」對話方塊中的類似選項:
◦ hidden - 定義特定網格欄最初對於檢視而言是可見還是隱藏。終端使用者可以在欄標題上按一下滑鼠右鍵,在執行時間隱藏及取消隱藏欄顯示。對應于 Mashup Builder「配置格點欄」中的「顯示」 內容。
◦ inLayout - 定義終端使用者是否可以看到特定網格欄。若設定為 false,終端使用者將看不到欄,且無法控制其外觀。但是,欄中的資料仍可用於狀態格式。(對應于 Mashup Builder「配置格點欄」中的 Exclude 內容。)
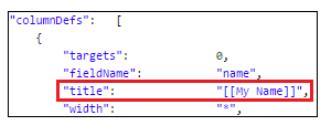
您可以將當地語系化權杖置於雙方括號內,來本地化 JSON 指令集中的欄標題,如下所示。在執行時間,會翻譯權杖化的值。 |

如果您使用權杖化標題,但該權杖不存在於 ThingWorx 中,則 ??? 會在執行時間顯示在欄標題中。欲在 ThingWorx 中建立或修改權杖,請導覽至「系統」->「當地語系化表」,然後使用「預設」表中的「當地語系化權杖」清單。欲將新權杖新增至預設表,您可使用所提供的 AddLocalizationToken 服務作為 GridAdvancedExamplesServices 物件的一部份。
• 列 - 列內容,例如預設列選取、列高度與以列為基礎的狀態格式行為。
• 樣式 - 控制網格外觀的選用樣式定義,例如背景顏色、邊框樣式、字型以及狀態特定樣式。
• 只有在使用服務進行配置時,才可以控制字型內容。字型選取不是 Mashup Builder 中的可用內容。
只有在使用服務進行配置時,才可以控制字型內容。字型選取不是 Mashup Builder 中的可用內容。 |
• 搜尋 - 定義是否有全域搜尋,並在網格上放置搜尋方塊。
• resetButton - 定義是否有網格重設選項,並在網格上提供位置重設。