驗證格點內的輸入
您可以啟用驗證來核對在執行時間對格點資料所做的編輯是否遵循有效格式。依預設,格點欄中支援的資料類型由資料基礎類型與套用的轉譯器決定。例如,您無法在將基礎類型設定為 NUMBER 的欄中輸入字母字元。您可以針對格點欄啟用資料驗證,以在執行時間編輯儲存格值時套用其他驗證規則。如需有關格點轉譯器的詳細資訊,請參閱格點欄轉譯器與格式。
欲啟用驗證,請執行下列步驟:
1. 在 Mashup Builder 中,選取畫布上的「格點」小器具或使用「檔案總管」面板。
2. 在「內容」面板中,按一下  ,開啟小器具組態對話方塊。
,開啟小器具組態對話方塊。
 ,開啟小器具組態對話方塊。
,開啟小器具組態對話方塊。3. 在左側窗格中,選取已啟用編輯的欄。欄選項會顯示出來。
4. 在右側窗格中,配置下列選項:
◦ 「驗證條件運算式」- 鍵入要套用至儲存格資料的運算式。您可以定義規則運算式。
除了驗證運算式以外,還會根據指定的欄轉譯器驗證輸入。 |
◦ 「驗證條件訊息」- 在編輯儲存格時、執行驗證之前以及驗證失敗時顯示的訊息。
◦ 「驗證條件詳細資訊」- 在驗證訊息下顯示其他詳細資訊的訊息。
◦ 「驗證成功訊息」- 資料驗證成功時顯示的訊息。
◦ 「驗證成功詳細資訊」- 驗證成功時顯示附加詳細資訊的訊息。
5. 針對您要編輯的任何欄重複上一個步驟,然後按一下「完成」以關閉對話方塊。
6. 在「內容」面板上,配置下列驗證內容:
◦ 欲顯示條件訊息,請啟用 ShowValidationCriteria,然後使用 ValidationCriteriaIcon 內容選取圖示。
◦ 欲顯示失敗訊息,請啟用 ShowValidationFailure,然後使用 ValidationFailureIcon 內容選取圖示。
◦ 欲顯示成功訊息,請啟用 ShowValidationSucess,然後使用 ValidationSuccessIcon 內容選取圖示。
7. 按一下「儲存」。會在執行時間將驗證套用至格點。
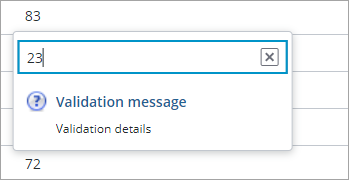
條件訊息
條件訊息將在對值進行編輯之前顯示。您可以使用條件訊息與詳細資訊為使用者提供要輸入內容的指示。當輸入無效時,也會使用此文字。

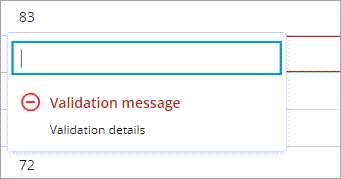
失敗訊息
當輸入無效時,會使用條件訊息和詳細資訊顯示失敗訊息。此外,編輯完成後,儲存格周圍出現的紅色邊界與失敗圖示用來指示失敗狀態。在這些失敗得以解決之前,您無法將編輯儲存至格點。

此訊息可用來顯示輸入條件與失敗 |
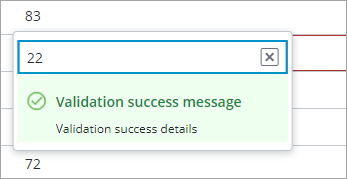
成功訊息
當輸入通過驗證時,會顯示成功狀態:

轉譯器驗證器
依預設,會針對每個欄轉譯器類型套用驗證。根據轉譯器類型,您可以針對格點指定使用 JSON 組態的驗證器。下表列出每種轉譯器類型的可用驗證器:
轉譯器 | 支援的驗證器 |
|---|---|
字串 | <None>, NotEmpty, ValidURL |
整數 | <None>, NotEmpty, (ValidInteger is default) |
long | <None>, NotEmpty, (ValidNumeric is default) |
number | <None>, NotEmpty, (ValidNumeric is default) |
布林值 | <None>, NotEmpty, (ValidBoolean is default) |
location | <None>, NotEmpty, (ValidLocation is default) |
html | <None>, NotEmpty |
imagelink | <None>, NotEmpty |
超連結 | <None>, NotEmpty, ValidURL |
datetime | <None>, NotEmpty, (ValidDatetime is default) |
驗證內容
在 ThingWorx 9.3.4 或更新版本中,您可以在「驗證」面板上配置下列驗證內容。在較早版本的平台中,這些內容可在小器具組態對話方塊中找到。
屬性名稱 | 描述 | 基礎類型 | 預設值 | 可當地語系化? | 可繫結? |
|---|---|---|---|---|---|
ShowValidationCriteria | 當套用驗證時,顯示所需輸入的條件訊息。 | BOOLEAN | False | N | N |
ShowValidationFailure | 當輸入的資料驗證失敗時,顯示失敗訊息。 | BOOLEAN | False | N | N |
ShowValidationSuccess | 當驗證成功時,顯示成功訊息。 | BOOLEAN | False | N | N |
ValidationCriteriaIcon | 設定要在條件訊息中顯示的圖示。 | IMAGELINK | N/A | N | N |
ValidationFailureIcon | 設定要在失敗訊息中顯示的圖示。 | IMAGELINK | N/A | N | N |
ValidationSuccessIcon | 設定要在成功訊息中顯示的圖示。 | IMAGELINK | N/A | N | N |