配置資料選取
格點根據 RowSelection 小器具內容的組態,支援單一與多列選取模式。依預設,會禁用列選取。您可以使用 SelectedRows 與 LastClickedRow 小器具內容,將所選資料列傳遞至混搭中的其他小器具或資料服務。例如,您可以傳遞資料列,以在「折線圖」小器具中顯示。您也可以將內容作為資料服務的輸入使用。設計時,您可以在「格點」小器具的「內容」面板中配置選取。格點支援使用直接按一下來進行單一選取,也支援使用列選取欄進行多重選取。
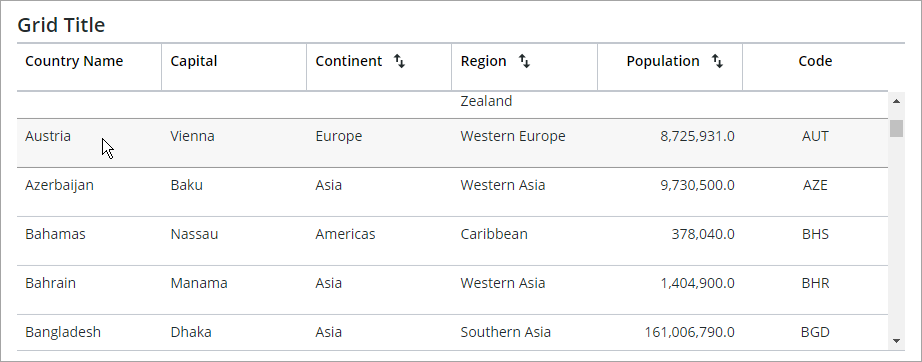
無選取項 (預設)
依預設,會禁用「格點」小器具中的資料選取,且當使用者按一下列以選取時,只會指示暫留狀態。

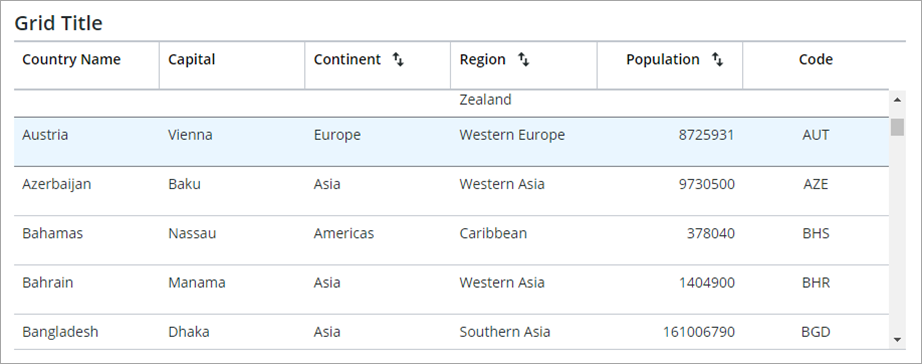
單列選取
使用單一選取可讓使用者在格點上選取一列。您可以按一下列中的任何儲存格來選取列。選取的列會使用特定顏色反白。您可以在格點樣式內容中或使用樣式主題來變更此顏色。所選列會以資料負載的形式儲存在 SelectedRows 小器具內容中。
SelectedRows 內容包括格點中已排除欄的資料。 |

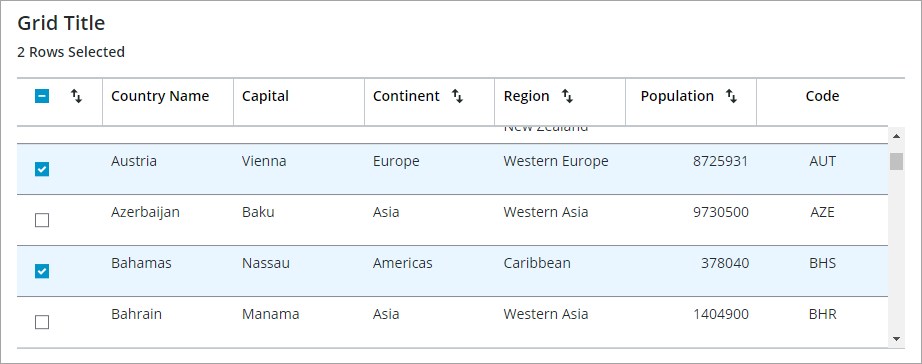
多列選取
啟用多重選取時,會將選取欄新增至格點資料的左側。您可以使用標題列上的核取方塊來選取格點內的所有資料,或使用列旁邊的任何核取方塊來選取單一列。欲按選取狀態排序格點資料,請按一下欄標題中的排序按鈕。

預先選取列
當在執行時間使用兩個小器具內容之一顯示格點時,您可以指定預設會選取格點上的哪些資料列:
• DefaultSelectedRows - 透過鍵入或繫結指定範圍的值 (例如 2–5),或以逗號分隔的數字清單 (例如 2,3,6),來預先選取格點上的資料列。此內容不會套用至樹格點。
• SelectedRows - 透過傳遞包含要選取之資料列的資料負載來預先選取資料。例如,您可以將柱狀圖資料服務的「所選列」輸出內容傳遞至格點小器具的 SelectedRows 輸入內容。圖表上的任何選取項都會在格點上反白。
當 RowSelection 內容設定為「無」時,這些內容不會影響選取。欲選取一或多個咧,您必須將 RowSelection 內容設定為「單一」或「多個」。 |
在 ThingWorx 9.3.4 及更新版本中,您可以使用下列內容配置樹格點上的選取:
• SelectFocuedItem - 移動焦點框時,自動選取焦點列或儲存格。您可以使用 FocusNavigationMode 內容來配置在移動焦點框時要聚焦於的元素。
• IDPathSeperator - 設定在選取動態載入的列時要使用之特殊字元。您可以在 id 欄下提供列的 ID 路徑。預設分隔符號為 :;
在樹格點中選取動態載入的列
欲展開並選取樹格點中未在用戶端載入的列,請提供一個資料負載,使其至少具有一個由 IDFieldName 內容所指示的 id 欄,且該內容要包含列 ID 到所選列的完整路徑。依預設,會使用 :; 字元組合作為路徑分隔符號,但您可以在 Mashup Builder 或 JSON 組態檔案中設定 IDPathSeparator 內容來予以變更。
例如,若要選取 ID 為 ddd 的列,請建立欄中 ID 值如下的資料負載:
//aaa:;bbb:;ccc:;ddd.
依預設,當選取子列時,只會將子 ID 傳遞至 SelectedRows 資料負載。欲包括所選子項的完整 ID 路徑,請將 IncludeRowExpansionParents 內容設定為 true。當將所選列資料負載傳送至網格,且網格尚未載入已列出的列時,樹網格會自動產生對繫結資料服務的請求。
禁用格點上的列
您可以將資料負載欄新增至控制格點上每一列已禁用狀態的格點資料。欲禁用格點中的資料,請執行下列步驟:
1. 在「內容」面板上,將 AllowDisabledNodes 設定為 true。
2. 使用 DisabledStateField 內容選取包含已禁用狀態之資料的資料負載欄。
欲禁用樹格點中已禁用父列下的子列,請啟用 DisableChildNodes 內容。
3. 按一下「儲存」,然後檢視混搭。
已禁用狀態資料會在執行時間套用至列。
傳遞所選資料
將列選取設定為「單一」或「多個」時,您可以使用格點的 SelectedRows 內容來傳遞格點上的所選資料。此內容具有雙向繫結方向。您可以將內容繫結為輸出或輸入。使用輸出繫結可將格點選取傳遞至其他資料服務或小器具,或傳遞為繫結輸入,以使用小器具或資料服務控制列選取。欲從禁用列選取的格點傳遞資料,請使用 LastClickedRow 資料負載內容。此內容只有輸出繫結方向,您可以用來傳遞格點上最後點選列的資料負載資料。
回應列選取事件
當使用者在執行時間選取或按一下列時,會觸發 RowClicked 事件。當啟用單一或多重選取時,會產生其他 SelectedRowsChanged 事件。您可以使用其中一個事件來執行資料服務或函數與小器具中的服務。