新增及刪除列
您可使用 EnableEditButtons 與 EnableAddDeleteButtons 內容在「進階網格」中新增或刪除列。如果您將 EnableEditButtons 內容設定為 true,EnableAddDeleteButtons 內容會顯示在 Mashup Builder 組態中。若您將此內容設定為 true,「新增」與「刪除」按鈕會顯示在「格點」工具列中,以便您可以在執行時間新增或刪除列。
您設定列新增與刪除之後,DeletedTable 內容也會變為可用。內容是包含格點上所有已刪除列的資料負載。欲刪除列,您必須執行下列組態:
• 使用「內容」面板中的格點小器具 IDFieldName 內容,在資料負載資料中指定主索引鍵欄。
• 將 EditCompleted 事件與 DeletedTable 內容繫結至可從格點資料來源中刪除列的資料服務。
您可以將 EditCompleted 事件繫結至 DeletDataTableEntry 服務來刪除單一列,也可以將其繫結至 DeleteDataTableEntries 服務,來刪除共用一個通用條件的多個列。
欲刪除不共用通用條件的多個列,您必須編寫自訂服務並將其繫結至 EditCompleted 事件。在自訂服務中,使用 DeletedTable 內容作為輸入參數,並建立迴圈結構,以使用 DeleteDataTableEntry 服務從格點資料來源中刪除每一列。重新整理格點之後,這些列會從格點中永久移除。
如需有關資料表服務的詳細資訊,請參閱資料表服務。
|
|
「新增」與「刪除」按鈕無法同時使用,因為它們的操作會分隔開來,以免列資料損毀或遭到覆寫。
|
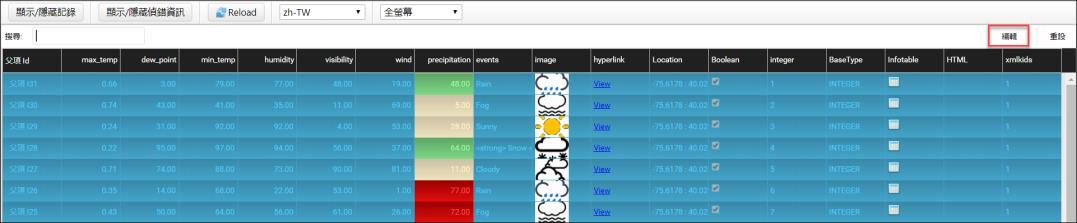
按一下工具列中的「編輯」可看到「新增」、「儲存」與「取消」。此外,網格左側還會顯示一欄,而且在每個儲存格中都有一個核取方塊。
例如:


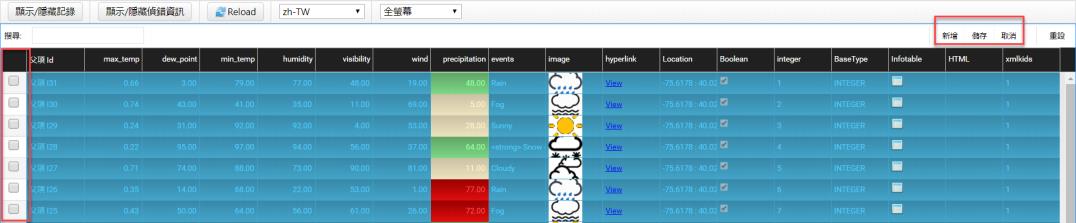
新增列
1. 按一下「新增」新列即會顯示在網格底部。
2. 輸入所需值,然後按一下「儲存」。
請務必在欄位中輸入正確的值,因為會對這些值進行驗證。
新列只會顯示在網格底部。
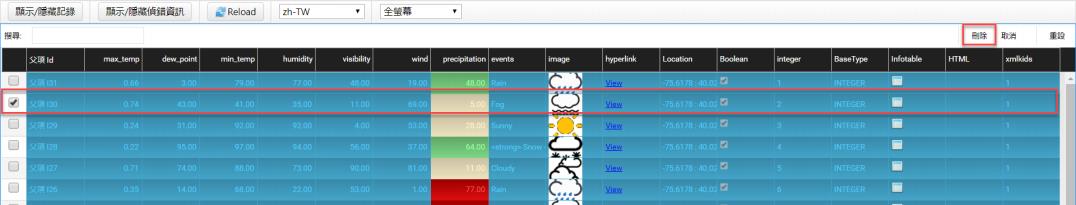
刪除列
1. 選取您要刪除之列中的核取方塊。
2. 按一下「刪除」,然後按一下「儲存」以觸發 EditCompleted 資料服務。
刪除列之後,「編輯」按鈕會再次顯示在網格中。
例如:

使用「取消」按鈕可取消新增或刪除,並返回上一個操作。
JSON 組態中的儲存格編輯
新增下列頂層全域內容,以在 JSON 組態中啟用儲存格編輯。
var config = { “cellEditingEnabled”: true, “columns”: ... } };
將下列內容新增至需要編輯的任何欄。
...
“ColumnFormatter”: {
“type”: “boolean”,
“format”: “notext”,
“cellEditor”: {
“enabled”: true, // *{boolean} to indicate whether cell editing is enable for this column
},
}
...
“ColumnFormatter”: {
“type”: “boolean”,
“format”: “notext”,
“cellEditor”: {
“enabled”: true, // *{boolean} to indicate whether cell editing is enable for this column
},
}
...