範例:將狀態格式套用至清單小器具
清單
您可將狀態定義實體套用至清單小器具。在下列範例中,狀態格式用來根據字串值強調清單項目的目前狀況。下圖顯示了混搭中套用狀態格式之前的「清單」小器具,且其在執行時間具有「標籤」與「按鈕」小器具。

清單會顯示已繫結資料負載中的資料。會使用 PTC Convergence Theme 的預設值將樣式與顏色套用至清單中的每個項目。在此範例中,會套用狀態格式來強調清單中每個任務的狀態。
本主題假設您熟悉如何在 ThingWorx 資料負載中建立及組織資料。 |
欲套用狀態格式,您必須將資料欄新增至您可用來指定每個任務狀態的小器具資料負載。您可使用此欄中的資料來將狀態格式套用至 Mashup Builder 中的小器具。清單內的每個任務都可以有符合狀態格式欄中字串的四種狀態其中之一:
狀態 | 相符字串 |
|---|---|
ToDo | |
InProgress | |
Done | |
資料中的其他任何值都會被視為錯誤。在此範例中,文字會以紅色著色,並會在清單項目旁顯示一個圖示。 |
欲建立狀態定義並定義條件:
1. 將樣式定義的圖示上載為媒體實體。
2. 在 Composer 中,建立狀態定義實體,然後開啟「狀態資訊」標籤。
3. 為每個狀態新增狀態並選取樣式。
4. 在「樣式」下,選取要用於每個狀態的樣式定義實體,或定義自訂樣式定義。
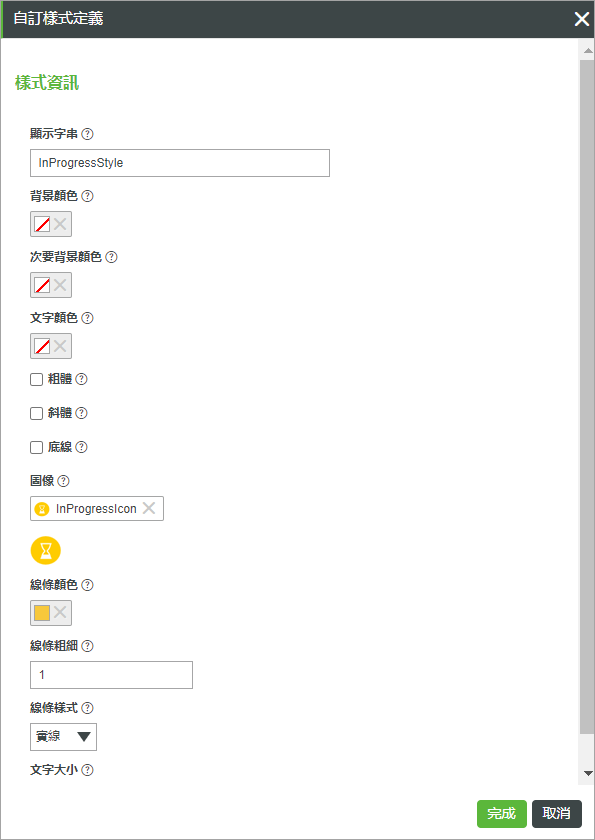
欲定義自訂樣式定義:
a. 在「樣式」實體選擇器中,按一下「新樣式定義」。「新自訂樣式」對話方塊即會開啟。
b. 配置樣式選項,並選取您在步驟 1 建立的媒體實體。

c. 按一下「完成」以儲存樣式定義。
5. 按一下「儲存」以儲存狀態定義實體。
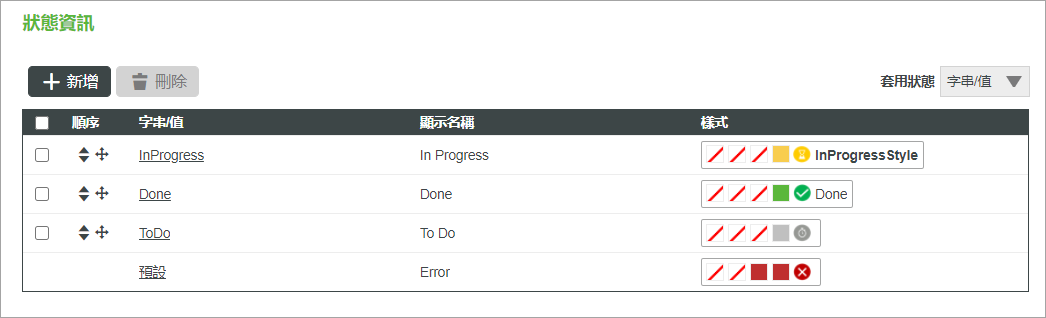
下圖顯示了在您定義樣式條件之後列出的狀態:

您建立狀態定義之後,將狀態格式套用至小器具:
1. 在 Mashup Builder 中,選取畫布上的「清單」小器具。
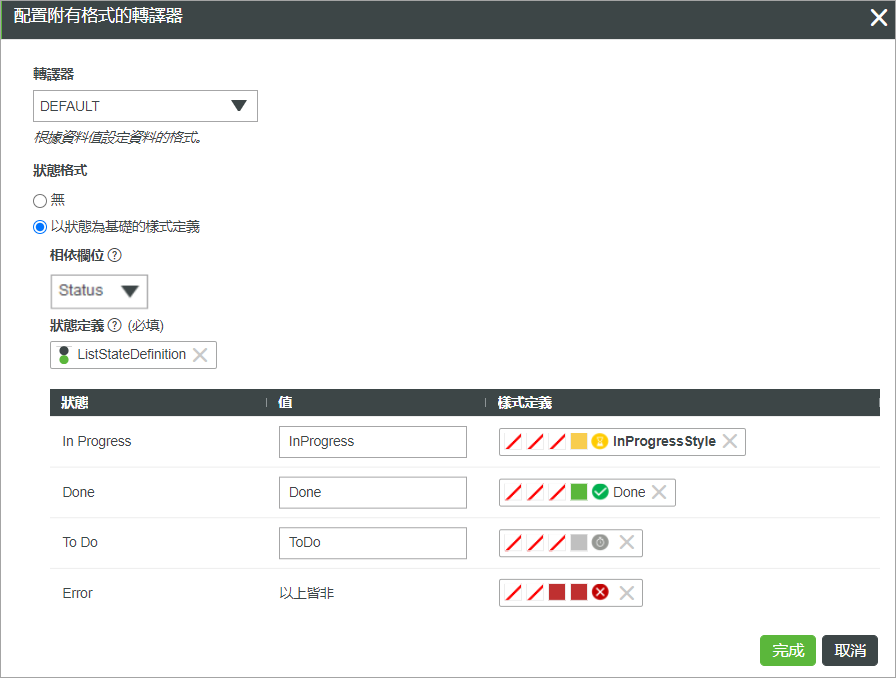
2. 在「內容」面板中,按一下 ListFormat 內容旁邊的「狀態格式」。狀態格式對話方塊即會開啟。
3. 按一下「以狀態為基礎的樣式定義」,然後選取您在上一步建立的狀態定義實體。
4. 選取已繫結資料負載中的相依欄位。在此範例中,資料負載欄名為 Status。

5. 按一下「完成」關閉對話方塊,然後檢視混搭。
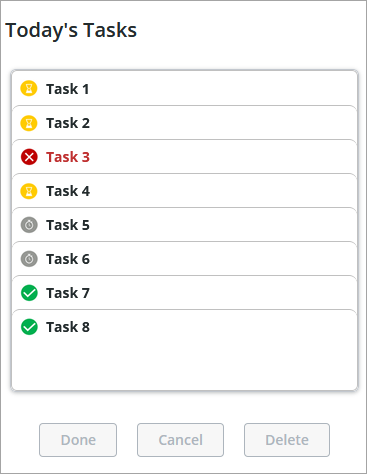
在執行時間期間,會顯示清單項目,且會根據 Status 欄中的值設定每個項目的樣式。下圖顯示了已套用狀態格式之混搭中的「清單」小器具:

除了狀態格式以外,您也可以使用「樣式內容」面板中的可用樣式來自訂小器具的線條與其他部份。