使用收縮與增長比例內容
當混搭包含多個容器時,回應式混搭可讓您定義增長與收縮比例。這些設定以 CSS 彈性方塊版面配置模組 (flexbox) 為基礎。
依預設,會將比例套用至容器內小器具周圍的剩餘空間。在 ThingWorx 9.0.4 及更新版本中,您可使用「比例分佈」內容將比例值套用至完整容器寬度。如需有關此選項的詳細資訊,請參閱控制增長與收縮比例分佈。
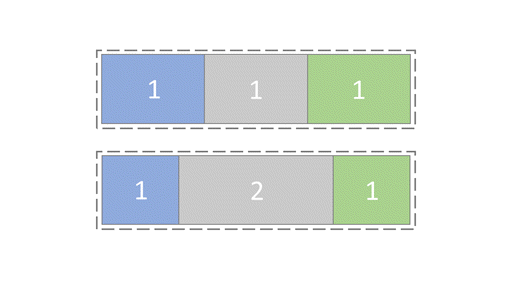
增長比例
使用「增長比例」內容可定義在額外空間變為可用時,各容器之間的關係。根據瀏覽器大小的不同,回應式容器會增長以符合不同比例的可用空間。您可以將增長比例指派給每個容器,用以控制混搭中兩個或多個容器之間的比例。
如果指派給每個容器的值為 1,則在執行時間各個容器之間都會以等同方式共用可用空間。容器會拉伸以填充瀏覽器視窗中的可用空間。

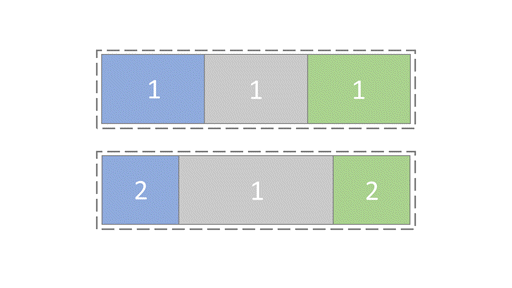
收縮比例
「收縮比例」內容可讓您定義在可用空間變得有限時,各回應式容器之間的比率。依預設,由於可用空間變小,容器會以相等的比例收縮。每個容器的收縮比例為 1,在執行時間各個容器之間都會以等同方式共用可用空間。

當您指派給側容器的收縮比例為 2 時,它們會以混搭內中間容器之速率的兩倍為比例收縮。