針對行動裝置最佳化混搭
行動裝置的螢幕比桌上型監視器小,且混搭的顯示可能不同。您可以配置行動設定,以在執行時間最佳化行動裝置上的混搭外觀。當您在行動裝置上開啟混搭時,瀏覽器會根據預設大小來轉譯頁面,然後根據這些尺寸來調整內容。行動瀏覽器會根據稱為 viewport 的預先定義設定集來轉譯網頁。
檢視區是您可以用來顯示混搭的瀏覽器視窗大小。在行動裝置上,檢視區的大小可能與裝置顯示大小不同。預設大小可能大於裝置顯示,可用來在瀏覽器中轉譯網頁。然後會縮放網頁以符合這些尺寸。在撿市區中載入大於裝置顯示的內容會防止回應式元素正確換行。您可以設定行動設定來取代瀏覽器的預設檢視區設定。
欲針對行動裝置最佳化混搭,請透過配置混搭行動設定來設定檢視區中繼標籤。這些設定只會影響行動裝置。未正確配置混搭可能無法在行動裝置上正確顯示,這可能會導致使用者體驗不佳。
設計行動裝置混搭時,您應考慮下列作法:
• 使用回應式版面配置與小器具來建立回應式混搭。
• 避免建立使用者必須水平捲動才能與混搭互動的版面配置。
• 將行動設定套用至視覺化中的頂層混搭。
• 相對於裝置畫面設定混搭的寬度與高度。
|
|
當混搭擁有主混搭或已包含混搭時,會使用頂層混搭的設定。
|
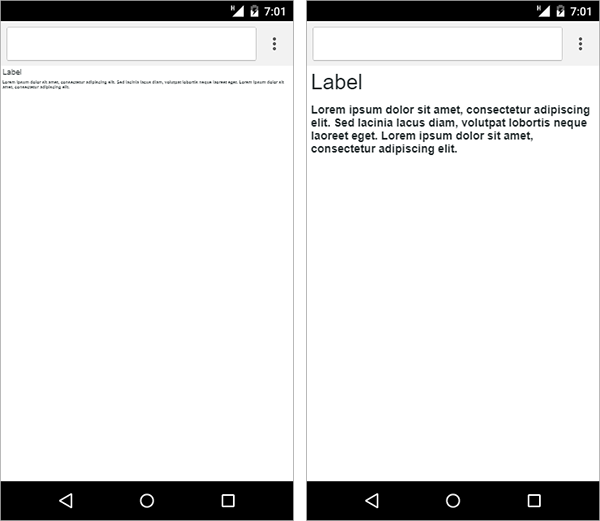
下列混搭在回應式容器內包含兩個「標籤」小器具。容器會設定為垂直對齊方向。在左瀏覽器檢視中,行動寬度與高度設定會設定為大於裝置螢幕的自訂值。載入混搭時,會根據指定尺寸來轉譯混搭。相對於顯示,文字的顯示較小,這會使您難以檢視混搭。
右瀏覽器檢視所顯示的混搭高度與寬度設定與裝置的設定相同。您可以縮放回應式小器具以補償較小的螢幕大小,使小器具容易閱讀。

您可以進行行動設定,控制行動裝置上混搭的檢視。全域設定適用於所有類型的行動裝置。iOS 設定適用於 Apple 裝置。您可以設定頁面寬度、高度與縮放比例,以在較小的螢幕上改善使用者體驗與可見度。您也可以使用全螢幕模式,在 iOS 上建立外觀類似 iOS 與 Android 原生應用程式的混搭。如需有關可用行動設定的詳細資訊,請參閱配置行動設定。