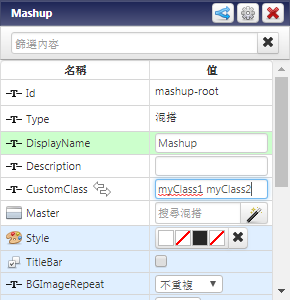
CustomClass 內容
混搭與其他許多小器具都會在內容面板中提供 CustomClass 內容。該值以空格分隔,可傳入多個 CSS 類別。

CustomClass 內容適用於支援「自訂 CSS」的所有小器具,且值會套用至邊界方塊分區。提供 CustomClass 內容的一些小器具如下所示:
• 按鈕
• 核取方塊
• 標籤
• 單選按鈕
• 文字方塊
• 文字區域
• 清單
• 圖像
• Web 框架
• 導覽
• 連結
• 資料篩選器
• 格點
• 滑桿
• 已包含混搭
• 重複器
• 面板
• 混搭
• 配置圖
• 泡泡圖
• 事件圖表
• 標籤圖表
• 圓形圖
• 比例圖
• 全距圖
• 時間序列圖
• 儀表板
• 資料匯出
• 日期時間選擇器
• 分隔符號
• 實體選擇器
• 欄位集
• 檔案上載
• 摺疊面板
• 量測計
• LED 顯示
• 登出按鈕
• 遮罩文字方塊
• 功能表
• 數字實體
• 內容顯示
• 遠端存取
• 形式
• 標籤
• 標籤 - 回應式
• 標籤雲
• 時間選取器
• 樹
CustomClass 內容也可以繫結。值會由服務、混搭參數及其他小器具動態更新。
CSS 延伸功能
可透過延伸功能將 CSS 檔案新增至 ThingWorx。如果 CSS 包含在 metadata.xml 檔案中,會將 CSS 合併到組合執行時間 CSS。
也可將 CustomClass 新增至延伸功能小器具。您可以依照下列方式,將內容新增至小器具的 IDE JavaScript:
this.widgetProperties = function () {
return {
'name': 'My Extension Widget',
'description': 'Extension widget that was imported.',
'category': ['Navigation'],
'defaultBindingTargetProperty': 'Data',
'supportsAutoResize': true,
'properties': {
'CustomClass': {
'description': 'Custom Class',
'baseType': 'STRING',
'isLocalizable': false,
'isBindingSource': true,
'isBindingTarget': true
},
• 將 isBindSource 與 isBindingTarget 設定為 true,可允許對 CustomClass 進行動態執行時間變更。
• 您可以將 isLocalizable 設定為 true,但其內容無法與當地語系化權杖搭配使用。