建立混搭組態表單
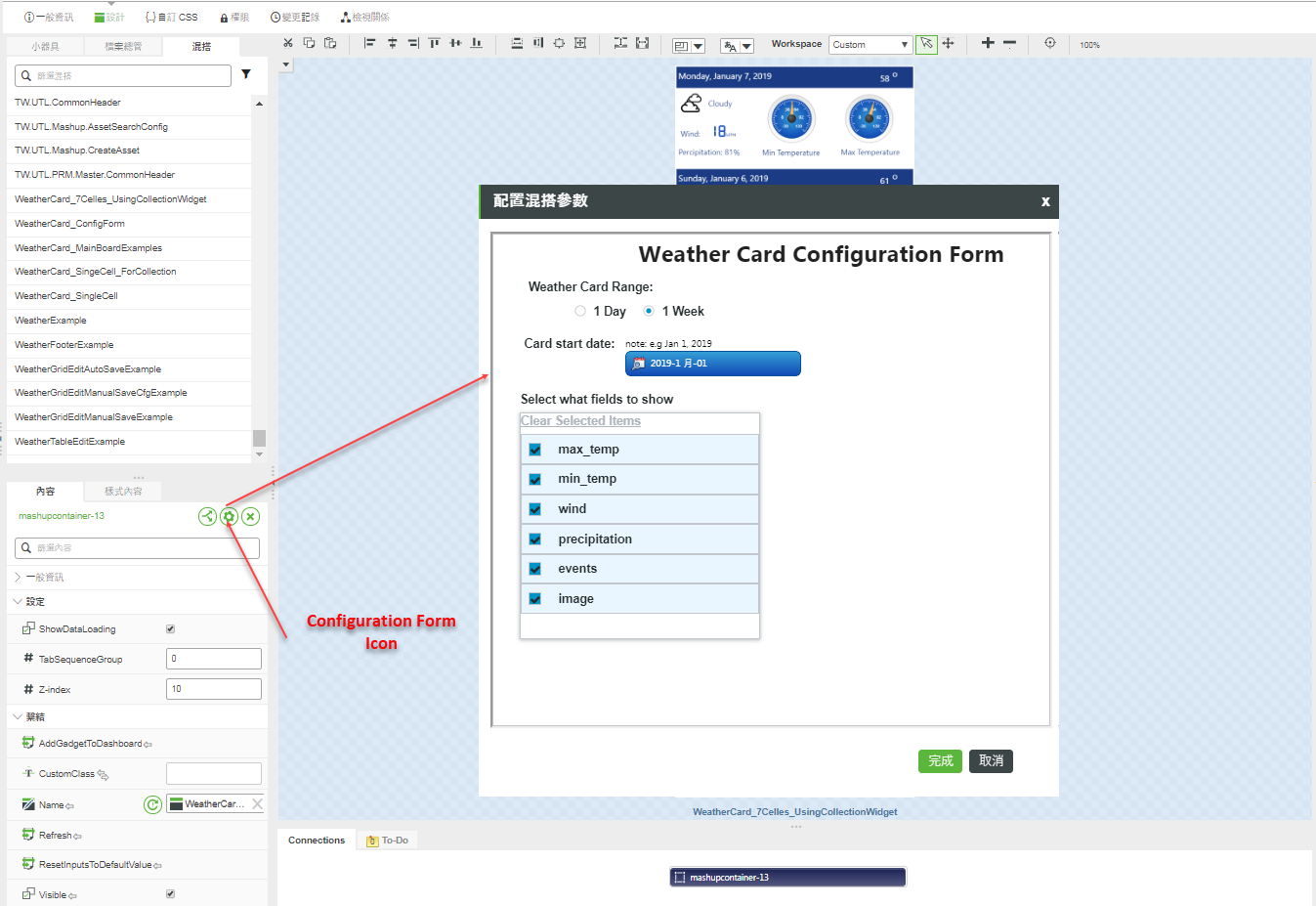
隨附組態表單在 ThingWorx Composer 中已啟用。使用者可以將隨附組態表單關聯至混搭。當您在設計模式下按一下「已包含混搭」小器具之「內容」面板中的組態圖示  時,此表單會顯示出來。它與「格點」小器具的隨附組態表單類似。
時,此表單會顯示出來。它與「格點」小器具的隨附組態表單類似。

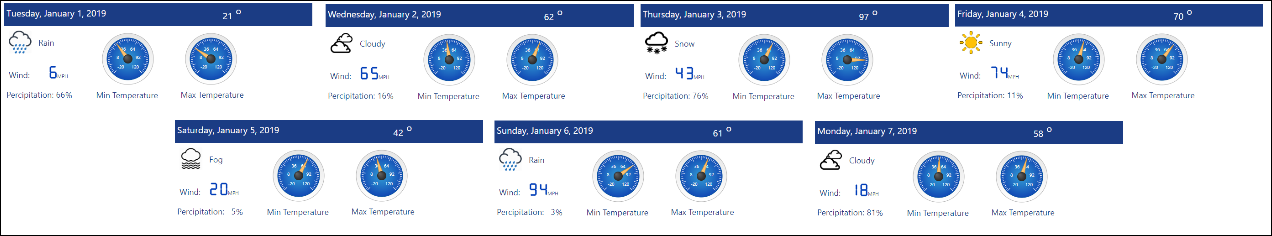
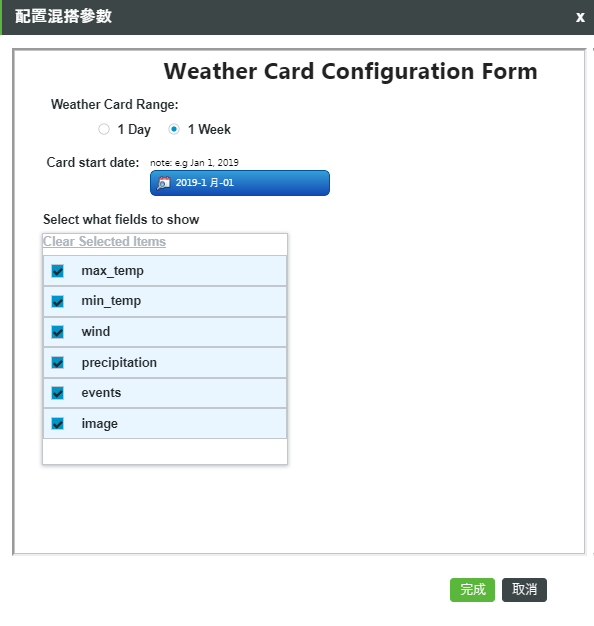
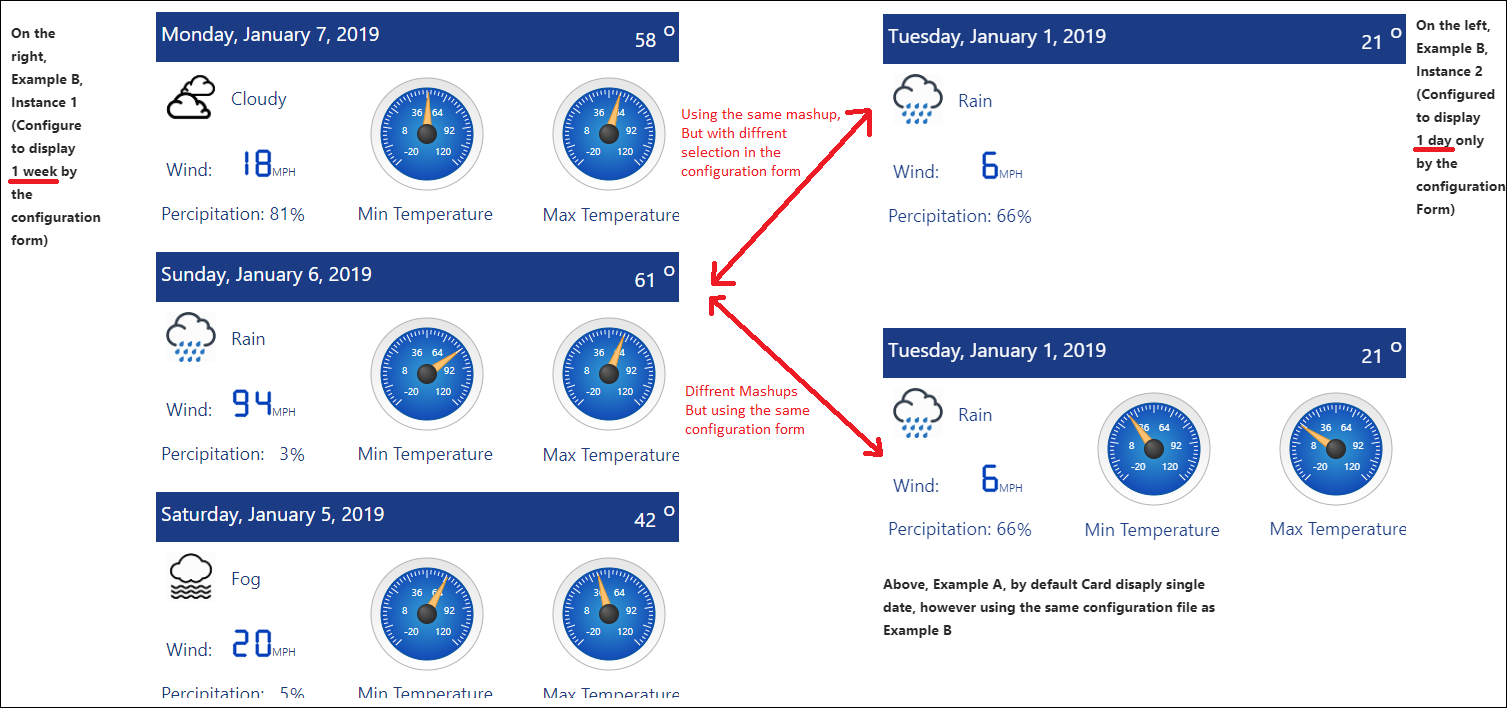
上面的範例顯示了天氣卡,其中的表單用來控制卡片中的顯示內容及天氣資訊範圍 (一天或整週的天氣資訊)。藉由表單可以輕鬆配置此類資訊。
表單是自訂混搭,可建立為其他任何混搭。您可定義與特定混搭關聯的表單。
當您想要其他使用者在「已包含混搭」小器具中使用您的混搭,並希望提供一種簡單的方式來配置混搭時,為混搭設計一個隨附組態表單會很有用。這可讓您在顯示已包含混搭不同內容的表單中設定不同選取項。藉由為混搭提供隨附組態表單,可以透過不同方式重新使用遞送的混搭,也可以與多個實例一起重新使用,如使用者所需。
將組態表單與混搭相關聯
將組態表單與混搭相關聯的步驟如下:
1. 建立混搭。(在「已包含混搭」小器具中使用的混搭)。例如,請考慮「天氣卡」混搭。

2. 建立表單。
a. 建立另一個包含表單的混搭。

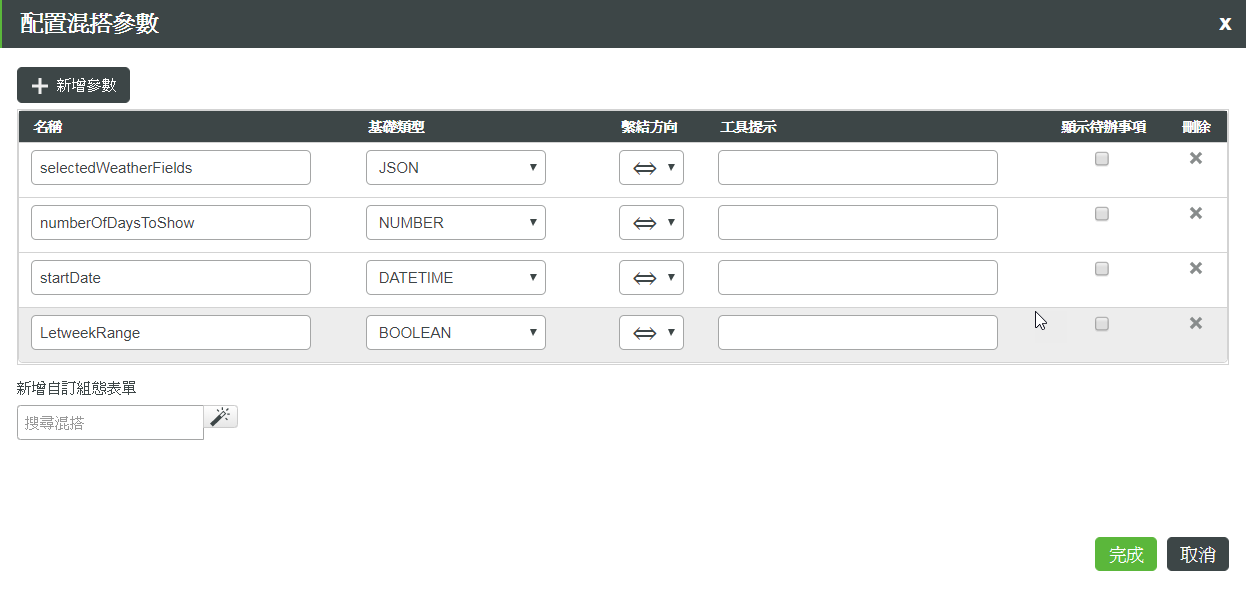
b. 在第二個混搭中,為您要顯示在已包含混搭 (在步驟 1 建立) 中的每個值建立混搭參數。這會影響已包含混搭的顯示或內容。

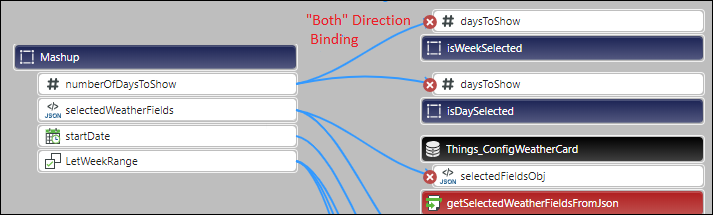
c. 為了在使用者每次開啟表單時保持表單中值的持續性,請確保您在兩個方向都有繫結;可以從表單參數到表單中的小器具/物件,反之亦然。

3. 將表單關聯至混搭。
a. 開啟在步驟 1 建立的混搭
b. 按一下  圖示,開啟「配置混搭參數」視窗。
圖示,開啟「配置混搭參數」視窗。
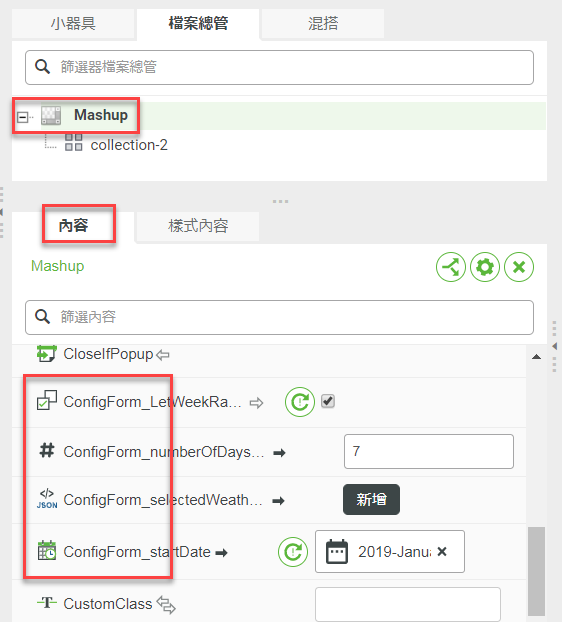
c. 在「內容」面板中,使用 ConfigurationMashup 內容挑選於步驟 2 中建立的表單。
將表單關聯到混搭後,所有表單參數都會與其他混搭繫結參數一起列出,並會加上 ConfigForm 前綴。
您可能需要重新整理在步驟 1 建立的混搭,才能在「內容」面板中看到這些混搭。

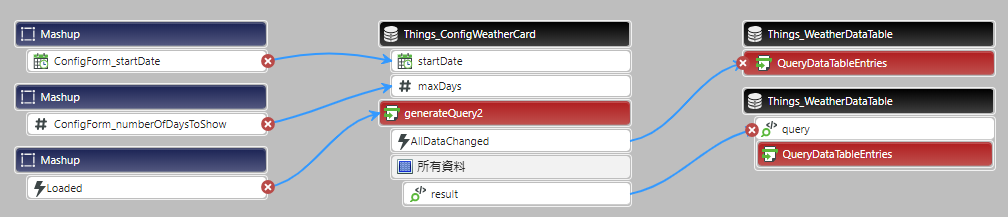
4. 將表單參數繫結至混搭小器具內容以取得您需要的影響。繫結就像是參數與存在於畫布中之任何小器具或項目之間的其他任何繫結。

如此一來,混搭即已準備就緒,可立即使用。將在步驟 1 中建立之混搭拖曳至畫布的每位使用者,都可以按一下位於已包含混搭之「內容」面板中的組態圖示  ,來從「已包含混搭」小器具中開啟關聯表單。
,來從「已包含混搭」小器具中開啟關聯表單。
組態表單實體範例
您可以載入至 Mashup Builder 的範例在此處提供。該範例包含 2 個不同的天氣卡。一個是包含集合小器具的混搭。您可使用其關聯的組態表單來配置卡片應顯示 1 天的天氣資訊還是整週的天氣資訊 (下圖中的範例 B)。另一個範例是簡易混搭,其只顯示 1 天 (範例 A)。這兩個混搭使用相同的組態表單,而且在兩個混搭中,您都可以識別要顯示在卡片中的天氣資訊及天氣資訊的日期範圍。

使用範例的步驟如下:
1. 在 ThingWorx Platform 中匯入 Mashups_WeatherCard_Example.xml。
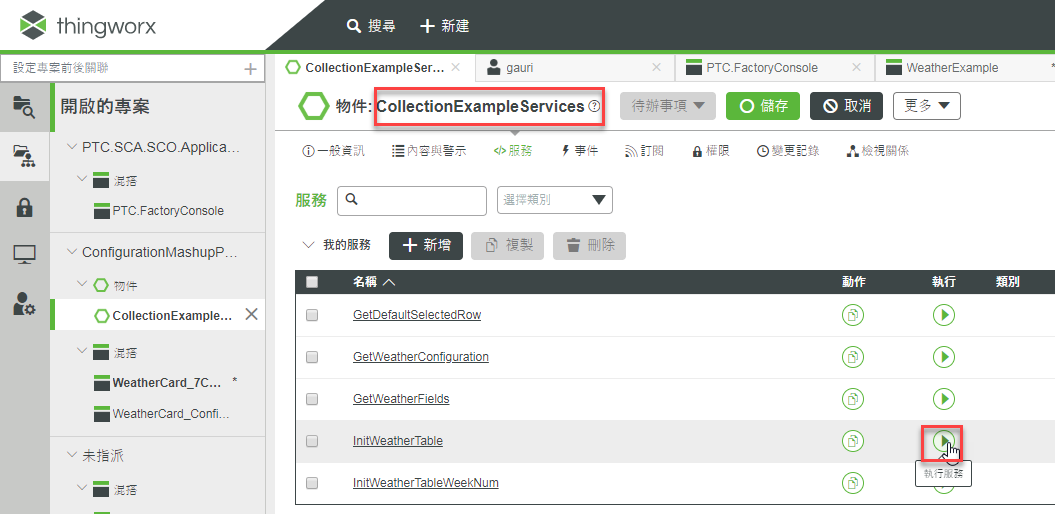
2. 開啟 CollectionExampleService 物件,並「執行」InitWeatherTable 服務以填寫範例的資料。

3. 開啟 WeatherCard_MainBoardExamples 混搭,您便可看到 2 個天氣卡的混搭名稱。
按一下已包含混搭小器具內容面板中的組態圖示  可檢視每個已包含混搭的組態表單。
可檢視每個已包含混搭的組態表單。