配置容器的邊界與邊框
將邊界新增至容器
邊界可讓您控制版面配置中項目周圍的空白空間量。在 ThingWorx 9.3.3 或更新版本中,您可使用 Margin 內容定義版面配置中容器的邊界:

1. 選取畫布上的容器,或使用「檔案總管」面板。
2. 在「內容」面板中,以下列其中一種方式編輯 Margin 內容:
◦ 在輸入欄位中鍵入一或多個值,以定義套用邊界的方式:
▪ 一個值 - 會將相同的值套用至全部四側。
▪ 兩個值 - 會將第一個值套用至上方與下方,並將第二個值套用至左側與右側。
▪ 三個值 - 會將第一個值套用至上方,將第二個值套用至左側與右側,將第三個值套用至下方。
▪ 四個值 - 會將值分別套用至容器的上方、右側、下方與左側。
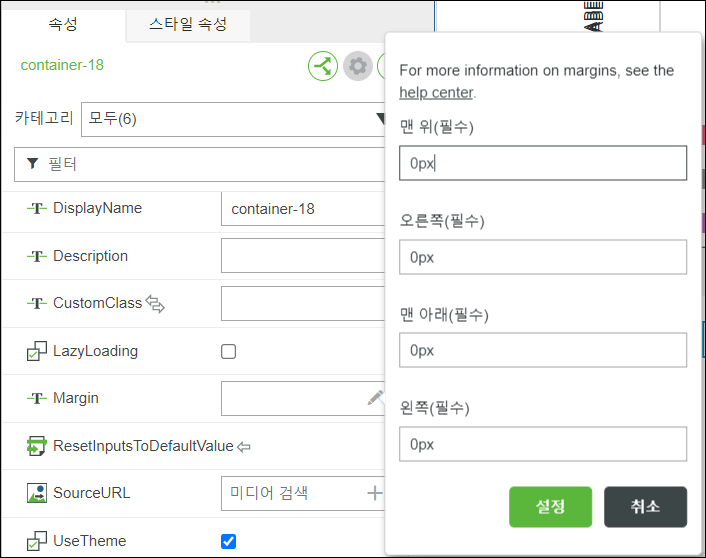
◦ 按一下 Margin 內容中的  ,開啟邊界編輯器。
,開啟邊界編輯器。

輸入數值來定義容器的上方、右側、下方或左側邊界 (以像素為單位),然後按一下「設定」。
3. 按一下「儲存」,套用混搭的變更。
邊界值即會套用至容器。
配置容器邊框
邊框可控制容器邊界與其內容之間的空間量。依預設,邊框設定為 0。增加邊框會減小可用於容器內小器具的內容區域。

欲定義容器的邊框,請執行下列步驟:
1. 選取畫布上的容器,或使用「檔案總管」面板。
2. 在 > 下,配置下列內容:
◦ padding-bottom - 適用於下邊框
◦ padding-left - 適用於左邊框
◦ padding-right - 適用於右邊框
◦ padding-top - 適用於上邊框
3. 按一下「儲存」,套用混搭的變更。
使用自訂 CSS 配置邊界與邊框
當使用 Mashup Builder 中的自訂 CSS 與內容設定容器的邊界與邊框時,您可能必須更新任何現有自訂 CSS 規則。當從舊版 ThingWorx 移轉至 9.3.3 時,請確保套用至容器的任何自訂 CSS 規則都有足夠的明確性,以取代套用至樣式主題中邊界與邊框內容的預設值。
例如,您可依照下列方式將 !important 規則新增至邊界或邊框內容,來增加自訂 CSS 規則的明確性:
.containerClass > .widget-content {
margin: 50px !important;
padding: 25px !important;
}
margin: 50px !important;
padding: 25px !important;
}
如需有關設定容器樣式的詳細資訊,請參閱設定容器的樣式。