確認
|
|
在 ThingWorx 的先前發行版本中,確認對話方塊是「按鈕」與「登出」小器具的一部份。此函數會將功能合併為一組可繫結至任何小器具的內容。欲建立相同的功能,請將「按鈕」與「登出」小器具的 Clicked 事件繫結至此函數。
|
確認函數可讓您在混搭內顯示確認對話方塊。可以使用確認對話方塊來新增下列功能:
• 將重要資訊反白為訊息。
• 核對使用者是否要執行某個動作。
• 在執行某個任務時,為使用者提供多個選擇。
欲在執行時間期間開啟確認對話方塊,請將事件 (例如「按鈕」小器具的 Clicked 事件內容) 繫結至 OpenConfirmation 服務。按一下按鈕時,Clicked 事件會觸發 OpenConfirmation 服務,且確認對話方塊會開啟。

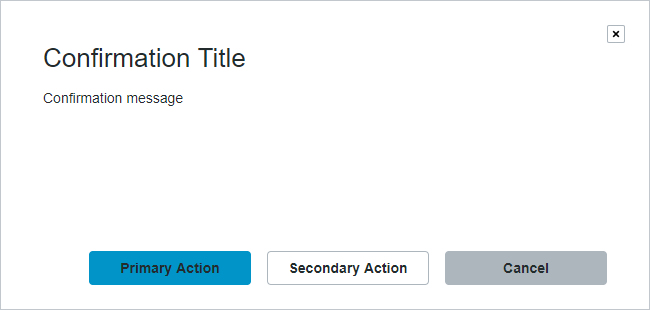
依預設,對話方塊有一個動作與一個取消按鈕。您可以新增其他動作按鈕與關閉按鈕。欲自訂動作與取消按鈕,請指定文字標籤、圖示或文字標籤與圖示的組合。下圖顯示了一個確認對話方塊,其中包含文字與圖示的按鈕。
您可以移除預設標籤,並僅針對動作與取消按鈕使用圖示。這可讓您建立較小的確認對話方塊。在下圖中,對話方塊按鈕具有圖示,而非文字標籤。
您可以自訂全域與元素樣式主題設定來變更文字類型、大小與顏色,以及對話方塊按鈕的樣式。如需有關樣式主題設定的詳細資訊,請參閱使用樣式標籤。
函數選項
可以透過設定下列選項來配置確認函數:
選項 | 描述 |
|---|---|
「描述」 | 函數描述 |
「標題文字」 | 確認對話方塊的標題 |
「訊息文字」 | 要在確認對話方塊中顯示的訊息 |
「對話方塊寬度」 | 指定對話方塊的固定寬度。預設值設為 600 |
「對話方塊高度」 | 指定對話方塊的固定高度。預設值設為 260 |
「取消按鈕標籤」 | 取消按鈕的標籤 |
「取消按鈕圖示」 | 指定取消按鈕的圖示。 |
「取消按鈕工具提示」 | 取消按鈕工具提示的文字標籤 |
「取消按鈕工具提示圖示」 | 指定取消按鈕工具提示的圖示。 |
「動作按鈕位置」 | 對話方塊中動作按鈕的位置。可以將其設定為 Left 或 Right |
「動作按鈕標籤」 | 動作按鈕的文字標籤 |
「動作按鈕圖示」 | 指定動作按鈕的圖示 |
「動作按鈕工具提示」 | 動作按鈕工具提示的文字標籤 |
「動作按鈕工具提示圖示」 | 指定動作按鈕工具提示的圖示 |
「動作按鈕類型」 | 動作按鈕類型。可以將其設定為 Primary 或 Danger |
「新增第二個動作按鈕」 | 顯示第二個動作按鈕 |
「第二個按鈕標籤」 | 第二個動作按鈕的文字標籤 |
「第二個按鈕圖示」 | 指定第二個動作按鈕的圖示 |
「第二個按鈕工具提示」 | 第二個動作按鈕之工具提示的文字標籤 |
「第二個按鈕工具提示圖示」 | 指定第二個動作按鈕工具提示的圖示。 |
「關閉按鈕」 | 在確認對話方塊中顯示關閉按鈕 |
建立確認函數
1. 在「函數」面板上,按一下  。「新建函數」對話方塊即會開啟。
。「新建函數」對話方塊即會開啟。
 。「新建函數」對話方塊即會開啟。
。「新建函數」對話方塊即會開啟。2. 從下拉清單中選取「確認」函數。
3. 輸入函數名稱,然後按一下「下一步」。
4. 視需要修改函數選項。
5. 按一下「完成」。
確認函數即會新增至「函數」面板。
函數內容
確認函數包含下列內容。
內容 | 描述 | 基礎類型 | 預設值 | 可繫結? (Y/N) | 可當地語系化? (Y/N) |
|---|---|---|---|---|---|
TitleText | 設定對話方塊的標題。 | STRING | n/a | Y | Y |
MessageText | 設定對話方塊的文字訊息。 | STRING | n/a | Y | Y |
DialogWidth | 設定對話方塊的固定寬度。 | NUMBER | 600 | Y | N |
DialogHeight | 設定對話方塊的固定高度。 | NUMBER | 260 | Y | N |
OpenConfirmation | 用來開啟確認對話方塊的服務。 | n/a | n/a | Y | N |
ActionClick | 當按一下主要動作按鈕時觸發的事件。 | n/a | n/a | Y | N |
SecondActionClick | 當按一下第二個動作按鈕時觸發的事件。 | n/a | n/a | Y | N |
CancelClick | 當按一下取消按鈕時觸發的事件。 | n/a | n/a | Y | N |