配置菜单栏小组件
在内置混搭中显示内容
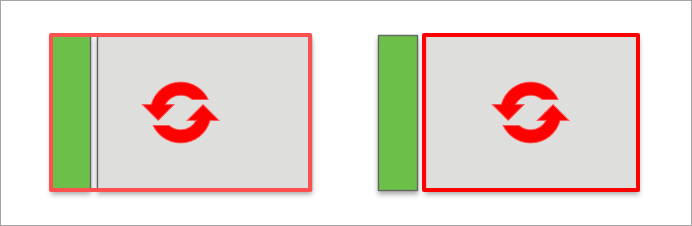
创建菜单布局并为各个项绑定数据后,可以选择目标混搭的显示方式。使用 MashupControl 属性配置小组件在不同混搭间的切换方式。默认情况下,当您导航至菜单栏上的项时,整个页面将被混搭或网页取代。可以将布局配置为仅根据当前选择替换内置混搭:

1. 在 Mashup Builder 中,选择菜单栏小组件,然后打开“属性”面板。
2. 在 MashupControl 属性旁,选择“绑定到混搭参数”。
3. 将内置混搭小组件添加到布局中的空容器。
4. 将菜单栏小组件的 Mashup 属性绑定到内置混搭小组件的 Name 属性。
5. 使用菜单栏将父混搭中的任何必要混搭参数绑定到内置混搭。有关详细信息,请参阅配置混搭参数。
6. 单击“保存”,然后单击“查看混搭”。
在运行时选择菜单栏上的混搭项时,将更新内置混搭小组件。
选取子菜单类型:级联或折叠面板
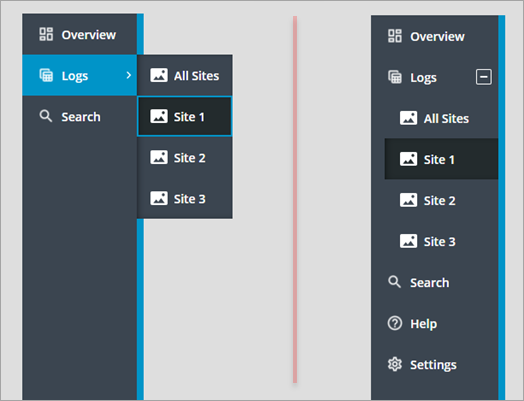
使用 SubMenuType 小组件属性可指定菜单栏上各个项的子菜单的打开方式。您可以使用级联菜单或嵌套可折叠面板来显示子菜单,前者在右侧的新菜单级中打开,后者竖直展开并向右缩进。下图并排显示了两种类型的菜单使用相同数据时的外观。

在折叠面板中,次要和主要部分显示为一个整体。下表列出了两种类型菜单之间的主要差异:
级联菜单 | 嵌套可折叠面板 |
|---|---|
• 子菜单将作为新菜单级别在右侧打开。 • 主要和次要导航项单独显示。主要项对齐到顶部,次要项对齐到底部。 • 顶层项的图标以精简模式显示。 • 子菜单不会影响菜单栏的整体宽度和高度。 • 可以使用 PrimaryNavMaxItems 属性限制主导航项的数量。默认情况下,最大数量设置为 5。其他项显示在溢出菜单中。 | • 子菜单在类似树状的结构中打开。 • 主要和次要导航项会组合到一个区域中。 • 顶层项的图标不会以精简模式显示。 • 子菜单会影响菜单栏的整体宽度或高度。 • 显示所有主要导航项 |
选取数据源:信息表或菜单实体
您可以使用菜单实体或通过信息表来定义菜单栏上的项,其中信息表将使用服务来创建数据驱动菜单。有关详细信息,请参阅使用信息表定义菜单栏项。
禁用调整大小
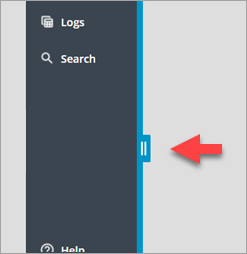
您可以在运行时使用拖动控制滑块来更改展开状态的菜单栏的宽度。调整大小功能可用于展开菜单栏,以在标签截断的情况下查看其完整文本。也可以将宽度设置为最小,从而关注当前页面。此外,在使用嵌套可折叠模式时,还可以显示超出视图范围的子菜单。确保菜单大小与预期菜单项大小相符。默认情况下,菜单栏容器的宽度设置为 296 像素。当设置的菜单栏宽度大于其容器宽度时,容器上会显示水平滚动条。使用 MinWidth 和 MaxWidth 宽度属性约束菜单栏宽度。要禁用在运行时调整大小,请将 DisableResizing 属性设置为 True。

禁用精简模式
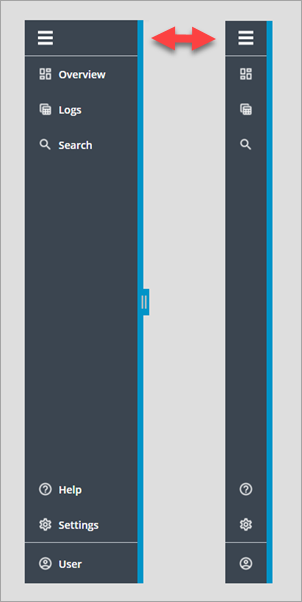
默认情况下,菜单栏可在运行时使用小组件顶部的切换按钮展开和折叠。您可以在精简视图 (仅显示图标) 和展开视图 (显示每个项的文本标签) 之间进行切换。精简视图可占用最少屏幕空间来显示菜单栏。请确保所有菜单项的图标都清晰可见且准确反映标签。考虑启用 ShowAlternateIcons。要禁用精简视图模式,请将 AlwaysExpanded 小组件属性设置为 True。
使用嵌套可折叠子菜单类型时,主要和次要导航部分的图标在精简模式下会隐藏。 |

限制主要部分中项的数量
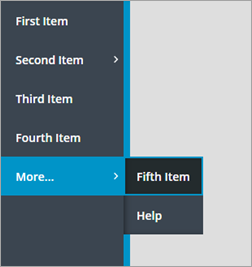
使用 PrimaryNavMaxItems 属性控制要显示的主要导航项的数量。默认情况下,该属性设置为 5。附加项会显示在溢出菜单中,可通过单击“更多...”项打开。当主要导航项使用可用菜单栏高度的 50% 时,也会显示溢出菜单。
子菜单类型设置为嵌套可折叠面板时,此属性不可用。 |

隐藏菜单项的备用图标
可通过启用 PrimaryNavIcons 和/或 SecondaryNavIcons 属性来显示菜单项的图标。菜单栏显示来自菜单实体或边界信息表的图标。如果项没有图标,则会自动显示备用图标。请确保始终对所有项应用图标或任何项都不应用图标。图标缺失将导致很难区分菜单栏项的不同导航级别。建议保持此属性处于启用状态。要隐藏备用图标,请启用 HideAlternateIcons 属性。
在页脚区域添加品牌图标
菜单栏支持在页脚区域中设置多个品牌选项。可以使用小组件 FooterIcon 属性显示图标,或使用 FooterLogo 属性显示完整大小品牌徽标。小组件处于展开状态且有足够的可用空间时,徽标会替换品牌图标和文本。小组件处于展开状态但未设置徽标时,将始终显示图标和文本。但是,当小组件处于折叠状态时,将仅显示图标。