验证栅格内的输入
您可以启用验证以验证运行时对栅格数据所做的编辑是否遵循有效格式。默认情况下,栅格列中支持的数据类型由数据基本类型以及所应用的呈现器确定。例如,不能在基本类型设置为 NUMBER 的列中输入字母字符。您可以启用数据验证,用于在运行时编辑单元格值时对栅格列应用附加验证规则。有关栅格呈现器的详细信息,请参阅栅格列呈现器和格式。
要启用验证,请执行以下步骤:
1. 在 Mashup Builder 中,选择工作区内的栅格小组件或使用“资源管理器”面板对其进行选择。
2. 在“属性”面板上,单击  打开小组件配置对话框。
打开小组件配置对话框。
 打开小组件配置对话框。
打开小组件配置对话框。3. 在左侧窗格中,选择已启用编辑功能的列。将显示列选项。
4. 在右侧窗格中,配置以下选项:
◦ “验证条件表达式”- 键入要应用于单元格数据的表达式。定义正则表达式。
除验证表达式外,还会根据指定列呈现器验证输入。 |
◦ “验证条件消息”- 在编辑单元格时、执行验证之前以及验证失败时显示的消息。
◦ “验证条件详细信息”- 在验证消息下显示附加详细信息的消息。
◦ “验证成功消息”- 数据验证成功时将显示的消息。
◦ “验证成功详细信息”- 验证成功时显示附加详细信息的消息。
5. 对要编辑的任何列重复上一步骤,然后单击“完成”关闭对话框。
6. 在“属性”面板上,配置以下验证属性:
◦ 要显示条件消息,请启用 ShowValidationCriteria,然后使用 ValidationCriteriaIcon 属性选择图标。
◦ 要显示失败消息,请启用 ShowValidationFailure,然后使用 ValidationFailureIcon 属性选择图标。
◦ 要显示成功消息,请启用 ShowValidationSucess,然后使用 ValidationSuccessIcon 属性选择图标。
7. 单击“保存”。将在运行时将验证应用到栅格。
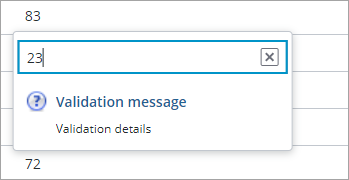
条件消息
在对值进行编辑之前,会显示条件消息。您可以使用条件消息和详细信息向用户提供有关所输入内容的说明。输入无效时也会使用此文本。

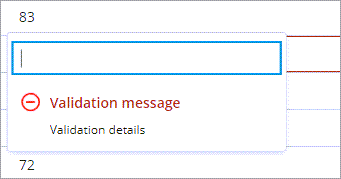
失败消息
输入无效时,将使用条件消息和详细信息显示失败消息。此外,在完成编辑后,将通过单元格周围的红色边界以及失败图标指示失败状态。只有解决了这些失败之后,才能将编辑内容保存到栅格中。

将使用相同消息显示输入条件和失败 |
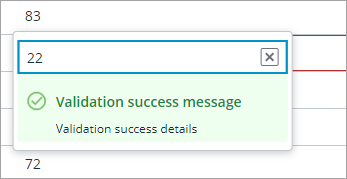
成功消息
当输入通过验证时,将显示成功状态:

呈现器验证器
默认情况下,将对每个列呈现器类型应用验证。您可以基于呈现器类型使用 JSON 配置为栅格指定验证器。下表列出了每种呈现器类型的可用验证程序:
呈现器 | 支持的验证器 |
|---|---|
string | <None>, NotEmpty, ValidURL |
integer | <None>, NotEmpty, (ValidInteger is default) |
long | <None>, NotEmpty, (ValidNumeric is default) |
number | <None>, NotEmpty, (ValidNumeric is default) |
boolean | <None>, NotEmpty, (ValidBoolean is default) |
location | <None>, NotEmpty, (ValidLocation is default) |
html | <None>, NotEmpty |
imagelink | <None>, NotEmpty |
hyperlink | <None>, NotEmpty, ValidURL |
datetime | <None>, NotEmpty, (ValidDatetime is default) |
验证属性
在 ThingWorx 9.3.4 或更高版本中,可于“验证”面板上配置以下验证属性。在 ThingWorx Platform 的早期版本中,这些属性位于小组件配置对话框内。
属性名称 | 说明 | 基本类型 | 默认值 | 是否可本地化? | 是否可绑定? |
|---|---|---|---|---|---|
ShowValidationCriteria | 应用验证时,显示所需输入的条件消息。 | BOOLEAN | False | N | N |
ShowValidationFailure | 当输入的数据未通过验证时,显示失败消息。 | BOOLEAN | False | N | N |
ShowValidationSuccess | 验证成功时,显示成功消息。 | BOOLEAN | False | N | N |
ValidationCriteriaIcon | 设置要在条件消息中显示的图标。 | IMAGELINK | 不适用 | N | N |
ValidationFailureIcon | 设置要在失败消息中显示的图标。 | IMAGELINK | 不适用 | N | N |
ValidationSuccessIcon | 设置要在成功消息中显示的图标。 | IMAGELINK | 不适用 | N | N |