日期时间选取器小组件 (可应用主题) 9.3.3 或更高版本
以下主题包含 ThingWorx 9.3.3 或更高版本中小组件的相关信息。如果使用的是 ThingWorx 早期版本,请参阅日期时间选取器小组件。
9.3.3 中的小组件更改
• 当前日期选择按钮已移除。您可以单击“选择”或“取消”来确认或取消选择。
• 添加了用于在选择范围、掩码输入及进行其他操作时支持时间的新属性。
• “年”、“月”和“时间”选择框现在支持直接键入值。
• 默认情况下,不会为 TimeLabel 和 DateLabel 等属性分配默认值。使用小组件属性定义要在小组件上显示的标签。
|
|
在应用日期或时间筛选器时,对日期时间选取器小组件的更改也会影响“基于数据片段的数据筛选器”小组件的界面。
|
概述
可通过日期时间选取器小组件让用户选择单个日期或时间;或混搭中的范围。在运行时,小组件以折叠状态显示。单击日历图标将打开日历视图,其中除每个月的日期外,还显示选择下拉列表。日历下拉列表是支持键盘输入的组合框。您可以键入值以更快地选择项。日历按钮将打开一个弹出式日历,用于以交互方式选择日期。基于日期选取器配置,日历中将显示不同的控件。可通过以下方法配置小组件:
• 启用范围选择。
• 从范围内进行选择时,应用最小值和最大值。
• 更改日期的显示顺序。
• 启用时间选择,含秒或不含秒。
• 使用 24 小时或 12 小时格式显示时间。
仅当单击“选择”按钮时才会保存所选日期,单击小组件以外的区域或按下 Esc 键时不会保存。
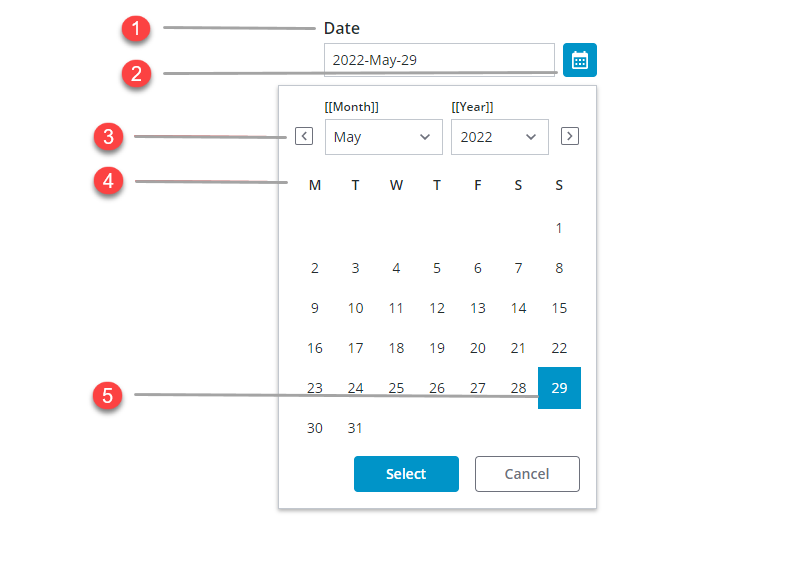
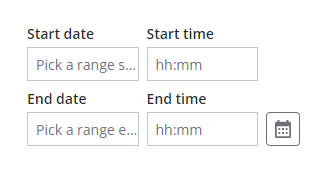
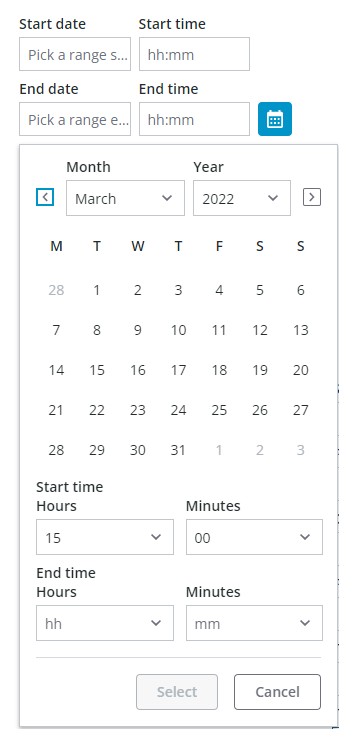
小组件剖析

1. 小组件标签
2. 日历按钮
3. “下一个”和“上一个”月按钮
4. 月历
5. 选定日期
根据所配置的日期选择,系统会在小组件中添加其他选择框。下表列出了可用选项:
状态和配置 | 日期选择 | 日期的范围选择 | 日期和时间选择 | 日期和时间的范围选择 |
|---|---|---|---|---|
已关闭 |  |  |  |  |
打开 |  |  |  |  |
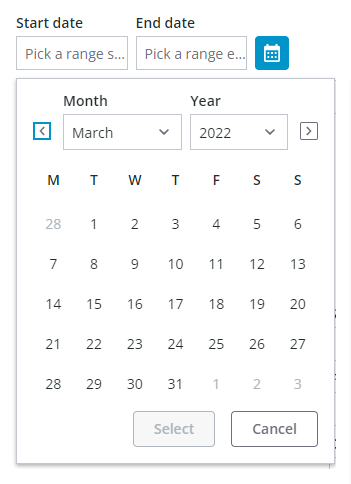
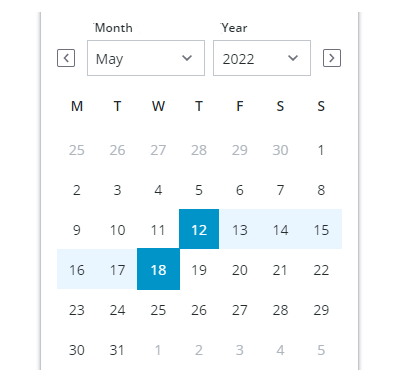
启用范围选择

选择范围时,第一次选择将用作范围的开始。但是,当选择的第二个日期早于第一个日期时,日期将自动切换以保持有效范围。此外,单击新日期会清除现有范围并启动新范围选择。
对日期选择应用限制
可通过以下三种方式之一来限制日历上可供选择的日期范围:
• 在选择单个日期或 MinStartDate、MaxStartDate、MinEndDate 和 MaxEndDate 时,使用 MinDate 和 MaxDate 属性。
• 使用 YearRange 属性。默认情况下,范围值设置为 10 年。
• 使用 MaxRange 属性将可用日期限制在特定范围内。
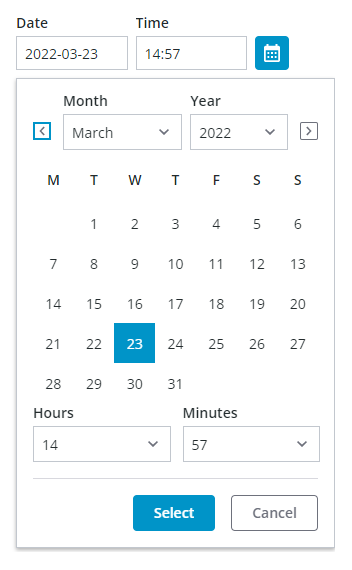
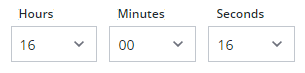
启用时间选择
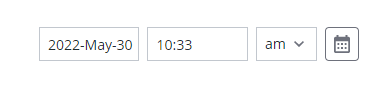
默认情况下,日期-时间选取器可用于选择日期。启用时间选择功能后,用户除了在日历中选择日期外,还可以选择特定时间或时间范围。要将时间选择功能添加到小组件,请将小组件 DateOnly 属性设置为 false。默认情况下,时间选择配置为小时和分钟。将 DisplaySeconds 属性设置为 true,可让用户选择秒。下图显示了启用时间选择 (包括秒) 的小组件。

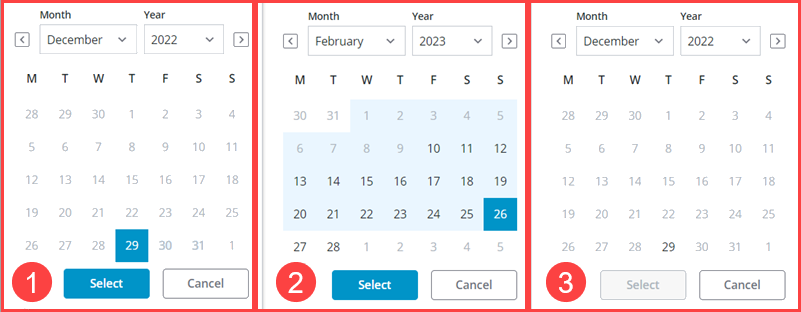
自定义范围值
默认情况下,小组件会显示所有日期。可使用 MaxRange 属性将日期选择限制在特定范围内。例如,将可能的范围设置为 20 天。将 DateRange 属性设置为 True,将“验证”面板上的 MaxRange 属性设置为 20。
下图显示了一个选定范围值以及超出范围的日期。用户选择完初始开始日期或结束日期后,相应范围会于运行时间计算。MaxRange 在最小和最大开始和结束日期范围内。选择此混搭后,设置值之外的日期将被禁用;请参阅图像中的示例数值 3。

自定义时间格式
默认情况下,系统使用 24 小时格式显示时间。要使用 12 小时格式显示时间,请将小组件 TwelveHourClock 属性设置为 true。对于 AM 或 PM 选择,将显示附加下拉列表。

可以使用箭头键选择 PM 或 AM。 |
设置日期和时间间隔
在运行时显示小组件时,使用 Interval 属性可相对于当前日期或时间偏移默认的选定值。您可以使用 IntervalType 属性以天、小时、分钟或秒为单位向前或向后偏移选定值。例如,要将日期选取器小组件上的选定时间提前 30 分钟,可将 IntervalType 属性设置为“分钟”,并将 Interval 属性设为 30。
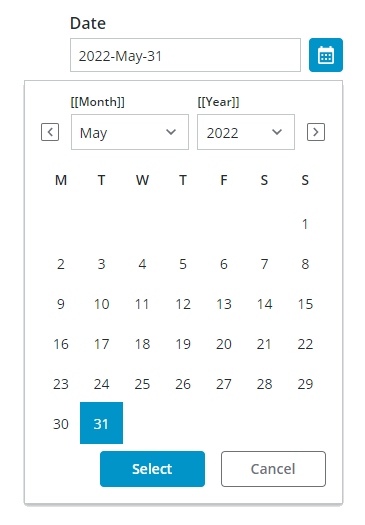
自定义日期顺序
默认情况下,系统会根据查看混搭的用户的区域设置自动设置日期顺序。例如,某些地理区域使用“日-月-年”格式显示日期,而其他区域则使用“月-日-年”。您可以使用小组件 DateOrder 属性为所有用户手动设置时间显示顺序。应用特定顺序后,系统会将 MonthFormat 和 DateDelimiter 添加到属性列表中。
自定义日期格式
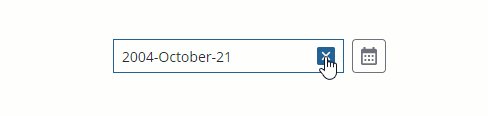
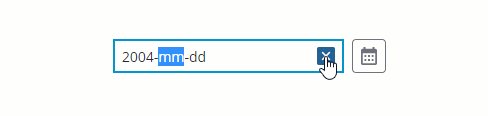
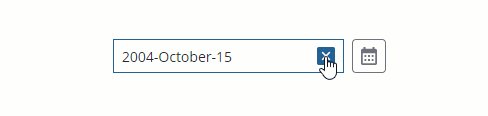
使用输入掩码
默认情况下,小组件会显示一串字符,用于指示小组件支持的日期或时间格式。使用组合框可使用户更快地键入小组件值,而无需打开日历。将 DisableMaskedInput 属性设置为 true 可禁用输入掩码。下图展示了其中已显示输入掩码的日期更新。

小组件属性
属性 | 说明 | 基本类型 | 默认值 | 是否可绑定? (Y/N) | 是否可本地化? | ||
|---|---|---|---|---|---|---|---|
Label | 日期时间选取器小组件的标签中显示的文本。 | STRING | 不适用 | Y | Y | ||
LabelAlignment | “左”、“右”或“居中”对齐小组件标签。 | STRING | 左 | Y | N | ||
Disabled | 使用此属性可以禁用混搭中的小组件。小组件会显示在混搭中,但无法单击。 | BOOLEAN | False | Y | N | ||
DisableMaskedInput | 禁用在运行时显示日期模式预览的输入掩码。 | BOOLEAN | False | Y | N | ||
HintText | 显示用于说明字段中应输入内容的占位符文本。 | STRING | SELECT DATE & TIME | Y | Y | ||
DateOnly | 仅允许用户选择日期。要启用时间选择,请将此属性设置为 false。 | BOOLEAN | TRUE | N | N | ||
DisplaySeconds | 用于显示以秒计的时间。当 DateOnly 为 false 时可用。 | BOOLEAN | FALSE | N | N | ||
DateDelimiter | 指定用于分隔日、月和年的字符。例如,指定连字符 (—) 时,日期显示如下:05–10–2020。 | STRING | 不适用 | N | Y | ||
MonthFormat | 用于控制日期内的月格式。支持的选项: • “完整”- 十月 • “简短”- 十 • “数字”- 10 | STRING | 完整 | N | N | ||
PrimaryActionPosition | 可将主要操作按钮的位置设置为“左”或“右”。 主要操作是“完成”按钮组中的 • “完成” 按钮。 | STRING | 左 | N | N | ||
DateOrder | 用于设置日期显示格式。支持的选项: • 自动 • 日-月-年 • 月-日-年 • 年-月-日 将此属性从“自动”更改为特定顺序会将 DateDelimiter 和 MonthFormat 属性添加至小组件。 | STRING | 自动 | N | N | ||
FormatToken | 选中默认的“自动”时,系统日期会显示在此小组件中。此外,DateDelimiter 和 MonthFormat 属性将被隐藏。
| STRING | 不适用 | N | Y | ||
MinDate | 用于设置:日期选择的可用最早日期。 | DATETIME | 默认提示文本 | In | N | ||
MaxDate | 用于设置:日期选择的可用最晚日期。 | DATETIME | 默认提示文本 | In | N | ||
DateRange | 启用日期的范围选择。 | BOOLEAN | False | ||||
RangeChanged | 更改选定日期范围时将触发的事件。 | 事件 | 不适用 | Y | N | ||
HintText | 将在小组件内显示为占位符的提示文本。提示文本的显示基于启用输入掩码时应用的阵列。 | STRING | Autohint | Y | Y | ||
StartDateHintText | 用于设置:启用范围选择时针对开始日期显示的提示文本。 | STRING | Autohint | Y | Y | ||
EndDateHintText | 用于设置:启用范围选择时针对结束日期显示的提示文本。 | STRING | Autohint | Y | Y | ||
StartDateLabel | 用于设置:日历中针对开始日期显示的标签。 | STRING | 不适用 | Y | Y | ||
EndDateLabel | 用于设置:日历中针对结束日期显示的标签。 | STRING | 不适用 | Y | Y | ||
StartTimeLabel | 用于设置:小组件上针对结束时间字段显示的标签。 | STRING | “从” | Y | Y | ||
EndTimeLabel | 用于设置:小组件上针对结束时间字段显示的标签。 | STRING | “到” | Y | Y | ||
AMPMLabel | 用于设置:使用 12 小时制时间格式时将针对 AM/PM 下拉列表显示的标签。 | STRING | 上午/下午 | Y | Y | ||
CalendarStartTimeLabel | 用于设置:启用范围选择时,将显示在日历中时间开始字段上方的标签。 | STRING | 不适用 | Y | Y | ||
CalendarEndTimeLabel | 用于设置:启用范围选择时,将显示在日历中时间结束字段上方的标签。 | STRING | 不适用 | Y | Y | ||
MinStartDate | 用于设置:日期范围选择的可用最早日期。 | DATETIME | 默认提示文本 | In | N | ||
MaxStartDate | 用于设置:在选择日期范围时,开始日期的可用最晚日期 | DATETIME | 默认提示文本 | In | N | ||
MinEndDate | 用于设置:在选择日期范围时,结束日期的可用最早日期 | DATETIME | 默认提示文本 | In | N | ||
MaxEndDate | 用于设置:日期范围选择的可用最晚日期。 | DATETIME | 默认提示文本 | In | N | ||
IntervalType | 用于将间隔设置为“小时”、“分钟”、“秒”或“天”。 | STRING | “小时” | N | N | ||
Interval | 设置日期或时间间隔。 | NUMBER | 不适用 | N | N | ||
CustomClass | 用于定义要应用于小组件顶层 div 元素的 CSS 类名称。可以输入多个类,以空格分隔。 | STRING | 不适用 | Y | N | ||
TabSequence | 当用户按下 Tab 键时,内容将在其中突出显示的小组件序列。 | NUMBER | 不适用 | N | N | ||
WeeklyCalendarStart | 用于将每周日历配置为从星期日还是星期一开始。 | STRING | “星期一” | N | N | ||
InitializeWithCurrentDateTime | 在运行时查看小组件时将当前日期和时间显示为默认选择。 | BOOLEAN | TRUE | N | N | ||
LabelAlignment | 可用于将标签在小组件中靠左、靠右或居中对齐。 | STRING | 左 | N | N | ||
DateTime | 用于设置或检索小组件上的选定值。 | DATETIME | 不适用 | Y | N | ||
Changed | 可绑定事件,在修改此小组件的数据时触发。 | 不适用 | 不适用 | Y | N | ||
ResetToDefaultValue | 将此小组件的输入重置为其默认值。 | 不适用 | 不适用 | Y | N | ||
Width | 小组件宽度。 | NUMBER | 不适用 | N | N | ||
Height | 小组件高度。默认情况下,高度将设置为标签的最大宽度。如果小组件具有多行标签,则高度会增加。在属性面板中输入一个值,或在工作区中调整小组件的大小,以设置固定的高度。 | NUMBER | 不适用 | N | N |
验证日期时间选取器小组件数据
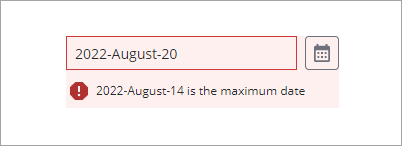
除常用属性外,还可使用 MaxDate 和 MinDate 属性限制小组件中的可用日期范围。如果所选日期超出了范围,则会显示失败消息。

要配置默认失败消息,请使用 MinDateFailureMessage 和 MaxDateFailureMessage 属性,或 MaxRangeFailureMessage 属性。
有关常用验证属性的详细信息,请参阅将验证应用于小组件。
属性 | 说明 | 基本类型 | 默认值 | 是否可绑定 (Y/N) | 是否可本地化 (Y/N) | ||
|---|---|---|---|---|---|---|---|
CriteriaMessage | 有关验证条件以及验证失败时显示的消息。 | STRING | 不适用 | Y | Y | ||
CriteriaMessageDetails | 针对验证条件和失败消息显示的详细信息。 | STRING | 不适用 | Y | Y | ||
MaxDate | 用于设置:日期选择的可用最晚日期。 | DATETIME | ${value} is the maximum value | Y | N | ||
MaxRange | 设置最大天数,以对用户选择的开始日期和结束日期加以限制。 | NUMBER | 不适用 | N | N | ||
MaxRangeFailureMessage | 当介于开始和结束日期的选定时间范围超出 MaxRange 值时,显示的消息。 | TEXT FIELD | 不适用 | IN | Y | ||
MaxDateFailureMessage | 选定日期晚于最大日期值时显示的消息。 | DATETIME | ${value} is the maximum date | Y | Y | ||
MinDate | 日期选择的可用最早日期。 | DATETIME | ${value} is the maximum date | Y | N | ||
MinDateFailureMessage | 选定日期早于最小日期值时显示的消息。 | DATETIME | ${value} is the minimum date | Y | Y | ||
RequiredMessage | 当必需值缺失时显示的消息。 | STRING | 必需提供值 | Y | Y | ||
ShowValidationCriteria | 编辑日期时间选取器时显示有关所需输入的提示消息。 | BOOLEAN | False | Y | N | ||
ShowValidationFailure | 当输入的值验证失败时,显示失败消息。 | BOOLEAN | False | Y | N | ||
ShowValidationSuccess | 当输入的值验证成功时,显示成功消息。 | BOOLEAN | False | Y | |||
SuccessMessage | 值有效时显示的消息。 | STRING | 不适用 | Y | Y | ||
SuccessMessageDetails | 二级消息,显示关于验证成功消息的更多信息。 | STRING | 不适用 | Y | Y | ||
Validate | 更改小组件值时触发的可绑定事件。将此事件绑定至服务或函数以应用验证模式或表达式。 | 事件 | 不适用 | Y | N | ||
ValidationCompleted | 此小组件的所有验证完成时触发的事件。
| 事件 | 不适用 | Y | N | ||
ValidationCriteriaIcon | 针对关于验证条件的提示消息,设置在其中显示的 SVG 图标。 | IMAGELINK | info | N | N | ||
ValidationFailureIcon | 设置验证失败时显示在状况消息中的 SVG 图标。 | IMAGELINK | error | N | N | ||
ValidationOutput | 检索小组件验证的输出。返回值为 undefined、valid、unvalidated 或 invalid。 | STRING | 不适用 | Y | N | ||
ValidationState | 用于设置验证状态的可绑定属性。可将此属性设置为 undefined、unvalidated、valid 和 invalid。 | STRING | undefined | Y | N | ||
ValidationSuccessIcon | 选择验证成功时显示在状态消息中的 SVG 图标。 | IMAGELINK | success | N | N | ||
ValueRequired | 必须在小组件中选择日期或时间。 | BOOLEAN | False | Y | N |