迁移旧式小组件
下面的主题包含迁移以下旧式小组件的使用案例:
• 分隔线
• 按钮
• 具有确认对话框的按钮小组件
• 退出登录
• 导航
迁移旧式分隔线小组件
旧式分隔线小组件会迁移到标准分隔线小组件。不会迁移旧式小组件的高度和宽度属性。所有旧式分隔线都将迁移到水平分隔线。默认情况下,标准分隔线小组件采用水平方向。可通过启用 VerticalDivider 属性来更改小组件的方向。有关分隔线小组件的详细信息,请参阅分隔线小组件 (可应用主题)。
迁移旧式按钮小组件
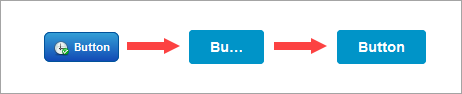
迁移旧式按钮时,可使用混搭样式主题来设置新式标准按钮的样式。默认样式主题 (PTC Convergence Theme) 标签文本大小较大。旧式按钮迁移后的尺寸会使得标准按钮中标签的显示被截断。可以通过更改标准按钮小组件的高度和宽度属性,或将较小字体的样式主题应用到混搭来调整小组件的大小。替换小组件为响应式小组件。建议将所有固定宽度或高度值重置为使用响应式大小调整。
下图显示了在迁移和重置 Height 和 Width 属性后,PTC Convergence Theme 按钮的显示方式:

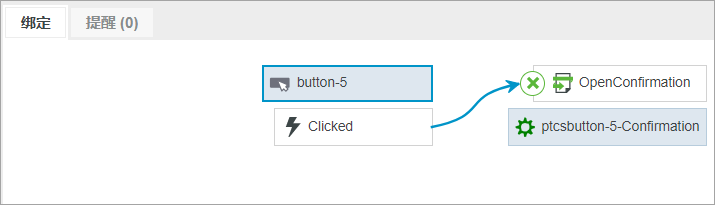
迁移具有确认函数的旧式按钮小组件
旧式按钮小组件的确认对话框功能已替换为确认函数。可显示确认对话框的旧式按钮小组件已迁移到标准按钮小组件和确认函数。旧式小组件的现有绑定和属性 (如确认对话框标题、消息和按钮标签) 会迁移到确认函数。迁移此小组件时,会向“函数”面板中添加一个新的确认函数,且旧式按钮将替换为标准按钮。函数将使用标准按钮小组件的 ID 属性按如下所示进行创建:<WidgetID>-Confirmation。标准按钮小组件的 Clicked 事件将会绑定到新确认函数的 OpenConfirmation 服务。

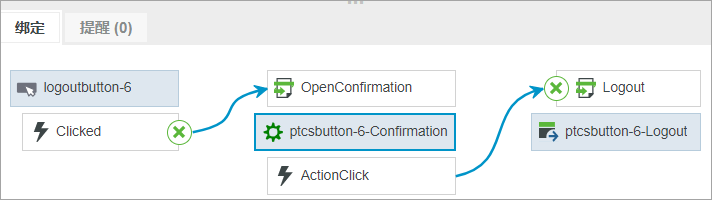
迁移旧式退出登录按钮小组件
启用退出登录小组件的 ConfirmationRequired 属性时,将创建一个确认函数。将在退出登录和确认函数之间自动创建绑定。旧式按钮小组件中确认对话框的属性也会迁移到确认函数。下图显示了迁移后标准按钮小组件与确认和退出登录函数之间的绑定示例。

Logout 服务由确认函数的 ActionClick 事件触发。
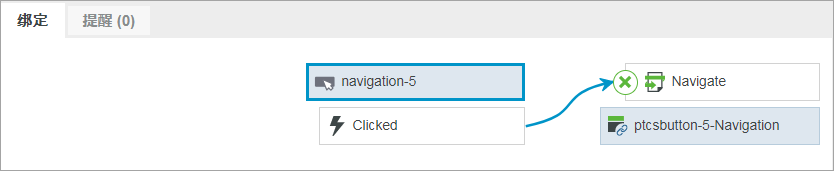
迁移旧式导航小组件

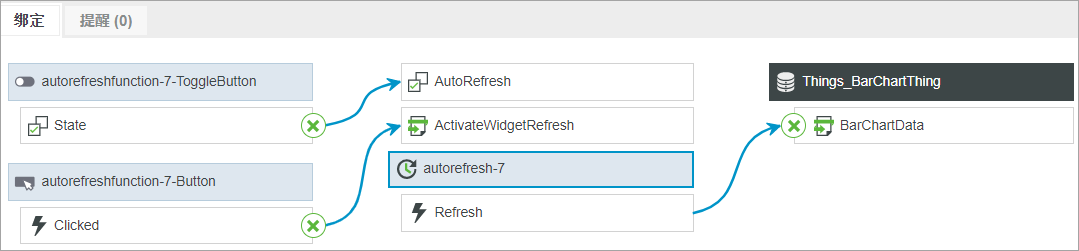
迁移旧式自动刷新小组件
旧式自动刷新小组件会迁移到标准按钮、切换按钮和自动刷新函数。这两个按钮都将绑定到函数属性。迁移此小组件时,会在按钮小组件的 Clicked 事件和函数的 ActivateWidgetRefresh 服务之间创建绑定。切换按钮的 State 属性将绑定到函数的 AutoRefresh 属性。