优化移动设备的混搭
移动设备的屏幕比桌面显示器小,混搭的显示可能会不同。可配置移动设置以在运行时优化移动设备上的混搭外观。在移动设备上打开混搭时,浏览器会根据默认大小呈现页面,然后根据这些尺寸调整内容。移动设备浏览器会根据一组预定义设置 (称作 viewport) 来呈现网页。
视区指可用于显示混搭的浏览器窗口的大小。在移动设备上,视区的大小可能与设备显示屏的大小不同。可使用默认大小 (可能大于设备显示屏大小) 在浏览器中呈现网页。然后,根据这些尺寸缩放网页。在尺寸大于设备显示屏的视区中加载内容,可能防止响应式元素换行错误。可通过设置移动设备设置来覆盖浏览器的默认视区设置。
要优化移动设备的混搭,可通过配置混搭移动设备设置来设置视区元标记。这些设置仅影响移动设备。配置错误的混搭可能无法在移动设备上正常显示,从而可能会导致用户体验不佳。
为移动设备设计混搭时,应考虑以下做法:
• 使用响应式布局和小组件构建响应式混搭。
• 避免使得用户必须在所构建的布局上水平滚动才能与混搭进行交互。
• 在可视化中将移动设备设置应用于顶层混搭。
• 相对于设备屏幕设置混搭的宽度和高度。
|
|
如果混搭具有主混搭或内置混搭,将使用顶层混搭的设置。
|
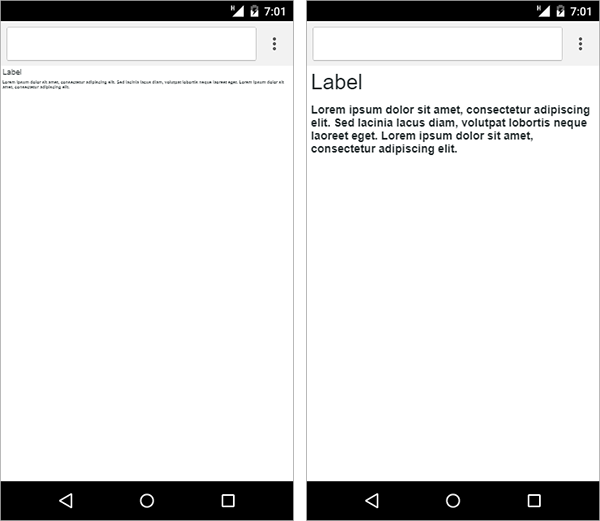
以下混搭在响应式容器内包含两个“标签”小组件。容器设置为垂直对齐方向。在左侧浏览器视图中,移动设备宽度和高度设置将被设置为大于设备屏幕的自定义值。加载混搭时,将根据指定的尺寸呈现混搭。文本相对于显示屏看起来较小,这使得很难看清混搭。
右侧浏览器视图显示了高度和宽度设置与设备设置相同的混搭。可缩放“响应式”小组件以对较小的屏幕大小进行补偿,并方便读取小组件。

可设置移动设备设置以控制移动设备上混搭的视图。全局设置适用于所有类型的移动设备。iOS 设置适用于 Apple 设备。可设置页面宽度、高度和缩放比例以改进较小屏幕上的用户体验和可见性。还可以在 iOS 和 Android 上使用与本机应用程序相似的外观在全屏模式下创建混搭。有关可用移动设备设置的详细信息,请参阅配置移动设备设置。