配置容器的边距和填充
将边距添加到容器
边距用于控制布局中项周围空白空间的量。在 ThingWorx 9.3.3 或更高版本中,您可以使用 Margin 属性定义布局中容器的边距:

1. 在工作区中或使用“资源管理器”面板选择一个容器。
2. 在“属性”面板上,以下列方式之一编辑 Margin 属性:
◦ 在输入字段中键入一或多个值,以定义应用边距的方式:
▪ 一个值 - 将此值应用到所有四个边。
▪ 两个值 - 将第一个值应用到顶部和底部,将第二个值应用到左侧和右侧边。
▪ 三个值 - 将第一个值应用到顶部,第二个值应用到左侧和右侧边,第三个值应用到底部。
▪ 四个值 - 将四个值分别应用到容器顶部、右侧、底部和左侧边。
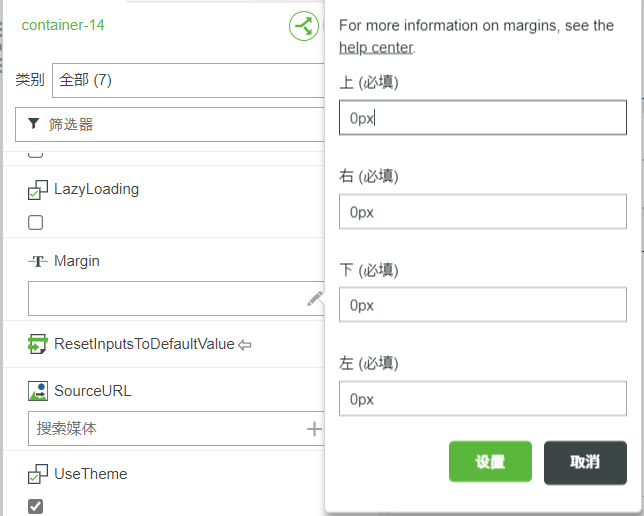
◦ 在 Margin 属性中单击  以打开边距编辑器。
以打开边距编辑器。

输入数值以定义容器的顶部、右侧、底部或左侧边距,然后单击“设置”。
3. 单击“保存”以应用对混搭所做的更改。
边距值将应用到容器。
配置容器填充
填充用于控制容器边界与其内容之间的间距大小。默认情况下,填充设置为 0。添加填充会减少容器中小组件可用的内容区域。

要定义容器的填充,请执行以下步骤:
1. 在工作区中或使用“资源管理器”面板选择一个容器。
2. 在 > 下,配置以下属性:
◦ padding-bottom - 用于底部填充
◦ padding-left - 用于左侧填充
◦ padding-right - 用于右侧填充
◦ padding-top - 用于顶部填充
3. 单击“保存”以应用对混搭所做的更改。
使用自定义 CSS 配置边距和填充
当使用 Mashup Builder 中的自定义 CSS 和属性设置容器的边距和填充时,可能需要更新任何现有自定义 CSS 规则。从 ThingWorx 的早期版本迁移到 9.3.3 时,请确保应用到容器的任何自定义 CSS 规则都具有足够的特异性,以覆盖应用于样式主题中的边距和填充属性的默认值。
例如,您可以增加自定义 CSS 规则的特异性,将 !important 规则添加到边距或填充属性,如下所示:
.containerClass > .widget-content {
margin: 50px !important;
padding: 25px !important;
}
margin: 50px !important;
padding: 25px !important;
}
有关样式容器的详细信息,请参阅设置容器的样式。