配置容器滚动
在响应式布局中,容器用于将小组件分割并组织到可应用布局选项的分区中。默认情况下,会根据可用屏幕大小显示响应式混搭的所有内容。当一个容器中的内容大于显示内容所需的可用空间时,容器上会显示滚动条。这会在屏幕上的可用空间发生变化时保留您所定义的容器布局。所需容器大小也可以变化,具体取决于要在容器中显示的小组件类型。例如,您可以将使用静态文本标签的按钮分组到一个容器中,该容器具有显示按钮所需的最小宽度和高度。在本示例中,容器不会增大,因为其使用静态 UI 元素。
当您添加嵌套容器并使用内置混搭构建更复杂的布局时,每个容器的可用空间会变小。这会影响基于从数据服务或用户输入检索的数据来动态显示数据的小组件,如栅格、列表和其他小组件。当一个或多个小组件大小超出容器中的可用空间时,系统将隐藏容器的一部分并显示滚动条。在某些情况下,这可能会影响用户体验,您可能希望显示容器的完整内容而不显示滚动条。
此时可使用“布局”面板上的“容器滚动”选项,这些选项可在容器因内容太大而无法容纳在可用空间中时配置容器的行为,它们适用于布局中具有两个或多个嵌入式容器的任何容器。如果混搭布局包含两个或多个具有滚动条的嵌入式容器,则可以在父项上显示滚动条,而使得嵌入式容器可根据需要增大。这将隐藏嵌入式容器中的所有滚动条并可显示其完整内容。根据布局中的容器级别数,您可以选择在顶级容器上显示滚动条,或在嵌入了多个容器的嵌入式容器中显示滚动条。当您使用大小不可预知的小组件或混搭时,此选项可创建更动态的响应式混搭。
在 ThingWorx 9.3 或更高版本中配置滚动
默认情况下,混搭中的容器在其内容超出可用空间时显示水平和竖直滚动条。滚动条位置由布局中每个容器的内容确定。但是,对于复杂的布局,针对每个容器启用滚动条可能会导致显示多个滚动条,这会影响易用性。现在,您可以配置水平和竖直滚动来控制布局中滚动条的位置。
只有容器包含下列项之一时,才能禁用容器滚动:
• 非响应式小组件,如按钮、标签和文本字段。
• 设置为固定大小的响应式小组件。
• EnableContainerScroll 属性设置为 true 的高级栅格小组件。
要禁用竖直滚动:
1. 在“资源管理器”面板上选择一个容器,然后打开“布局”面板。
2. 在 > 下,选择“已禁用”。
3. 单击“保存”。
要禁用水平滚动:
• 在“资源管理器”面板上选择一个容器,然后打开“布局”面板。
• 在 > 下,选择“已禁用”。
• 或者,使用“属性”面板为容器中的每个小组件设置最小大小。
|
|
设置最小大小,用于防止可用空间有限时小组件变得过小。此外,也可防止按钮、链接和标签等小组件的标签被截断。
|
• 单击“保存”。
在 ThingWorx 9.2 或更早版本中配置滚动
|
|
此选项仅影响当前混搭。要将此选项应用于使用内置混搭的布局,请禁用布局中每个内置混搭顶级容器的嵌入式滚动。
|
要配置容器的滚动选项,请执行以下操作:
1. 在“资源管理器”面板上,选择具有两个或多个直接子项的任何容器。选定的容器将在模型树和工作区中突出显示。

2. 在“布局”面板的“容器滚动”下,选择“滚动当前容器”。
3. 请确保容器的对齐和分布选项不是居中:
◦ 当方向设置为“垂直”时,将项对齐到顶部或底部。
◦ 当方向设置为“水平”时,将项对齐到左侧或右侧。
使用居中对齐可能会隐藏嵌入式容器中的部分内容。 |
当嵌入式容器超出可用空间时,会在选定容器上显示滚动条。在下列情况下,嵌入式容器的内容将需要更多空间来展开和显示其完整内容:
• 当小组件或子容器使用的固定大小大于其父容器大小时。
• 当响应式小组件根据内容更改自身高度或宽度而导致大小超出其父容器大小时。
当禁用一个容器的嵌入式滚动时,相同选项会自动应用到相同级别上的所有容器。要针对某一个容器启动嵌入式滚动,必须先选择该容器,然后在“布局”面板上设置固定大小或大小范围。
以下面的布局为例,其中的混搭分为多个容器:
• 具有固定高度的菜单容器位于顶部
• 具有固定宽度的侧栏容器位于左侧
• 具有三个嵌入式容器的主容器竖直堆积在中间
• 具有多个按钮的固定容器位于底部
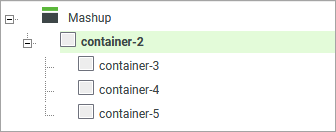
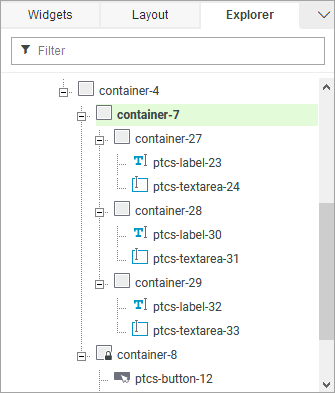
下图显示了“资源管理器”面板中主容器的布局结构。

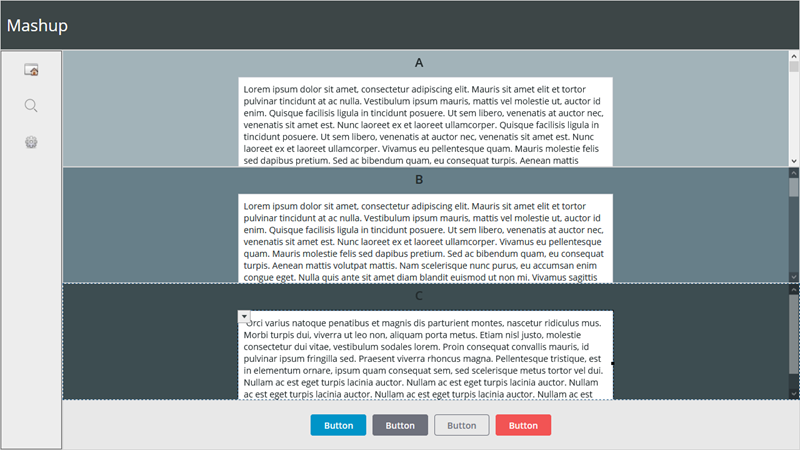
中间容器的名称为 container-7。它的每个嵌入式容器都包含一个标签和一个文本字段小组件,用于显示来自数据服务的数据。默认情况下,当内容溢出特定容器中的可用空间时,将显示一个滚动条。下图所示是中间容器分为三个容器的混搭。每个容器所包含的响应式小组件大小都大于可用空间,因而显示一个滚动条。

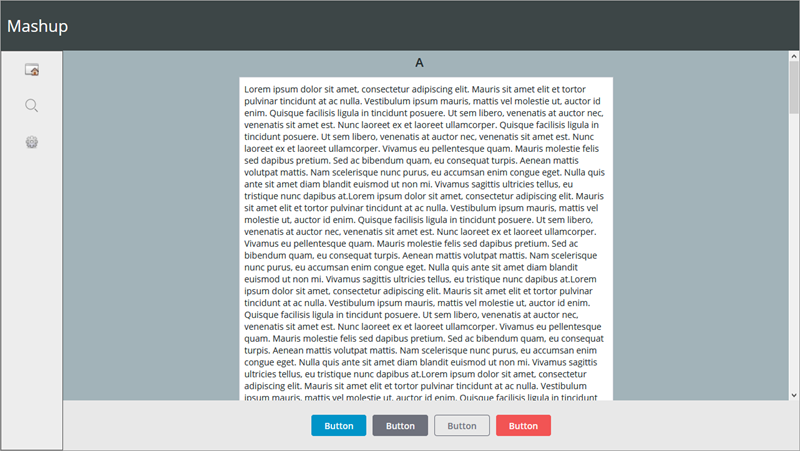
要查看每个容器的内容,必须单独滚动每个容器的滚动条。可以使用“布局”面板上的容器滚动选项来控制嵌入式容器的大小调整方式。下图所示是针对 container-7 选择了“滚动当前容器”选项的混搭。容器中的项对齐到顶部。

嵌入式容器在布局内展开以适合其内容,且父容器上显示单个滚动条。可以滚动父容器来查看所有三个嵌入式容器的内容。