Создание компоновки строки меню
Перед началом создайте компоновку приложения. Создайте требуемые визуализации мэшапов или веб-страниц, которые нужно включить в решение.
Строка меню - это динамический виджет, который можно сконфигурировать для динамического расширения или сжатия либо с помощью кнопки переключения. Чтобы правильно отобразить виджет в компоновке, необходимо соответствующим образом сконфигурировать контейнеры в компоновке. Создать компоновку мэшапа с виджетом строки меню можно одним из двух способов:
• Вручную, добавляя и настраивая контейнеры в компоновке.
• С помощью предопределенного шаблона мэшапа.
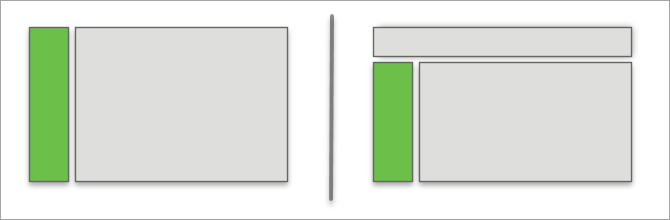
По умолчанию указанный шаблон разбивает мэшап на два контейнера для создания боковой панели, содержащей строку меню. Можно также настроить шаблон и создать собственные компоновки, добавив третий контейнер, растянутый по горизонтали над двумя контейнерами. На следующем рисунке показана компоновка по умолчанию слева и пример пользовательской компоновки справа.

После построения компоновки можно отобразить содержимое в контейнерах, используя один из двух методов:
• Добавление строки меню в мэшап и встраивание страниц во вложенном мэшапе. Это позволяет создавать более масштабируемые решения и разделять различные части решения на несколько мэшапов. Можно привязывать данные из родительского мэшапа к параметрам мэшапа. Дополнительные сведения см. в разделе Отображение содержимого во вложенном мэшапе.
• Замена всей страницы мэшапа, включая виджет "Строка меню". Для этого необходимо добавить виджет "Строка меню" в каждое гибридное приложение в приложении.
Можно сконфигурировать виджет "Строка меню" для каждого метода, используя свойство MashupControl. Дополнительные сведения см. в разделе Конфигурирование виджета "Строка меню".
Конфигурирование компоновки мэшапа вручную
1. В Composer щелкните Создать, а затем выберите Мэшап или Мастер. Откроется окно Новый мэшап.
2. Выберите Адаптивн. и нажмите кнопку OK.
3. Введите имя для мэшапа, а затем щелкните Сохранить.
4. Перейдите на вкладку Конструирование, чтобы открыть интерфейс Mashup Builder. На канве отображается пустой мэшап с одним контейнером.
5. На панели Компоновка в разделе Добавить контейнер щелкните Добавить слева. Главный контейнер делится на два контейнера, и компоновка разделяется по вертикали.
6. Выберите главный контейнер, используя Проводник, а затем настройте его с помощью панели Компоновка.
◦ В разделе Прокрутка контейнера выберите команду Прокрутить текущий контейнер.
7. Выберите левый контейнер на канве, а затем настройте его с помощью панели Компоновка.
◦ В разделе Выровнять и распределить выберите команду Растянуть.
◦ В разделе Дополнительно задайте для свойств Коэффициент увеличения и Коэффициент сжатия значение 0.
Дополнительно в разделе Размер контейнера можно выбрать Диапазон размеров, а затем указать в опции max-width максимальную ширину, с которой будет отображаться виджет. По умолчанию для строки меню задана ширина 296 пикселей.
8. Перетащите виджет "Строка меню" с панели Виджеты в контейнер.
9. Сохраните мэшап.
Использование предопределенного шаблона мэшапа
1. В Composer щелкните Создать, а затем выберите Мэшап или Мастер. Откроется окно Новый мэшап.
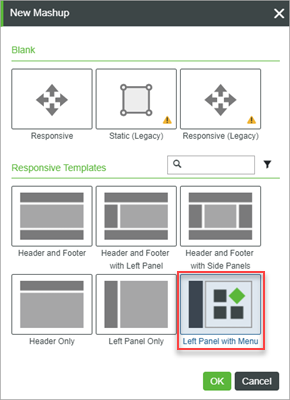
2. Выберите адаптивный шаблон Left Panel with Menu, а затем нажмите кнопку OK. Создается новая сущность мэшапа.

3. Введите наименование и выберите проект для новой сущности, а затем щелкните Сохранить.
Теперь можно на вкладке Конструирование добавить виджеты для построения мэшапа. Шаблон содержит мэшап с виджетом "Строка меню", который можно использовать без дополнительного конфигурирования для контейнеров в компоновке.
После добавления строки меню в мэшап можно сконфигурировать виджет "Строка меню", а затем привязывать данные для определения отображаемых элементов. Дополнительные сведения об определении элементов см. в разделах Определение элементов строки меню с помощью таблицы данных и Определение элементов строки меню с помощью сущности меню.