Конфигурирование виджета "Строка меню"
Отображение содержимого во вложенном мэшапе
После создания компоновки меню и привязывания данных для элементов можно выбрать способ отображения целевых мэшапов. Используйте свойство MashupControl, чтобы настроить переключение виджета между различными мэшапами. По умолчанию при переходе к элементу в строке меню вся страница заменяется мэшапом или веб-страницей. Можно настроить компоновку так, чтобы заменялся только вложенный мэшап в зависимости от текущего выбора:

1. В Mashup Builder выберите виджет "Строка меню", а затем откройте панель Свойства.
2. Рядом со свойством MashupControl выберите Привязать к параметрам мэшапа.
3. Добавьте виджет "Вложенный мэшап" в пустой контейнер в компоновке.
4. Привяжите свойство Mashup виджета "Строка меню" к свойству Name виджета "Вложенный мэшап".
5. Привяжите все требуемые параметры мэшапа из родительского мэшапа с панелью меню к вложенному мэшапу. Дополнительные сведения см. в разделе Конфигурирование параметров мэшапа.
6. Щелкните Сохранить, а затем щелкните Просмотр мэшапа.
Если во время выполнения в строке меню выбран элемент мэшапа, то будет обновлен содержащийся виджет.
Выбор типа подменю: вложенное или вложенное раздвижное
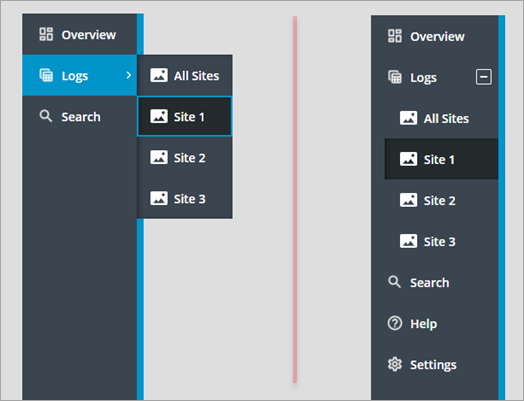
Используйте свойство виджета SubMenuType, чтобы указать, как открываются подменю элементов в строке меню. Можно отобразить подменю, используя вложенное меню, которое открывается на новом уровне меню справа или в виде вложенного раздвижного меню, которое развертывается вертикально и смещается вправо. На следующем рисунке показаны два типа меню, которые находятся рядом и используют одни и те же данные.

Дополнительные и основные разделы отображаются как один раздел в раздвижном меню. В следующей таблице перечислены основные различия между двумя типами меню.
Вложенное меню | Вложенное раздвижное меню |
|---|---|
• Подменю открываются как новые уровни меню справа. • Основные и дополнительные элементы навигации отображаются отдельно. Основные элементы выравниваются по верхнему краю, а дополнительные элементы выравниваются по нижнему краю. • Значки для элементов верхнего уровня отображаются в компактном виде. • Подменю не влияют на общую ширину или высоту строки меню. • Можно ограничить число основных элементов навигации, используя свойство PrimaryNavMaxItems. По умолчанию максимальное число равно 5. Дополнительные элементы отображаются в раскрывающемся меню. | • Подменю открываются в древовидной структуре. • Основные и дополнительные элементы навигации объединяются в одну область. • Значки для элементов верхнего уровня не отображаются в компактном виде. • Подменю влияют на общую ширину или высоту строки меню. • Отображаются все основные элементы навигации. |
Выбор источника данных: сущность таблицы данных или меню
Можно определить элементы в строке меню, используя сущности меню, или с помощью таблицы данных, которая позволяет с помощью сервиса создавать меню, управляемые данными. Дополнительные сведения см. в разделе Определение элементов строки меню с помощью таблицы данных.
Отключение изменения размера
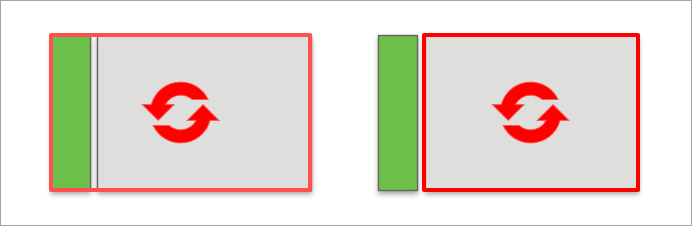
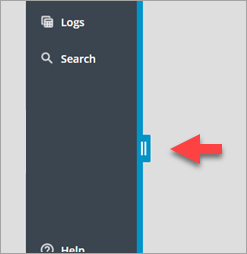
Можно использовать маркеры перемещения во время выполнения для изменения ширины строки меню при ее развертывании. Изменение размера позволяет расширить строку меню, чтобы просматривать полный текст усеченных меток. Можно также минимизировать ширину, чтобы сфокусироваться на текущей странице. Кроме того, можно показать подменю, которые не отображаются при использовании режима вложенного раздвижного меню. Убедитесь, что размер меню соответствует ожидаемым размерам элементов меню. По умолчанию для контейнера строки меню задана ширина 296 пикселей. Если для строки меню задана ширина, которая превышает ширину контейнера, в контейнере отображаются горизонтальные полосы прокрутки. Чтобы ограничить ширину строки меню, используйте свойства ширины MinWidth и MaxWidth. Чтобы отключить изменение размера во время выполнения, задайте для свойства DisableResizing значение true.

Отключение компактного режима
По умолчанию строка меню развертывается и свертывается во время выполнения кнопкой переключения в верхней части виджета. Можно переключаться между компактным видом, в котором отображаются только значки, и развернутым видом, отображающим текстовые метки для каждого элемента. Компактный вид позволяет отображать строку меню с минимальным размером на экране. Убедитесь, что значки всех элементов меню видны и точно отображают метки. Попробуйте включить свойство ShowAlternateIcons. Чтобы отключить компактный режим просмотра, задайте для свойства AlwaysExpanded виджета значение true.
Значки для разделов первичной и дополнительной навигации в компактном режиме будут скрытыми при использовании типа вложенного раздвижного меню. |

Ограничение числа элементов в основном разделе
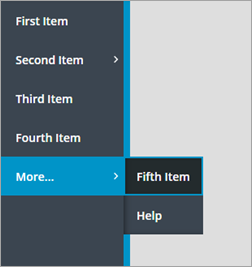
Используйте свойство PrimaryNavMaxItems, чтобы управлять числом отображаемых основных элементов навигации. По умолчанию это свойство рано 5. Дополнительные элементы отображаются в раскрывающемся меню, которое можно открыть, щелкнув пункт Дополнительно. Раскрывающееся меню также отображается, если основные навигационные элементы используют 50 % доступной высоты строки меню.
Это свойство недоступно, если для типа подменю задано вложенное раздвижное меню. |

Скрытие альтернативных значков элементов меню
Можно отобразить значки для элементов меню, включив одно или оба свойства PrimaryNavIcons и SecondaryNavIcons. В строке меню отображаются значки из сущности меню или привязанной таблицы данных. Если у элемента нет значка, автоматически отображается альтернативный значок. Убедитесь, что значки согласованно применяются ко всем элементам или ни к одному из них. Без значков труднее различать различные уровни навигации элементов строки меню. Рекомендуется оставлять это свойство включенным. Чтобы скрыть альтернативные значки, включите свойство HideAlternateIcons.
Добавление значков фирменной символики в области нижнего колонтитула
Строка меню поддерживает несколько опций фирменной символики в области нижнего колонтитула. Можно отобразить значок, используя свойство виджета FooterIcon, или полноразмерный логотип фирменной символики, используя свойство FooterLogo. При расширении виджета и наличии достаточного пространства логотип заменяет значок и текст фирменной символики. Значок и текст всегда отображаются при расширении виджета, если логотип не задан. Однако при свертывании виджета отображается только значок.