슬라이더 위젯(테마 적용 가능)
슬라이더 위젯에는 사용자가 매쉬업에 숫자를 입력할 수 있는 슬라이더 요소가 표시됩니다. 사용자가 최소값과 최대값을 지정할 수 있도록 범위 선택을 활성화할 수 있습니다.

위젯 구조
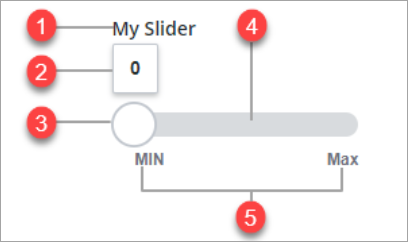
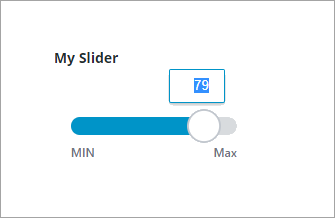
다음 그림에서는 슬라이더 위젯의 다양한 부분을 보여줍니다.

1. 위젯 레이블
2. 값 레이블
3. 끌기 핸들
4. 슬라이더 트랙
5. 최소값 및 최대값 레이블
슬라이더 위젯은 플랫폼에서 표준 위젯으로, SDK에서 가져올 수 있는 웹 구성 요소로 사용할 수 있습니다. |
범위 선택 모드 활성화
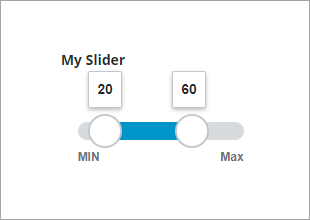
사용자가 런타임에 값 범위를 선택할 수 있도록 위젯 RangeSelection 속성을 활성화할 수 있습니다. 범위 선택을 활성화하면 슬라이더에 값 범위의 시작과 끝을 나타내는 두 개의 핸들이 사용됩니다. 위젯 Value 및 EndValue 속성을 사용하여 이러한 값을 지정할 수 있습니다. 슬라이더 값에 대한 변경 내용을 기반으로 서비스를 실행하려면 ValueChanged 및 EndValueChanged 이벤트를 매쉬업의 다른 위젯, 함수 또는 데이터 서비스에 바인딩합니다. 예를 들어, 작업 현장에서 사용 가능한 리소스에 대한 정보를 검색하는 서비스의 데이터를 필터링하는 값 범위를 정의할 수 있습니다.

단계 분할 모드 활성화
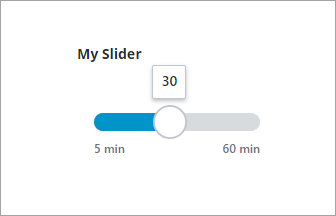
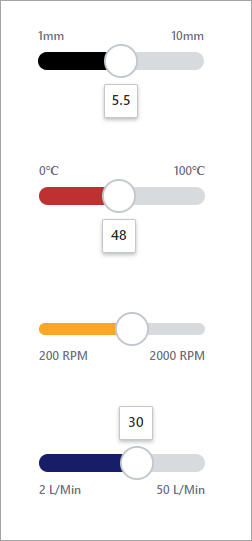
위젯 Stepping Mode 속성을 true로 설정하여 슬라이더 트랙에 대한 증가 단계 분할 모드를 활성화할 수 있습니다. 슬라이더의 증가 단계를 정의하면 사용자가 트랙 값의 배율을 파악할 수 있으며 핸들을 특정 값으로 더 쉽게 배치할 수 있습니다. 다음 방법 중 하나를 사용하여 슬라이더의 증가를 정의할 수 있습니다.
• 트랙을 증가로 분할하려면 NumberOfSteps 속성을 사용합니다.
• 단계 크기를 설정하려면 StepSize 속성을 사용합니다.
예를 들어, 매쉬업에서 데이터를 업데이트하는 데 걸리는 시간을 설정하는 슬라이더 위젯에 대해 5분 증가를 정의할 수 있습니다. 런타임에 핸들이 슬라이더 트랙을 따라 정의된 단계에 자동으로 스냅됩니다.

세로 모드 사용
위젯 VerticalSlider 속성을 true로 설정하여 세로 모드를 활성화할 수 있습니다.
편집 가능한 값 활성화
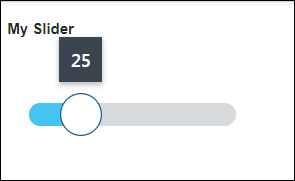
위젯 EditableValue 속성을 true로 설정하여 값 편집 모드를 활성화할 수 있습니다. 이 구성에서는 사용자가 핸들을 이동하지 않고 값 레이블에 값을 입력할 수 있습니다. 슬라이더의 값을 변경하려면 값 레이블을 두 번 클릭한 다음 값을 입력합니다. 새 값을 기준으로 핸들 위치가 자동으로 변경됩니다.

위젯 스타일 지정

스타일 속성 패널에서 모든 스타일 속성을 편집할 수 있습니다. 서로 다른 상태에서 여러 부품의 위젯 색상, 글꼴, 형태 및 크기를 사용자 정의할 수 있습니다.
• Slider 카테고리를 사용하면 사용자가 배경, 전경 및 막대 색상을 편집할 수 있습니다.
• Thumb 카테고리를 사용하면 사용자가 슬라이더 위치 조정 컨트롤 또는 끌기 핸들의 스타일 및 색상을 편집할 수 있습니다.
• Min-Max Label 카테고리를 사용하면 사용자가 최소 최대 레이블의 레이블 스타일 및 색상을 편집할 수 있습니다.
• Track 카테고리를 사용하면 사용자가 트랙 배경의 색상을 편집할 수 있습니다.
위젯 속성
다음 표에는 슬라이더 위젯의 속성이 나와 있습니다.
속성 이름 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부 (Y/N) | 로컬리제이션 가능 여부 (Y/N) | ||
|---|---|---|---|---|---|---|---|
label | 슬라이더의 레이블에 표시되는 텍스트입니다. | STRING | 해당 없음 | Y | Y | ||
labelAlignment | 위젯 레이블을 왼쪽, 오른쪽 또는 가운데로 정렬합니다. | STRING | 왼쪽 | Y | N | ||
LabelType | 레이블 유형을 머리글, 하위 머리글, 레이블 또는 본문으로 설정합니다. | STRING | 레이블 | Y | N | ||
Value | 슬라이더 값을 설정하거나 바인딩합니다.
| NUMBER | 해당 없음 | Y | N | ||
CustomClass | 위젯의 최상위 div에 대한 CSS를 정의합니다. 여러 클래스를 입력할 때는 각 클래스를 공백으로 구분합니다. | STRING | 해당 없음 | Y | N | ||
TabSequence | TAB을 누를 때 위젯이 강조 표시되는 시퀀스를 설정합니다. | NUMBER | 해당 없음 | N | N | ||
EndValue | 범위 선택 모드에 있을 때 두 번째 핸들에 대한 슬라이더 값입니다. | NUMBER | 해당 없음 | Y | N | ||
EndValueChanged | 슬라이더에 대한 끝 값이 변경될 때 이벤트를 트리거합니다. | 해당 없음 | 해당 없음 | Y | N | ||
Minimum | 슬라이더에 대한 최소값을 설정합니다. | NUMBER | 0 | Y | N | ||
Maximum | 슬라이더에 대한 최대값을 설정합니다. | NUMBER | 100 | Y | N | ||
SteppingMode | 한 번 클릭할 때마다 특정 단계 수만큼 슬라이더를 이동하려면 선택합니다. | BOOLEAN | False | N | N | ||
StepSize | 슬라이더가 이동하는 각 단계에 대한 값 변경을 설정합니다.
| NUMBER | 해당 없음 | Y | N | ||
NumberOfSteps | 각 클릭에 대해 슬라이더가 이동하는 단계 수를 설정합니다.
| NUMBER | 해당 없음 | Y | N | ||
ValuePrecision | 슬라이더 값에 대해 소수점 뒤에 표시할 자릿수를 설정합니다. | NUMBER | 해당 없음 | N | N | ||
DisplayValueLabel | 슬라이더 값 레이블에 대한 표시 옵션을 예, 아니요 또는 끌 때로 설정합니다. | STRING | 예 | N | N | ||
EditableValue | 사용자가 매쉬업에서 값 레이블을 편집하여 핸들을 이동할 수 있습니다. | BOOLEAN | False | N | N | ||
DisplayMinMaxLabels | 최소값과 최대값의 레이블을 표시합니다. | BOOLEAN | True | N | N | ||
HandleSize | 핸들 크기를 픽셀 단위로 설정합니다. | NUMBER | 해당 없음 | N | N | ||
TrackSize | 트랙 크기를 픽셀 단위로 설정합니다. | NUMBER | 해당 없음 | N | N | ||
TrackAlignment | 트랙을 슬라이더의 가운데, 시작 또는 끝에 정렬합니다. | STRING | 가운데 | N | N | ||
FullTrack | 슬라이더 트랙을 확장하여 핸들 아이콘을 완전히 포함합니다. | BOOLEAN | False | Y | N | ||
MinValueLabel | 최소값의 레이블을 지정합니다. | STRING | MIN | Y | Y | ||
MaxValueLabel | 최대값의 레이블을 지정합니다. | STRING | MAX | Y | Y | ||
HandleIcon | 핸들 아이콘의 형태를 없음, 원형 또는 분할로 제어합니다. | STRING | 원형 | N | N | ||
SecondHandleIcon | 두 번째 핸들 아이콘에 대한 미디어 엔티티를 없음, 원형 또는 분할로 선택합니다. | STRING | 원형 | N | N | ||
MinSideIcon | 최소 측에 대한 아이콘을 지정합니다. | 미디어 엔티티 | 해당 없음 | N | N | ||
MinIconSize | 최소값 아이콘의 크기를 제어합니다. 옵션: 작음, 중간, 큼 또는 아주 큼 | STRING | 중간 | Y | N | ||
MaxSideIcon | 최대 측에 대한 아이콘을 선택합니다. | 미디어 엔티티 | 해당 없음 | N | N | ||
MaxIconSize | 최대값 아이콘의 크기를 제어합니다. 옵션: 작음, 중간, 큼 또는 아주 큼 | STRING | 해당 없음 | Y | N | ||
RangeSelection | 두 번째 핸들을 추가하고 슬라이더에서 범위 선택을 활성화합니다. | BOOLEAN | False | N | N | ||
VerticalSlider | 슬라이더 방향을 세로로 변경합니다. | BOOLEAN | False | N | N | ||
ReverseMinMaxValues | 최소값과 최대값의 위치를 반대로 바꿉니다. | BOOLEAN | False | N | N | ||
ReverseLabelPosition | 최소값과 최대값의 레이블 위치를 반대로 바꿉니다. | BOOLEAN | False | N | N | ||
OverlapHandle | 범위 선택이 활성화된 경우 두 슬라이더 핸들 사이의 겹침을 활성화합니다. | BOOLEAN | False | N | N | ||
ValueChanged | 슬라이더 값이 변경될 때 이벤트를 트리거합니다. | 해당 없음 | 해당 없음 | Y | N | ||
Increment | 슬라이더 값을 증가시키는 바인딩 가능한 서비스입니다. | 해당 없음 | 해당 없음 | Y | N | ||
Decrement | 슬라이더 값을 감소시키는 바인딩 가능한 서비스입니다. | 해당 없음 | 해당 없음 | Y | N | ||
IncrementSecondHandle | 범위 선택 모드가 활성화된 경우 두 번째 핸들의 값을 증가시키는 바인딩 가능한 서비스입니다. | 해당 없음 | 해당 없음 | Y | N | ||
DecrementSecondHandle | 범위 선택 모드가 활성화된 경우 두 번째 핸들의 값을 감소시키는 바인딩 가능한 서비스입니다. | 해당 없음 | 해당 없음 | Y | N | ||
Disabled | 매쉬업에서 위젯을 비활성화합니다. 위젯은 계속 표시되지만 대화식이 아닙니다. | BOOLEAN | False | Y | N | ||
HandleTooltipField | 슬라이더 핸들을 마우스로 가리킬 때 도구 설명을 표시합니다. | STRING | 해당 없음 | Y | Y | ||
HandleTooltipIcon | 슬라이더 핸들의 도구 설명에 대한 아이콘 이미지를 설정합니다. | 미디어 엔티티 | 해당 없음 | N | N | ||
SecondHandleTooltipField | 두 번째 슬라이더 핸들을 마우스로 가리킬 때 도구 설명을 표시합니다.
| STRING | 해당 없음 | Y | Y | ||
SecondHandleTooltipIcon | 두 번째 슬라이더 핸들의 도구 설명에 대한 아이콘 이미지를 설정합니다.
| 미디어 엔티티 | 해당 없음 | N | N |
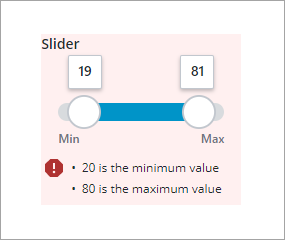
슬라이더 위젯 데이터 유효성 검사
단일 선택 또는 범위 선택을 사용할 때 최소값 및 최대값을 설정하는 데 유효성 검사 속성을 사용할 수 있습니다.

기본 실패 메시지를 구성하려면 MinValueFailureMessgae 및 MaxValueFailureMessgae 속성을 사용합니다.
공통 유효성 검사 속성에 대한 자세한 내용은 위젯에 유효성 검사 적용을 참조하십시오.
다음 표에는 ThingWorx 9.3.4 이상에서 유효성 검사 패널에 사용 가능한 유효성 검사 속성이 나와 있습니다.
속성 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부(Y/N) | 로컬리제이션 가능 여부(Y/N) |
|---|---|---|---|---|---|
CriteriaMessage | 유효성 검사 조건 및 유효성 검사 실패 시 표시할 메시지입니다. | STRING | 해당 없음 | Y | Y |
CriteriaMessageDetails | 유효성 검사 조건 및 실패 메시지에 대해 표시할 세부 정보입니다. | STRING | 해당 없음 | Y | Y |
MaxValidValue | 사용자가 유효성 검사를 설정할 수 있는 최대 슬라이더 값입니다. | STRING | 해당 없음 | Y | N |
MaxValueFailureMessage | 슬라이더 값이 최대 유효 값보다 높을 때 표시할 메시지입니다. | NUMBER | ${value} is the maximum value | Y | Y |
MinValidValue | 사용자가 유효성 검사를 설정할 수 있는 최소 슬라이더 값입니다. | STRING | 해당 없음 | Y | N |
MinValueFailureMessgae | 슬라이더 값이 최소 유효 값보다 낮을 때 표시할 메시지입니다. | NUMBER | ${value} is the minimum value | Y | Y |
ShowValidationCriteria | 슬라이더를 편집할 때 필수 입력에 대한 힌트 메시지를 표시합니다. | BOOLEAN | False | Y | N |
ShowValidationFailure | 입력한 값이 유효성 검사에 실패할 때 실패 메시지를 표시합니다. | BOOLEAN | False | Y | N |
ShowValidationSuccess | 입력한 값이 유효성 검사에 성공할 때 성공 메시지를 표시합니다. | BOOLEAN | False | Y | N |
SucessMessgae | 값이 유효할 때 표시할 메시지입니다. | STRING | 해당 없음 | Y | Y |
SuccessMessageDetails | 유효성 검사 성공 메시지에 관한 추가 정보를 표시하는 보조 메시지입니다. | STRING | 해당 없음 | Y | Y |
Validate | 위젯 값이 변경될 때 트리거되는 바인딩 가능한 이벤트입니다. 이 이벤트를 서비스 또는 함수에 바인딩하여 유효성 검사 패턴 또는 식을 적용합니다. | event | 해당 없음 | Y | N |
ValidationCriteriaIcon | 유효성 검사 조건에 대해 힌트 메시지 내에 표시할 SVG 아이콘을 선택합니다. | IMAGELINK | info | N | N |
ValidationFailureIcon | 유효성 검사에 실패했을 때 상태 메시지 내에 표시할 SVG 아이콘을 설정합니다. | IMAGELINK | error | N | N |
ValidationOutput | 위젯 유효성 검사의 출력을 검색합니다. 반환된 값은 Undefined, Unvalidated, Valid 또는 Invalid입니다. | STRING | 해당 없음 | Y | N |
ValidationState | 유효성 검사 상태를 설정하는 바인딩 가능한 속성입니다. 이 속성을 Undefined , Unvalidated, Valid, Invalid로 설정할 수 있습니다. | STRING | Undefined | Y | N |
ValidationSuccessIcon | 유효성 검사에 성공했을 때 상태 메시지 내에 표시할 SVG 아이콘을 선택합니다. | IMAGELINK | success | N | N |