위젯에 유효성 검사 적용
유효성 검사를 사용하여 사용자가 매쉬업 내에서 입력하거나 선택할 수 있는 데이터를 확인할 수 있습니다. 유효성 검사를 통해 제공된 데이터가 올바른 형식이고 응용 프로그램의 예상 요구 사항과 일치하는지 확인할 수 있습니다. 필수 입력이 있을 수도 있고, 전화 번호 또는 이메일 주소와 같은 특정 형식과 일치해야 하는 입력도 있습니다. 일반적으로 서버에 데이터를 제출하기 전에 클라이언트측에서 간단한 유효성 검사를 수행합니다. 그러나 이벤트 및 서비스를 사용하여 서버측에서 고급 유효성 검사도 수행할 수 있습니다. 유효성 검사를 사용하여 다음과 같은 방법으로 매쉬업의 사용자 경험을 개선할 수 있습니다.
• 올바른 형식을 사용하여 데이터를 수집합니다. 데이터가 없거나 형식이 잘못 지정된 경우 데이터 서비스 및 기능이 제대로 작동하지 않을 수 있습니다.
• 유효하고 안전한 데이터만 서버에 저장하여 사용자 데이터를 보호합니다.
• 응용 프로그램에 손상을 줄 수 있는 악성 데이터로부터 매쉬업을 보호합니다.
유효성 검사가 성공하면 응용 프로그램에서 사용자가 서버에 입력을 제출할 수 있습니다. 유효성 검사가 실패하면 실패 메시지가 표시되고 사용자가 입력을 수정하고 다시 시도할 수 있습니다. 위젯 및 스타일 속성을 사용하여 조건, 성공 및 실패 메시지의 텍스트, 아이콘 및 스타일을 구성할 수 있습니다. ThingWorx 9.3.4 이상에서 입력 유효성 검사를 지원하는 위젯은 다음과 같습니다.
• 텍스트 필드
• 텍스트 영역
• 날짜 선택기
• 드롭다운
• 확인란
• 슬라이더
• 파일 업로드
• 그리드
그리드 위젯에 유효성 검사를 적용하는 방법에 대한 자세한 내용은 그리드 내 입력 유효성 검사를 참조하십시오.
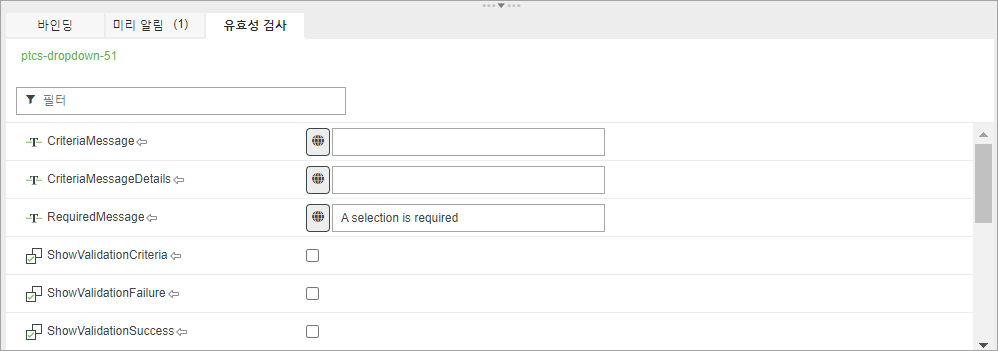
디자인 타임 시 나열된 입력 위젯 중 하나를 선택하면 해당 유효성 검사 속성이 유효성 검사 패널에 나열됩니다. 다음 그림에서는 텍스트 필드 위젯의 속성을 보여줍니다. MaxLength 및 MinLength 메시지와 같은 유효성 검사 속성을 구성할 수 있습니다.

모범 사례
• 레이아웃에 유효성 검사 메시지를 표시하기에 충분한 공간이 위젯에 있는지 확인합니다. 위젯의 고정 높이를 너무 작게 설정하면 메시지의 표시 유형에 영향을 줄 수 있습니다. 높이를 자동 크기 조정으로 설정하는 것이 좋습니다.
유효성 검사 속성 구성
사용 가능한 유효성 검사 속성을 사용하여 다음 구성을 수행할 수 있습니다.
• ValidationState 속성을 사용하여 프로그래밍 방식으로 유효성 검사의 상태를 다음 값 중 하나로 설정합니다.
◦ Undefined - 유효성 검사가 비활성화된 경우(기본값)
◦ Unvalidated - 유효성 검사가 트리거되지 않은 경우
◦ Valid - 유효성 검사가 성공한 경우
◦ Invalid - 유효성 검사가 실패한 경우
• Validate 이벤트를 사용하여 위젯 데이터가 변경될 때 함수의 유효성 검사 서비스를 트리거합니다.
• ValidationOutput 속성을 사용하여 유효성 검사의 상태를 읽어들입니다.
• 조건, 실패, 성공, 필수 값 메시지의 표시 유형, 텍스트 및 아이콘을 제어합니다.
• ValueRequired 속성을 사용하여 위젯에 대한 값을 지정해야 하는지 여부를 제어합니다.
각 위젯에 관련된 추가 속성이 있습니다. 예를 들어, 텍스트 영역 위젯에 대한 최대 및 최소 지원 문자 수를 설정할 수 있습니다.
|
|
각 위젯의 전체 속성 목록은 위젯 항목 내에 나열됩니다.
|
다음 두 가지 방법으로 데이터의 유효성을 검사할 수 있습니다.
• 즉시 - 즉시 유효성 검사를 사용하면 사용자가 데이터를 입력할 때 데이터를 확인합니다. 이 방법을 사용하면 사용자가 입력할 때 피드백을 제공할 수 있습니다. 예를 들어, Changed 또는 EnterKeyPressed 이벤트를 사용하여 텍스트 필드 위젯 내에 특수 문자를 입력했는지 여부의 유효성을 검사할 수 있습니다. 이 유효성 검사 유형은 서버 연결이 필요하지 않으며 대개 클라이언트측에서 수행됩니다.
• 명시적 - 제출 버튼을 클릭하거나 링크를 사용하여 다른 페이지로 이동하는 등의 사용자 작업에 응답하여 데이터의 유효성을 검사합니다. 이러한 이벤트가 발생하면 ValidationState 속성에 대한 Valid 또는 Invalid 값을 반환하는 유효성 검사 서비스를 실행할 수 있습니다. 이 유효성 검사 유형을 사용하면 서버측 유효성 검사를 수행할 수 있습니다. 이는 클라이언트측 유효성 검사보다 시간이 더 많이 걸립니다.
클라이언트측 유효성 검사 적용
이 유효성 검사 유형을 사용하면 브라우저 내에서 적용되는 유효성 검사 규칙을 적용할 수 있습니다. 클라이언트측 유효성 검사를 사용하면 사용자가 데이터를 서버로 제출하기 전에 서식 적용 문제를 수정할 수 있으므로 응용 프로그램 내에서 경험을 개선할 수 있습니다. 또한 클라이언트측 유효성 검사는 서버측 유효성 검사보다 더 빠릅니다. 다음은 클라이언트측 유효성 검사를 적용할 수 있는 경우의 예입니다.
• 데이터를 포함해야 하는 필수 필드인지 여부 확인
• 우편 번호 또는 이메일 주소 형식 확인
• 특수 문자 또는 시퀀스 유효성 검사
유효성 검사기 및 식 함수와 같은 함수를 사용하면 클라이언트측의 데이터를 서버로 보내기 전에 유효성을 검사할 수 있습니다.
서버측 유효성 검사 적용
클라이언트측 유효성 검사를 사용하면 입력 데이터가 유효하고 안전하지 여부가 보장되지 않습니다. 고급 유효성 검사를 수행하려면 서버측 유효성 검사 서비스를 사용합니다. 다음과 같은 경우 서버측 및 클라이언트측 모두에서 제출된 데이터의 유효성을 검사해야 합니다.
• 유효성 검사에서 서버 기반 데이터에 액세스하거나 유효성 검사를 수행하기 위해 많은 양의 데이터가 필요한 경우. 예를 들어, 사용자가 데이터베이스에 액세스하여 기계 부품을 요청 양식으로 주문할 수 있는지 여부를 확인하는 경우입니다. 이 경우 클라이언트측 유효성 검사를 사용하면 많은 양의 데이터를 다운로드해야 하므로 성능에 영향을 줄 수 있습니다.
• 중요한 데이터로 작업하는 경우. 클라이언트측 유효성 검사를 적용해도 보안이 보장되지 않습니다. 사용자가 여전히 부정확하거나 악의적인 데이터를 서버에 제출할 수 있습니다. 서버에 보내기 전에 모든 입력 데이터가 정화되었는지 확인합니다.
다음은 서버측 유효성 검사에 대한 사용 사례의 예입니다.
• 새 기계 부품의 ID가 고유한지 그리고 이미 존재하는 ID가 아닌지 확인합니다.
• 원격 사물 이름이 존재하는지 확인합니다.
• 이메일 주소가 존재하는지 확인합니다.
• 사용자에게 작업 수행에 필요한 권한이 있는지 확인합니다.
위젯에 유효성 검사 적용
위젯에 유효성 검사를 적용하려면 다음 단계를 수행합니다.
1. Mashup Builder의 캔버스에서 또는 탐색기 패널을 사용하여 입력 위젯을 선택합니다.
2. 유효성 검사 패널에서 유효성 검사 조건 및 메시지를 정의합니다.
◦ 값을 요구하려면 ValueRequired 속성을 true로 설정합니다. RequiredMessage 속성을 사용하여 표시할 메시지를 사용자 정의할 수 있습니다.
◦ 사용자에게 유효성 검사 요구 사항 및 결과를 알리도록 조건, 실패 및 성공 메시지를 구성합니다.
3. 필요한 경우 위젯 ValidationState 속성을 함수 또는 데이터 서비스에 바인딩합니다.
4. 수행할 유효성 검사 유형에 따라 Validate 이벤트를 함수 또는 데이터 서비스에 바인딩합니다.
◦ 클라이언트측 유효성 검사를 수행하려면 함수를 사용합니다.
◦ 서버측 유효성 검사를 수행하려면 데이터 서비스를 사용합니다.
5. 저장을 클릭한 다음 매쉬업을 봅니다.
런타임에 유효성 검사가 위젯에 적용됩니다.
유효성 검사 메시지 사용자 정의
유효성 검사를 지원하는 위젯 내에 다음 유형의 메시지를 표시할 수 있습니다.
• 조건 - 유효성 검사가 적용되기 전에 표시됩니다.
• 실패 - 유효성 검사가 실패할 때 표시됩니다.
• 성공 - 유효성 검사가 성공할 때 표시됩니다.
• 필수 - 필수 값이 없을 때 표시됩니다.
|
|
텍스트 필드와 같은 일부 위젯에는 기본 제공 유효성 검사 속성에 대한 특정 메시지가 포함됩니다. 각 위젯에 사용 가능한 속성에 대한 자세한 내용은 위젯 항목을 참조하십시오.
|
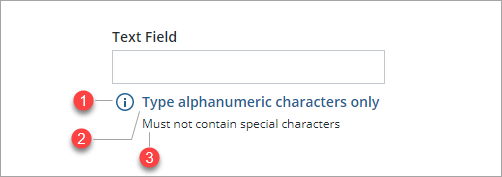
사용자에게 필수 데이터 형식과 위젯에 대해 적용된 유효성 검사 규칙을 알리도록 조건 메시지를 표시할 수 있습니다. 조건 메시지를 표시하려면 ShowValidationCriteria 속성을 true로 설정합니다.

1. ValidationCriteriaIcon - 조건 메시지에 사용되는 아이콘을 설정합니다.
2. CriteriaMessage - 조건 아이콘 옆에 표시할 조건 메시지를 설정합니다.
3. CriteriaMessageDetails - 유효성 검사 조건에 대해 표시할 추가 세부 정보입니다.
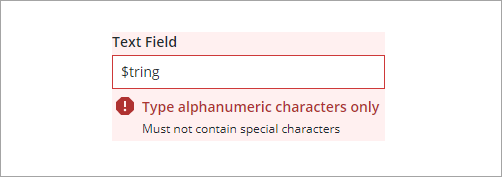
유효성 검사가 실패할 때 조건 메시지를 표시하려면 ShowFailureMessage 속성을 true로 설정합니다.

실패 상태에 대한 조건 상태의 메시지 및 세부 정보도 표시됩니다. 실패 상태에 대한 특정 아이콘을 설정하려면 ValidationFailureIcon 속성을 사용합니다.
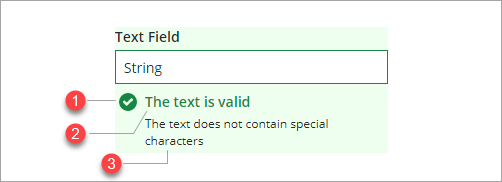
데이터 또는 중요한 동작이나 작업에 대한 선택 사항이 유효한지 확인하기 위해 성공 메시지를 표시할 수 있습니다. 성공 메시지를 표시하려면 ShowValidationSuccess 속성을 true로 설정합니다. ValidationState 속성 값이 Valid로 설정되면 성공 메시지가 런타임에 표시됩니다.

1. ValidationSuccessIcon - 성공 메시지 내에 표시되는 아이콘을 설정합니다.
2. SuccessMessage - 유효성 검사 상태에 대해 표시할 메시지를 설정합니다.
3. SuccessMessageDetails - 유효성 검사 성공에 대해 표시할 추가 세부 정보입니다.
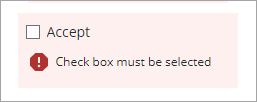
RequiredMessage 속성을 사용하면 필수 값이 없거나 선택되지 않은 경우 메시지를 표시할 수 있습니다. 다음 예에서는 확인란 위젯을 선택하지 않은 경우 표시되는 실패 메시지를 보여줍니다.

이 예에서는 TrueRequired 및 ShowValidationFailure 속성을 사용할 수 있습니다. ShowValidationCriteria 및 CriteriaMessage 속성을 사용하여 선택이 필요함을 나타낼 수 있습니다.
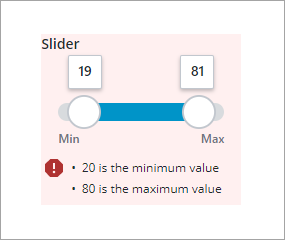
여러 유효성 검사에 실패하면 실패 메시지가 목록으로 표시됩니다. 다음 예에서는 범위의 첫 번째 값이 최소값보다 낮고 두 번째 값이 허용된 최대값보다 높기 때문에 슬라이더 유효성 검사가 실패합니다.

유효성 검사 메시지 스타일 지정
기본적으로 성공, 실패, 조건 메시지는 빨강, 녹색, 파랑 강조 표시 색을 사용하여 스타일 지정됩니다. 매쉬업 스타일 테마 내에서 유효성 검사 스타일을 사용자 정의할 수 있습니다.
1. Composer에서 스타일 테마 엔티티를 엽니다.
2. 스타일 탭의 전역 아래에서 > 을 확장합니다.
3. 성공 및 위험 색에 대한 값을 편집합니다.
4. 스타일 테마의 변경 사항을 저장하고 해당 변경 사항을 매쉬업에서 미리 봅니다.
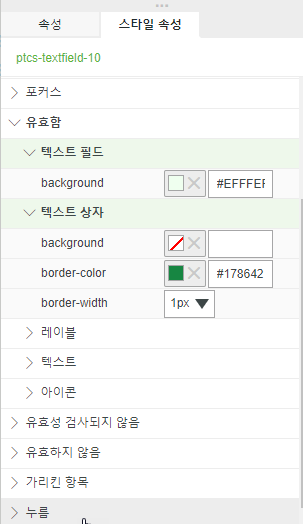
또한 위젯 스타일 속성을 사용하여 스타일 속성 패널에서 이러한 상태 각각에 대한 글꼴, 색 및 배경색의 스타일을 지정할 수 있습니다.
1. Mashup Builder에서 지원되는 입력 위젯을 선택합니다.
2. 스타일 속성 패널에서 Valid와 같은 유효성 검사 상태를 확장합니다. 사용 가능한 부품이 나열됩니다.
날짜 시간 선택기 위젯의 스타일 속성이 기본 상태 아래에 나열됩니다. |

3. 하나 이상의 부품을 확장한 다음 사용 가능한 스타일 속성을 편집합니다.
4. 저장을 클릭한 다음 매쉬업 보기를 클릭합니다. 이제 유효성 검사가 적용될 때 스타일이 표시됩니다.