스타일 탭 사용
스타일 탭에서 두 가지 유형의 스타일 테마 설정인 전역 및 요소를 수정할 수 있습니다. 기본적으로 스타일 설정이 전역에서 요소까지 계단식으로 표시됩니다.
스타일 탭은 다음 세 가지 구성 요소로 이루어집니다.
1. 전역 스타일 설정
2. 요소 스타일 설정
3. 스타일 미리 보기
스타일
전역 스타일 설정
다음 표에는 항목에 대한 전역 속성이 나와 있습니다.
|
설정
|
설명
|
||
|---|---|---|---|
|
색
|
다음 요소의 색입니다.
• 코어 색 - 항목에 대한 코어 색 값입니다. 기본, 보조, 성공 및 위험을 포함합니다.
• 텍스트 색 - 머리글, 레이블 및 본문 텍스트입니다.
• 배경색 - 페이지 및 위젯의 배경색입니다.
• 선 색 - 테두리, 구분선 및 내부 선입니다.
|
||
|
텍스트
|
다음 텍스트 요소의 글꼴, 두께 및 크기입니다.
• 머리글
• 레이블
• 본문
• 링크
|
||
|
선
|
다음 유형의 선에 대한 두께입니다.
• 테두리 - 위젯 모서리 주위의 선입니다.
• 구분선 - 위젯에서 섹션을 구분하는 선입니다.
• 내부 - 일부 위젯 내부에 나타나는 선입니다.
|
||
|
포커스
|
포커스 상자 선의 색, 유형 및 두께입니다.
|
요소 스타일 설정
특정 위젯 요소의 모양을 사용자 정의할 수 있습니다. 위젯에 계단식으로 표시되는 특정 요소를 수정하여 전역 스타일 속성을 재정의할 수 있습니다. 재정의 활성 아이콘은 전역 설정을 재정의하는 요소를 나타냅니다. 전역 설정을 수정된 요소로 복원하려면 복원을 클릭합니다. 다음 요소를 수정할 수 있습니다.
|
요소
|
설명
|
||
|---|---|---|---|
|
버튼
|
다음 버튼 유형에 대한 배경, 테두리, 텍스트, 크기 조정 및 안쪽 여백입니다.
• 기본 버튼
• 보조 버튼
• 3차 버튼
• 위험 버튼
• 투명 버튼
활성 상태, 가리킨 항목 상태, 누름 상태 및 사용할 수 없는 상태의 버튼을 수정할 수 있습니다.
|
||
|
그리드 및 목록
|
다음 위젯 유형에 대한 배경, 테두리, 텍스트, 크기 조정 및 안쪽 여백입니다.
• 그리드
• 목록 및 드롭다운(스타일)
• 목록(크기 조정 및 안쪽 여백)
• 드롭다운(크기 조정 및 안쪽 여백)
|
||
|
입력 요소
|
다음 위젯 유형에 대한 배경, 테두리, 텍스트, 크기 조정 및 안쪽 여백과 같은 스타일 설정입니다.
• 텍스트 필드 및 텍스트 영역
• 확인란 - 선택됨 상태 및 선택하지 않음 상태입니다.
• 라디오 버튼 - 선택됨 상태 및 선택하지 않음 상태입니다.
|
||
|
레이아웃
|
매쉬업 내 레이아웃 컨테이너의 배경 및 테두리와 같은 스타일 설정입니다.
|
||
|
탐색
|
다음 유형의 위젯에 대한 배경, 테두리 및 텍스트와 같은 스타일 설정입니다.
• 메뉴 - 메뉴 요소에 대한 배경, 테두리, 구분선 및 텍스트입니다.
• 기본 링크 - 매쉬업의 기본 링크에 대한 활성 상태, 가리킨 항목 상태, 누름 상태, 사용할 수 없는 상태 및 방문 상태입니다.
• 보조 링크 - 매쉬업의 보조 링크에 대한 활성 상태, 누름 상태, 사용할 수 없는 상태, 방문 상태 및 가리킨 항목 상태입니다.
|
||
|
정보
|
위젯 도구 설명의 기본 크기, 배경, 테두리 및 텍스트와 같은 스타일 설정입니다.
|
||
|
차트
|
차트 내의 각 데이터 계열에 스타일을 적용할 때 사용되는 색입니다. 이러한 스타일은 차트 유형 및 해당 구성에 따라 선, 강조 표시된 영역, 막대 및 열과 같은 차트 요소에 영향을 줍니다.
|
||
|
도구 모음
|
매쉬업에 있는 도구 모음의 배경 및 테두리 색상입니다. 도구 모음(미리 보기) 위젯의 위쪽, 아래쪽, 왼쪽 및 오른쪽 면에 대한 테두리 선 너비도 설정할 수 있습니다.
|
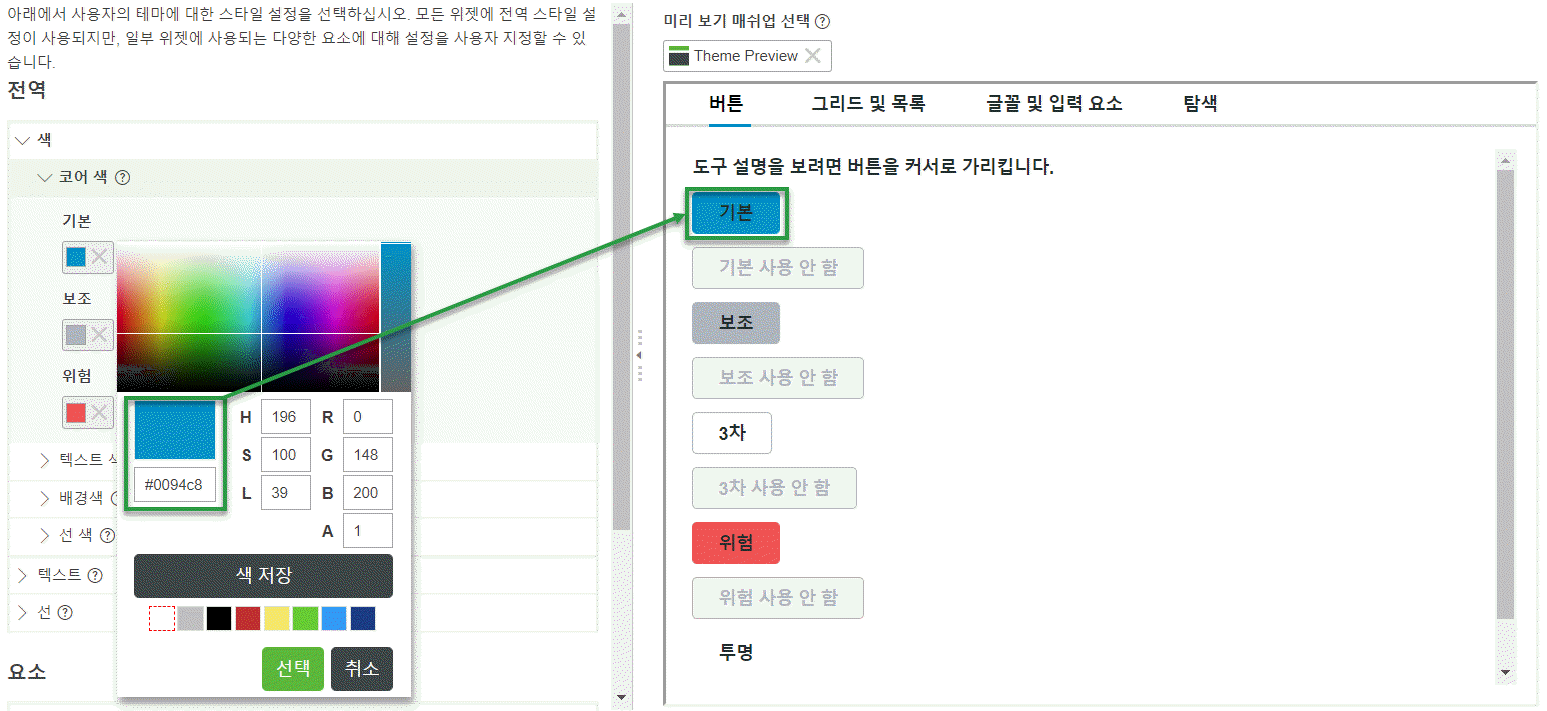
스타일 미리 보기
스타일 탭에는 자동으로 업데이트되는 매쉬업 미리 보기가 표시됩니다. 모든 매쉬업을 선택하여 스타일 설정 변경이 매쉬업의 모양에 미치는 영향을 미리 볼 수 있습니다. 기본적으로 미리 보기는 이름이 Theme Preview인 매쉬업 엔티티에 스타일을 표시합니다. 미리 보기 매쉬업에는 테마를 적용할 수 있는 위젯 및 요소의 집합이 포함되어 있습니다.
미리 보기 매쉬업을 변경하려면 다음 단계를 수행합니다.
1. 미리 보기 매쉬업 선택 아래에서  을 클릭하여 현재 매쉬업을 제거합니다.
을 클릭하여 현재 매쉬업을 제거합니다.
 을 클릭하여 현재 매쉬업을 제거합니다.
을 클릭하여 현재 매쉬업을 제거합니다.2.  을 클릭합니다. 사용 가능한 매쉬업 엔티티 목록이 열립니다.
을 클릭합니다. 사용 가능한 매쉬업 엔티티 목록이 열립니다.
 을 클릭합니다. 사용 가능한 매쉬업 엔티티 목록이 열립니다.
을 클릭합니다. 사용 가능한 매쉬업 엔티티 목록이 열립니다.3. 목록에서 매쉬업을 선택합니다.

스타일 탭을 사용하여 스타일 테마에 대한 CSS 규칙을 미리 볼 수도 있습니다. |