メニューバーウィジェットの設定
組み込みマッシュアップ内のコンテンツの表示
メニューレイアウトを作成してアイテムのデータをバインドした後で、ターゲットマッシュアップをどのように表示するかを選択できます。MashupControl プロパティを使用して、異なるマッシュアップ間でのウィジェットの切り替え方法を設定します。デフォルトでは、メニューバーのアイテムに移動すると、ページ全体がマッシュアップまたは Web ページに置き換えられます。現在の選択に基づいて組み込みマッシュアップのみを置き換えるようにレイアウトを設定できます。

1. Mashup Builder で、メニューバーウィジェットを選択し、「プロパティ」パネルを開きます。
2. MashupControl プロパティの横で、「マッシュアップパラメータにバインド」を選択します。
3. 組み込みマッシュアップウィジェットをレイアウト内の空のコンテナに追加します。
4. メニューバーウィジェットの Mashup プロパティを組み込みマッシュアップウィジェットの Name プロパティにバインドします。
5. メニューバーを持つ親マッシュアップのすべての必須マッシュアップパラメータを、組み込みマッシュアップにバインドします。詳細については、マッシュアップパラメータの設定を参照してください。
6. 「保存」をクリックし、「マッシュアップを表示」をクリックします。
ランタイムでメニューバーのマッシュアップアイテムを選択すると、組み込みマッシュアップウィジェットが更新されます。
サブメニュータイプの選択: カスケードまたはアコーディオン
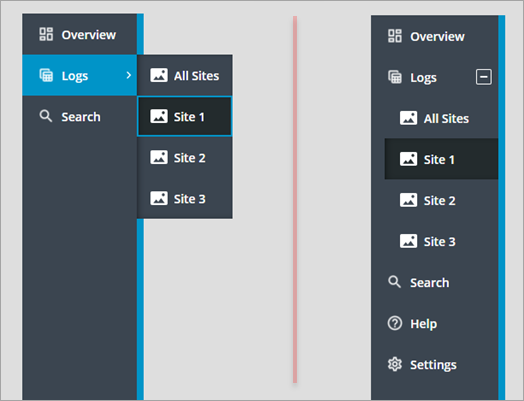
SubMenuType ウィジェットプロパティを使用して、メニューバーでアイテムのサブメニューをどのように開くかを指定します。サブメニューは、カスケードメニューを使用して、右に新規メニューレベルで開くことも、ネストされたアコーディオンを使用して、右にインデントして縦方向に展開することもできます。次の図は、同じデータを使用した 2 つのメニュータイプを並べて示しています。

アコーディオンではセカンダリセクションとプライマリセクションが 1 つのセクションとして表示されています。次のテーブルに、2 つのメニュータイプの主な違いをリストします。
カスケードメニュー | ネストされたアコーディオン |
|---|---|
• サブメニューは右に新規メニューレベルとして開きます。 • プライマリナビゲーションアイテムとセカンダリナビゲーションアイテムが別々に表示されます。プライマリアイテムは上に整列し、セカンダリアイテムは下に整列します。 • コンパクトモードでも、最上位レベルのアイテムのアイコンは表示されます。 • サブメニューはメニューバー全体の幅や高さに影響しません。 • PrimaryNavMaxItems プロパティを使用して、プライマリナビゲーションアイテムの数を制限できます。デフォルトでは、最大数が 5 に設定されています。その他のアイテムはオーバーフローメニューに表示されます。 | • サブメニューはツリー状の構造で開きます。 • プライマリナビゲーションアイテムとセカンダリナビゲーションアイテムが 1 つの領域にまとめて表示されます。 • コンパクトモードでは、最上位レベルのアイテムのアイコンは表示されません。 • サブメニューはメニューバー全体の幅や高さに影響します。 • すべてのプライマリナビゲーションアイテムが表示されます。 |
データソースの選択: インフォテーブルまたはメニューエンティティ
メニューバーのアイテムは、メニューエンティティを使用して定義することも、インフォテーブルを使用することでサービスを使用してデータ駆動型メニューを作成することもできます。詳細については、インフォテーブルを使用したメニューバーアイテムの定義を参照してください。
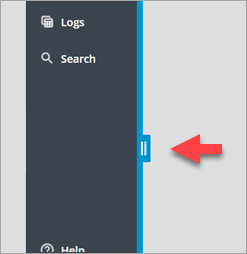
サイズ変更の無効化
ランタイムでドラッグハンドルを使用して、メニューバーが展開されたときの幅を変更できます。サイズ変更によってメニューバーを拡張して、切り捨てられたラベルのテキスト全体を表示できます。幅を最小化して現在のページに焦点を当てることもできます。ネストされたアコーディオンモードを使用している場合に、見えなくなっているサブメニューを表示することもできます。メニューのサイズが各メニューアイテムの予想されるサイズと一致していることを確認してください。デフォルトでは、メニューバーコンテナの幅は 296 ピクセルに設定されています。メニューバーをそのコンテナよりも大きい幅に設定すると、水平スクロールバーがコンテナに表示されます。メニューバーの幅を制限するには、幅プロパティ MinWidth および MaxWidth を使用します。ランタイムでのサイズ変更を無効にするには、プロパティ DisableResizing を True に設定します。

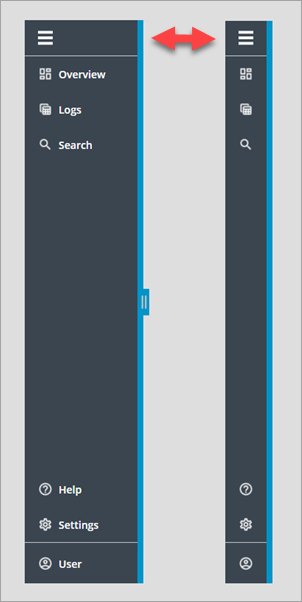
コンパクトモードの無効化
デフォルトでは、メニューバーは、ウィジェットの上部にある切り替えボタンを使用して、ランタイムで展開と折りたたみが行われます。アイコンのみが表示されるコンパクトビューと、各アイテムのテキストラベルが表示される展開ビューの間で切り替えることができます。コンパクトビューでは、画面上のスペースを最小限にしてメニューバーを表示できます。すべてのメニューアイテムのアイコンが明瞭でラベルが正確に反映されているようにします。ShowAlternateIcons を有効にすることを検討してください。コンパクトビューモードを無効にするには、AlwaysExpanded ウィジェットプロパティを True に設定します。
ネストされたアコーディオンサブメニュータイプを使用している場合、コンパクトモードではプライマリナビゲーションセクションとセカンダリナビゲーションセクションのアイコンは非表示になります。 |

プライマリセクション内のアイテム数の制限
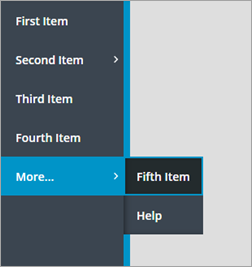
表示するプライマリナビゲーションアイテムの数を制御するには、プロパティ PrimaryNavMaxItems を使用します。デフォルトでは、このプロパティは 5 に設定されています。その他のアイテムはオーバーフローメニューに表示され、「その他...」アイテムをクリックすることで開くことができます。使用可能なメニューバーの高さの 50 % をプライマリナビゲーションアイテムが占めている場合にも、オーバーフローメニューが表示されます。
このプロパティは、サブメニュータイプがネストされたアコーディオンに設定されている場合は使用できません。 |

メニューアイテムの代替アイコンの非表示
プロパティ PrimaryNavIcons と SecondaryNavIcons のいずれかまたは両方を有効にすることによって、メニューの各アイテムにアイコンを表示できます。メニューバーには、メニューエンティティまたはバインドされているインフォテーブルからのアイコンが表示されます。アイテムにアイコンがない場合、代替アイコンが自動的に表示されます。一貫してすべてのアイテムにアイコンを適用するか、いずれのアイテムにもアイコンを適用しないようにします。アイコンがないと、異なるナビゲーションレベルにあるメニューバーアイテムを区別しにくくなります。このプロパティは有効にしておくことをお勧めします。代替アイコンを非表示にするには、プロパティ HideAlternateIcons を有効にします。
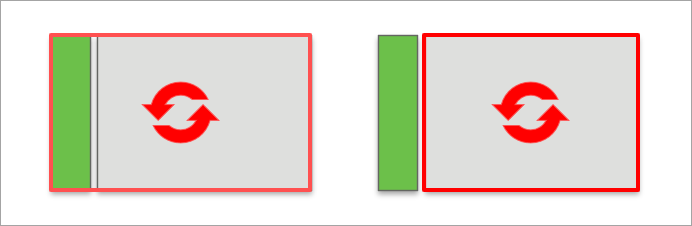
フッター領域へのブランドアイコンの追加
メニューバーでは、フッター領域での複数のブランドオプションがサポートされています。ウィジェットの FooterIcon プロパティを使用してアイコンを表示することも、FooterLogo プロパティを使用してフルサイズのブランドロゴを表示することもできます。ウィジェットが展開されて十分なスペースができると、ブランドアイコンとテキストがロゴに置き換えられます。ウィジェットが展開され、ロゴが設定されていない場合、アイコンとテキストが常に表示されます。ただし、ウィジェットが折りたたまれている場合にはアイコンだけが表示されます。