ウィジェットへのツールヒントの追加
ツールヒントを使用して、マッシュアップ内のウィジェットに関する追加のコンテキストやヘルプを提供できます。ウィジェットのツールヒントを指定するには、Mashup Builder 内のウィジェットの「プロパティ」パネルにある TooltipField および TooltipIcon プロパティを使用します。マッシュアップのランタイムで、ウィジェットにポインタを置くか、Tab キーを使用してウィジェットを選択した後でウィジェットがフォーカスされた状態になると、ツールヒントが表示されます。
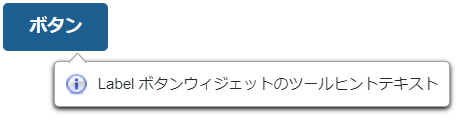
以下の図は、ボタンウィジェットのアイコン付きのツールヒントを示しています。ウィジェットにポインタを合わせると、ツールヒントが表示されます。
以下の図は、アイコンがないツールヒントを示しています。Tab キーを押した後でウィジェットがフォーカスされた状態になると、ツールヒントが表示されます。
ツールヒントには、切り捨てられたウィジェットラベルも表示されます。以下の例では、ボタンウィジェットの幅が狭く、ラベルは切り捨てられています。ツールヒントが表示されると、ツールヒントのテキストとアイコンに加えてラベル全体が表示されます。

ウィジェットのツールヒントのテキストとアイコンの追加
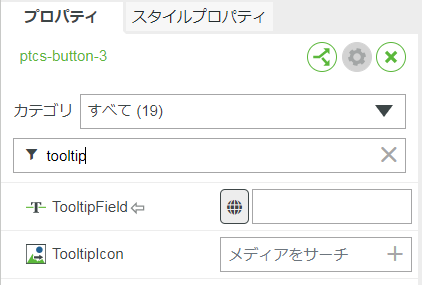
TooltipField プロパティのテキストを次のいずれかの方法で指定できます。
• データソースからプロパティへのバインドを作成する
• プロパティフィールドにツールヒントのテキストを手動で入力する
• 地球儀アイコンをクリックしてローカライズトークンを選択する
アイコンを追加するには、TooltipIcon プロパティフィールドでメディアエンティティを選択します。

• ツールヒントにテキストなしでアイコンを表示することはできません。ToolTipField プロパティを空のままにすると、切り捨てられているラベルのテキスト全体が表示される場合を除き、ツールヒントは表示されません。 |
マッシュアップでのツールヒントのスタイル設定
デフォルトでは、ツールヒントはレスポンシブであり、テキストとアイコンに合わせて自動的にサイズ変更されます。マッシュアップスタイルテーマを編集することによって、ツールヒントにスタイルを適用できます。ツールヒントのスタイル設定を編集するには、以下の手順を実行します。
1. 「スタイルプロパティ」パネルで現在のマッシュアップスタイルテーマを選択し、「表示」をクリックします。スタイルテーマエンティティが Composer で開きます。
2. 「スタイル」タブの「エレメント」設定で、 > を展開します。
3. 必要に応じて、以下のカテゴリのスタイル設定を編集します。
◦ 「サイズ」 - ツールヒントコンテナの最小幅と最大幅の設定
◦ 「背景色」 - ツールヒントコンテナの色
◦ 「境界」 - ツールヒントコンテナの境界の色とスタイル
◦ 「ボックスの影」 - ツールヒントコンテナの影のスタイル設定
◦ 「テキスト」 - ツールヒントテキストのフォントタイプ、太さ、サイズ、スタイル
4. 「保存」をクリックしてスタイルテーマを保存します。
定義したスタイルが、マッシュアップにツールヒントが表示されるときに表示されるようになりました。「スタイル」タブを使用してスタイルテーマを設定する方法については、「スタイル」タブの使用を参照してください。