ページ付けデータサービスの作成
ページ付けウィジェットはユーザーインタフェース制御のグループであり、データをページ付けしたり、ページを切り替えたりできます。たとえば、このウィジェットを使用することで、グリッドウィジェットに大規模なデータセットの一部の行だけを表示できます。30 行から成るインフォテーブルで 1 ページ当りの結果の数が 6 に設定されている場合、ページ付けウィジェットによって 5 つのページが表示されます。1 ページ目には行 1 から 6 が表示され、2 ページ目には行 7 から 12 が表示されます。ただし、このウィジェットには、データを自動的にページ付けする機能は含まれていません。グリッドなどのウィジェットのデータをページ付けするには、ページ付けウィジェットにバインド可能な入力パラメータを持つページ付けデータサービスを作成する必要があります。以下のトピックでは、アドバンスグリッドウィジェットに表示されるデータセットをページ付けする方法について例を示します。
デフォルトでは、グリッドにはバインドされているインフォテーブルから取得されたすべてのデータ行が一度に表示されます。このため、ユーザーは関連データを見つけるために上下にスクロールしなければなりません。取得したデータセットが大きい場合にはスクロールバーが表示され、これによってユーザーの操作性が低下することがあります。ページ付けウィジェットを追加することで、一度に表示される行の数を制御できます。これにより、マッシュアップのレイアウトが保持され、データセット内の特定の値を簡単に見つけることができます。
ページ付けデータサービスの作成
ページ付けウィジェットをマッシュアップに追加する前に、返されたインフォテーブル内のデータ行をページ付けするデータサービスを作成します。
1. Composer で、このサービスおよび返されるインフォテーブルを定義するデータシェイプと Thing を作成します。
2. データシェイプにフィールド定義を追加して、インフォテーブル列を定義します。
3. 手順 1 で作成した Thing エンティティを編集し、「サービス」タブで「追加」をクリックします。
4. サービスの名前を入力し、「入力」の下で、以下のパラメータを定義します。
◦ pageNumber - 現在のページ番号が保存される数値パラメータ。
◦ pageSize - 各ページに表示する行の数を設定する数値パラメータ。
◦ resultsNumber - インフォテーブル内の行の総数を指定する数値パラメータ。
◦ query - アドバンスグリッドウィジェットのフィルタコンフィギュレーションが保存されるクエリーパラメータ。
これらの入力パラメータを使用して、アドバンスグリッドウィジェットおよびページ付けウィジェットからサービスにデータを渡すことができます。
5. コードエディタで、インフォテーブルデータをページ付けするカスタムデータサービスを定義します。以下の例を参照してください。
6. 「完了」をクリックし、エンティティを保存します。
以下のセクションで、ページ付けサービスの例を示します。
データサービスの定義
ページ付けに使用するインフォテーブルデータを定義します。同じサービスまたは別のサービスからデータを取得できます。この例では、同じサービス内でデータが作成されてページ付けされています。以下のコードブロックは、返されるインフォテーブル名とデータシェイプ名を定義しています。
var params = {
infoTableName : "weatherData",
dataShapeName : "paginationDS"
};
paginatedInfotable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
infoTableName : "weatherData",
dataShapeName : "paginationDS"
};
paginatedInfotable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
ページ付けデータサービスには以下の変数が含まれている必要があります。
• numberOfResults - データセット内の結果の総数。この値を使用して必要なページ数が計算されます。
• resultsPerPage - ページ付け用のインフォテーブルに含めるデータ行の数。これにより、各ページ内の結果の数が設定されます。
• currentPage - 現在のページ番号。完全なデータセットから表示するデータ行の範囲を決定するときに使用されます。
このサービス内の入力パラメータへのバインドを使用して、これらの値それぞれをページ付けウィジェットから取得できます。以下のコードブロックを使用して、インフォテーブル行にランダムなデータ値を生成します。
function randomDate(start, end){
function randomValueBetween(min, max) {
return Math.random() * (max - min) + min;
}
var date1 = start || '01-01-1970';
var date2 = end || new Date().toLocaleDateString();
date1 = new Date(date1).getTime();
date2 = new Date(date2).getTime();
if( date1>date2){
return new Date(randomValueBetween(date2,date1)).toLocaleDateString();
} else{
return new Date(randomValueBetween(date1, date2)).toLocaleDateString();
}
}
var rows = 100;
var num = 1;
var img = "/Thingworx/MediaEntites/sunny";
let dateT = randomDate('01/01/2010', '01/01/2022');
for(var i=0; i<rows; i++)
{
date = randomDate('01/01/2010', '01/01/2022');
if(i%5 == 1){
img = "/Thingworx/MediaEntities/cloudy";
} else if(i % 5 == 2){
img = "/Thingworx/MediaEntities/rain";
} else if(i % 5 == 3){
img = "/Thingworx/MediaEntities/snow";
}
paginatedInfotable.AddRow({number: num, name: "The result number is:" + i, date: new Date(dateT), location: "-75.617798, 40.028035, 0", image: img});
num++;
}
function randomValueBetween(min, max) {
return Math.random() * (max - min) + min;
}
var date1 = start || '01-01-1970';
var date2 = end || new Date().toLocaleDateString();
date1 = new Date(date1).getTime();
date2 = new Date(date2).getTime();
if( date1>date2){
return new Date(randomValueBetween(date2,date1)).toLocaleDateString();
} else{
return new Date(randomValueBetween(date1, date2)).toLocaleDateString();
}
}
var rows = 100;
var num = 1;
var img = "/Thingworx/MediaEntites/sunny";
let dateT = randomDate('01/01/2010', '01/01/2022');
for(var i=0; i<rows; i++)
{
date = randomDate('01/01/2010', '01/01/2022');
if(i%5 == 1){
img = "/Thingworx/MediaEntities/cloudy";
} else if(i % 5 == 2){
img = "/Thingworx/MediaEntities/rain";
} else if(i % 5 == 3){
img = "/Thingworx/MediaEntities/snow";
}
paginatedInfotable.AddRow({number: num, name: "The result number is:" + i, date: new Date(dateT), location: "-75.617798, 40.028035, 0", image: img});
num++;
}
for ループを使用して、以下の変数からのランダムな日付と追加の値を使用したインフォテーブル行を作成します。
• num - 行番号。
• name - 各行のゼロベースのインデックス番号を示す文字列。
• date - randomDate 関数を使用して生成されたランダムな日付が含まれています。
• img - 表示するメディアエンティティへの参照が含まれています。
• location - 位置座標をコンマで区切った文字列。
• rows - インフォテーブルに作成する行の数を設定するときに使用される変数。
この結果は AddRow メソッドを使用してインフォテーブルに保存されます。以下のコードブロックを使用して、WeatherData インフォテーブルに保存されているデータ行を計算し、ページ付けします。
var paginatedResult = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
var numRows = paginatedInfotable.getRowCount();
var startRow = (pageNumber > 0 ? pageNumber - 1 : 0) * pageSize;
var numAdded = 0;
for (var r = startRow; r < numRows && numAdded < pageSize; r++) {
paginatedResult.addRow(paginatedInfotable.getRow(r));
numAdded++;
}
var numRows = paginatedInfotable.getRowCount();
var startRow = (pageNumber > 0 ? pageNumber - 1 : 0) * pageSize;
var numAdded = 0;
for (var r = startRow; r < numRows && numAdded < pageSize; r++) {
paginatedResult.addRow(paginatedInfotable.getRow(r));
numAdded++;
}
getRowCount 関数を使用して、インフォテーブルの行の総数を取得します。
ランタイムで、ページ番号が変わると、PageNumberChanged イベントがトリガーされます。以下の値を使用して、各ページに表示する行を計算できます。
• 現在のページ番号
• 各ページに表示される結果の数
• 結果の総数
ページ付けサービスは、各ページの最初の行のインデックス番号を計算することによって機能します。これにより、現在のページ番号の開始行が設定されます。各ページに表示する最初の行を計算するには、現在のページ番号から 1 を引いた結果にページサイズの値を掛け合わせます。結果が複数のページに表示される場合、インデックスは以下のように計算されます。
startRow = pageNumber - 1 * pageSize
for ループを使用して、ページに表示される結果の総数をカウントする変数を使用して、現在のインデックスから開始して増分することで、データ内の各行について繰り返します。総数の値を入力パラメータとしてページ付けウィジェットにバインドできます。変数 numAdded が結果の数として定義した値に達すると、ループは終了します。
この例では、データサービスインフォテーブルから返された 100 行がグリッドに表示されます。各ページに表示される結果の数は 10 です。ページ番号が変わると、このデータサービスは現在のページ番号に応じて、一意の行セットから成るインフォテーブルを返します。
|
|
インフォテーブル入力パラメータを使用してほかのサービスから取得したデータをページ付けできます。この現在の例では、データは同じデータサービス内の冒頭でロードされています。
|
最後のコードブロックで、paginatedResult の値を result 変数に割り当てることで、ページ付けされたデータ行がインフォテーブルに保存されます。
paginatedInfotable = paginatedResult;
以上で、返されたインフォテーブルがページサイズと現在のページ番号に基づいて更新されました。
マッシュアップへのデータサービスの追加
1. 「データ」パネルで「+」をクリックします。
2. 左側の枠で、ページ付けデータサービスが含まれているエンティティを選択します。
3. 右側の枠で、選択したサービスのリストにこのデータサービスを追加します。
4. ランタイムでこのデータサービスを自動的に実行するため、「ロード時に実行」チェックボックスをオンにします。
5. 「完了」をクリックしてダイアログボックスを閉じます。
ページ付けサービスがマッシュアップに追加されます。
アドバンスグリッドウィジェットのデータのページ付け
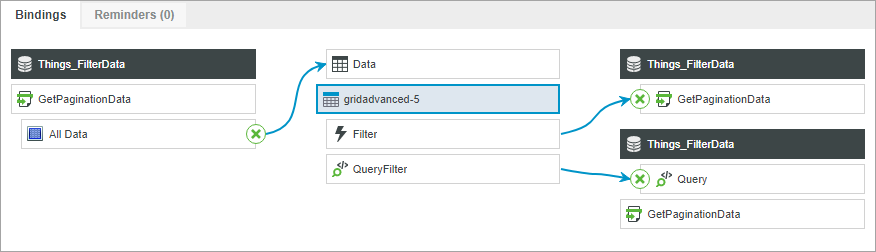
次に、ウィジェットを設定し、必要なすべてのバインドを作成します。この例では、アドバンスグリッドウィジェットには、ページ付けデータサービスから返されたインフォテーブルのデータ行が表示されます。以下の図は、アドバンスグリッドウィジェットのデータバインドを示しています。

データサービスの All Data プロパティが Data プロパティにバインドされています。Filter イベントを使用して GetPaginationData サービスがトリガーされ、QueryFilter イベントがこのサービスの Query 入力パラメータにバインドされています。デフォルトでは、このグリッドにはインフォテーブルのすべてのデータが表示されます。グリッド上のデータをページ付けするには、以下の手順を実行します。
1. キャンバス上のコンテナにページ付けウィジェットを追加します。
2. 以下のイベントを使用して、ページ付けデータサービスを実行します。
◦ マッシュアップの Loaded イベント。
◦ アドバンスグリッドウィジェットの Filter イベント。
◦ ページ付けウィジェットの PageNumberChanged イベント。
3. ページ付けウィジェットの以下のプロパティをデータサービスの各パラメータにバインドします。
◦ PageNumber - 現在のページ番号。このプロパティを使用して、マッシュアップがロードされたときの初期ページ番号を設定することもできます。デフォルトでは、ページ番号は 1 です。
◦ PageSize - 各ページに表示されるデータ行の最大数。
◦ ResultsNumber - ページ付けする結果の総数を設定可能なオプションのプロパティ。
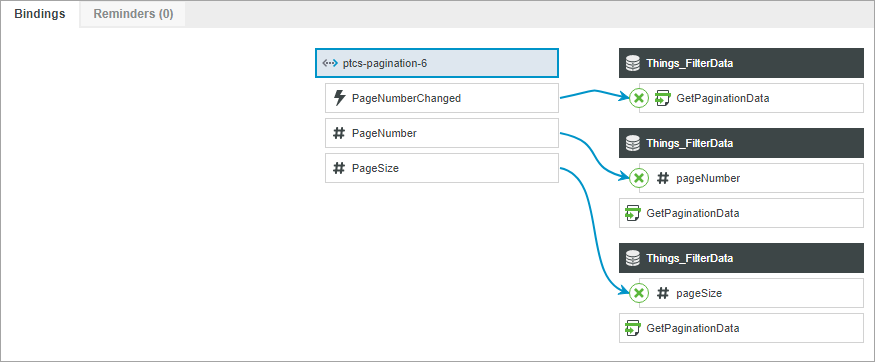
以下の図は、データサービスとページ付けウィジェットの間のバインドを示しています。

データはページ付けウィジェットには保存されず、イベントを生成して、ページ付けデータサービスのパラメータ値を提供するためにのみ使用されます。 |
4. 「保存」をクリックし、「マッシュアップを表示」をクリックします。
ランタイムでのウィジェットの表示
アドバンスグリッドには、データサービスから返されたデータが表示されます。ページ付けウィジェットはインフォテーブル内の結果の総数を示し、各ページには 10 個の結果が表示されます。「次のページ」または「前のページ」ボタンをクリックして現在のページを切り替えると、PageNumberChanged イベントを使用してサービスが実行され、データ行が自動的に更新されます。