スタイル定義の作成
状態フォーマットを適用するには、ウィジェットにスタイル定義を作成するか既存のスタイル定義を使用する必要があります。スタイル定義は以下の 2 つの方法のいずれかによって適用できます。
• スタイル定義エンティティを作成するか既存のスタイル定義エンティティを使用する。
• エンティティピッカー内でカスタムスタイル定義を作成する。このタイプのスタイル定義は保存されないので、ほかのウィジェットや状態に適用することはできません。詳細については、ウィジェットへの状態フォーマットの適用を参照してください。
スタイル定義エンティティを作成するには、以下の手順に従います。
1. Composer で、 > の順にクリックします。
2. エンティティの名前を入力し、関連付けるプロジェクトを選択します。
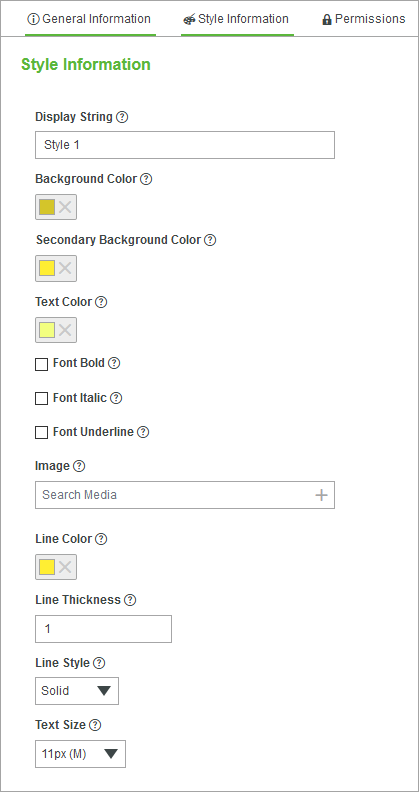
3. 「スタイル情報」タブで、プライマリ背景とセカンダリ背景の色など、さまざまなスタイル設定の値を設定します。

◦ 表示文字列 - スタイル定義をウィジェットに適用するときに表示される名前。
◦ 背景色 - ウィジェットのプライマリ背景色。サポートされているウィジェットにグラデーション背景を表示するには、「セカンダリ背景色」オプションの値を設定します。両方の色の値を使用してグラデーションが作成されます。
◦ 「セカンダリ背景色」 - グラデーションに使用されるセカンダリ背景色。単一色の背景を作成するには、このオプションを空のままにします。
◦ 「テキストの色」 - ウィジェット内のテキストの色。
◦ 「太字フォント」、「斜体フォント」、「下線フォント」 - ウィジェット内のテキストのスタイル。
◦ 「イメージ」 - ウィジェット内に表示されるイメージ。
◦ 「線のスタイル」 - グリッドなどのウィジェットエレメント内に表示される線のスタイル。
◦ 「テキストサイズ」 - ウィジェット内のテキストのサイズ。
セカンダリ背景色は、グラデーションの色をサポートするウィジェットのスタイル設定に使用されます。単一色を適用するには、このオプションを空のままにします。 |
4. 「保存」をクリックします。
Composer と Mashup Builder で状態を作成または修正するときに、スタイル定義がリストされるようになりました。