レスポンシブコンテナ内のアイテムの折り返し
コンテナのスペースが限られていて、アイテムがコンテナからはみ出した場合、マッシュアップレイアウトが崩れることがあります。コンテナ内のアイテムの方向に応じて、水平または垂直スクロールバーが表示されます。コンテナに空きスペースがなくなるまで新しい行または列にアイテムをはめ込むには、「ラップ」オプションを使用します。コンテナ内から行を水平または垂直にラップする方法を以下のように指定できます。
水平
|
コマンド
|
配置
|
|---|---|
 |
先頭から配置
|
 |
コンテナの中央に配置
|
 |
コンテナの末尾に配置
|
 |
先頭から末尾まで均等に配置
|
 |
各行の前後のスペースを均等に配置
|
垂直
|
コマンド
|
配置
|
|---|---|
 |
先頭に配置
|
 |
中央に配置
|
 |
コンテナの末尾から配置
|
 |
コンテナの先頭からコンテナの末尾まで均等に配置
|
 |
各行の前後のスペースを均等に配置
|
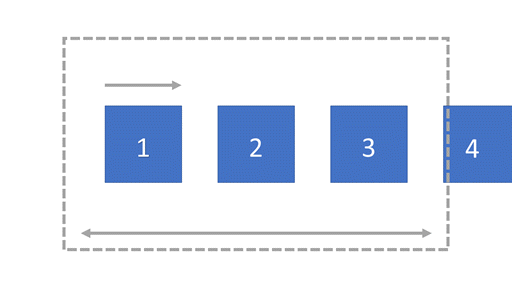
たとえば、以下のコンテナ内の水平スペースは、ラップされていない 4 つのアイテムすべてを表示するために必要な幅よりも短くなっています。使用可能なコンテナの幅に 4 つ目のアイテムが収まらず、スクロールバーが表示されます。使用可能な空きスペースがある場合、コンテナ内のアイテムをラップしてアイテムを新しい行に移動します。

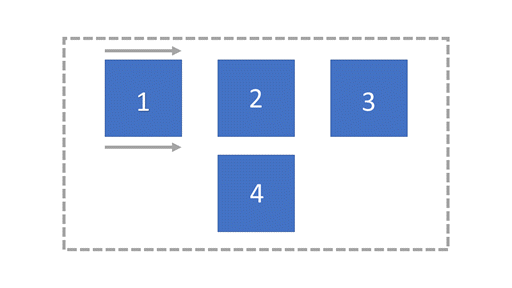
次のコンテナでは、4 つ目のアイテムがコンテナの横方向に収まりませんが、縦方向に空きスペースがあるため、新しい行に移動されています。このアイテムは折り返されて、コンテナの中央の配置されています。