コンテナの余白とパディングの設定
コンテナへの余白の追加
余白によって、レイアウト内のアイテムの周囲の空きスペースの量を制御できます。ThingWorx 9.3.3 以降では、Margin プロパティを使用してレイアウト内のコンテナの余白を定義できます。

1. コンテナをキャンバス上で選択するか、「エクスプローラ」パネルを使用して選択します。
2. 「プロパティ」パネルで、次のいずれかの方法で Margin プロパティを編集します。
◦ 入力フィールドに 1 つ以上の値を入力して、余白の適用方法を定義します。
▪ 1 つの値 - 同じ値が 4 つの側すべてに適用されます。
▪ 2 つの値 - 1 つ目の値が上と下に適用され、2 つ目の値が左と右に適用されます。
▪ 3 つの値 - 1 つ目の値が上に適用され、2 つ目の値が左と右に適用され、3 つ目の値が下に適用されます。
▪ 4 つの値 - コンテナの上、右、下、左側に値が適用されます。
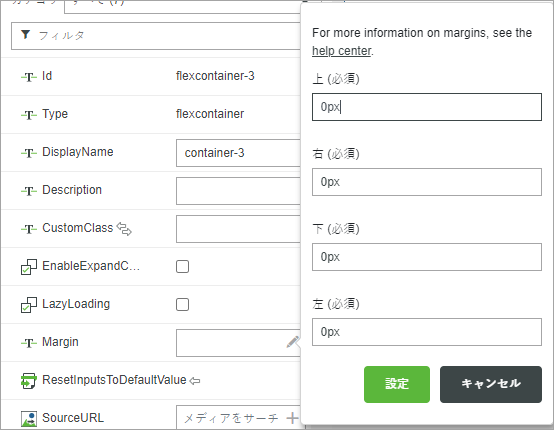
◦ Margin プロパティの  をクリックして余白エディタを開きます。
をクリックして余白エディタを開きます。

コンテナの上、右、下、左余白を定義する数値をピクセル単位で入力し、「設定」をクリックします。
3. 「保存」をクリックして、マッシュアップに変更を適用します。
余白の値がコンテナに適用されます。
コンテナのパディングの設定
パディングは、コンテナとそのコンテンツの境界の間のスペースの量を制御します。デフォルトでは、パディングは 0 に設定されています。パディングを追加すると、コンテナ内のウィジェットで使用可能なコンテンツ領域が減ります。

コンテナのパディングを定義するには、次の手順を実行します。
1. コンテナをキャンバス上で選択するか、「エクスプローラ」パネルを使用して選択します。
2. > で、次のプロパティを設定します。
◦ padding-bottom - 下部パディング
◦ padding-left - 左側パディング
◦ padding-right - 右側パディング
◦ padding-top - 上部パディング
3. 「保存」をクリックして、マッシュアップに変更を適用します。
カスタム CSS を使用した余白とパディングの設定
コンテナの余白とパディングの両方がカスタム CSS と Mashup Builder のプロパティを使用して設定されている場合、既存のカスタム CSS 規則を更新する必要性が生じることがあります。以前のバージョンから ThingWorx 9.3.3 に移行する場合、コンテナに適用されているカスタム CSS 規則に、スタイルテーマから余白とパディングのプロパティに適用されるデフォルト値をオーバーライドするのに十分な特異性があることを確認してください。
たとえば、カスタム CSS 規則の特異性を大きくして、次のように余白またはパディングのプロパティに !important 規則を追加できます。
.containerClass > .widget-content {
margin: 50px !important;
padding: 25px !important;
}
margin: 50px !important;
padding: 25px !important;
}
コンテナのスタイル設定に関する詳細は、コンテナのスタイル設定を参照してください。