Infotable
Una infotable è un array ordinato con indice zero di oggetti che espongono le stesse proprietà. Le infotable possono essere rappresentate in qualsiasi linguaggio di programmazione. In ThingWorx Platform vengono comunemente utilizzate nelle implementazioni JavaScript e possono essere impiegate per rappresentare i valori di input e di output per i servizi. Gli SDK ThingWorx Edge supportano le infotable.
Poiché una infotable è un array di oggetti, può anche essere considerata come un foglio di calcolo in cui le voci dell'array sono le righe e le proprietà di ogni oggetto nell'array sono le colonne. Quando si utilizza una infotable in un'applicazione o un servizio personalizzato, è importante che ogni oggetto disponga delle stesse proprietà in modo che ogni colonna della tabella venga mappata al valore di una proprietà.
Funzionamento degli array in JavaScript
In ThingWorx è possibile utilizzare JavaScript per creare servizi personalizzati, utilizzando infotable per l'input e l'output. Gli array funzionano in ThingWorx così come in JavaScript. Questa sezione offre un riepilogo delle nozioni di base per l'utilizzo di array.
Per dichiarare un array, è possibile utilizzare le istruzioni seguenti:
var myArray=new Array();
var mySecondArray=[];
Le due istruzioni riportate sopra sono equivalenti. Entrambe creano oggetti Array. Un array può contenere più oggetti in sequenza di qualsiasi tipo. Ad esempio:
var myArrayOfStuff=[“Pickel”,3,{name:”Bill”,phone:”555-555-1212”}];
L'array riportato sopra contiene una stringa, un numero e un oggetto personalizzato con i campi name e phone. Per sperimentare, utilizzare il browser Chrome e aprire la console JavaScript (CTRL+MAIUSC+J). Incollare quindi la riga precedente per creare questo array e provare gli esempi riportati di seguito per accedere agli elementi nell'array. La schermata della console JavaScript in Chrome riportata di seguito illustra come creare e accedere a ciascuno degli oggetti nell'array JavaScript.

Nella riga 2 riportata sopra, il valore undefined non è un errore. Nonostante la dichiarazione di una variabile di ambito locale (var) restituisca l'oggetto undefined come risultato, la variabile viene creata.
Differenze tra infotable e array
Nell'esempio precedente, l'array JavaScript contiene tipi completamente diversi di oggetti. Le infotable possono contenere un solo tipo di oggetto. Questo tipo è definito non con il meccanismo di tipizzazione degli oggetti nativo di JavaScript, ma mediante l'utilizzo di un'altra definizione di tipizzazione specifica di ThingWorx, denominata data shape. JavaScript considera ogni tipo di oggetto memorizzato in una infotable come di tipo Object, come si può osservare sopra nel comando myArrayOfStuff[2]. Le infotable richiedono che ogni oggetto nell'array esponga esattamente le stesse proprietà.
Definizione di data shape
Una data shape è una specifica dei nomi di proprietà obbligatori e dei tipi restituiti necessari per ogni proprietà di un "oggetto" affinché possa essere aggiunta a una infotable. Le data shape contengono anche altri metadati relativi a una proprietà utili per la formattazione e la visualizzazione della infotable in formato tabulare o di griglia. È possibile dichiarare le data shape in un'applicazione degli SDK ThingWorx Edge e in ThingWorx Composer. Le data shape sono necessarie per creare una infotable funzionale. Sono essenzialmente un meccanismo di schema per la definizione dei campi obbligatori di un oggetto in ThingWorx. Per ulteriori informazioni sulle data shape, vedere Data shape.
Come utilizzare una infotable con un servizio
ThingWorx Edge Java SDK include strumenti per costruire le infotable necessarie per richiamare i servizi. Questo SDK offre la base per illustrare come si può utilizzare una infotable con un servizio. Si noti che INFOTABLE è uno dei tipi di base di ThingWorx. In particolare, è un tipo di base aggregato.
I servizi dispongono di argomenti e valori restituiti espressi mediante tipi primitivi quali String, Integer, Number e Boolean. Una infotable può essere utilizzata per descrivere un insieme di argomenti dei servizi. I parametri e i valori restituiti dei servizi possono essere trasmessi e ricevuti come infotable contenenti una o più righe.
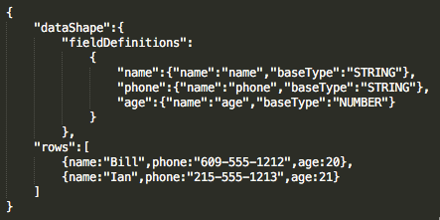
Quando viene utilizzata in un'applicazione ThingWorx Edge Java SDK, una infotable dispone di un oggetto DataShapeDefinition che descrive i nomi, i tipi di base e le informazioni aggiuntive per ciascun campo all'interno della tabella. I dati all'interno di una infotable sono contenuti in righe. Ogni riga può includere uno o più campi, descritti dall'oggetto DataShapeDefinition della infotable. Di seguito è riportato un esempio di definizione di una infotable, con data shape e righe:

Oltre che con i servizi, è possibile utilizzare le infotable come contenitori per i dati di un evento o i valori restituiti da una richiesta di lettura per più proprietà. La infotable può contenere una o più righe. Quando vengono restituiti risultati, è necessario estrarre i valori da ogni riga utilizzando i metodi di Java SDK, getFirstRow(), getSecondRow()e così via. È inoltre possibile utilizzare una funzione helper corrispondente al tipo di base del campo, ad esempio getStringValue().
Per le best practice sull'utilizzo delle infotable, vedere Utilizzo delle infotable.
Di seguito è riportato un esempio dell'utilizzo di una infotable per restituire i risultati di una lettura di proprietà:
// Define result as an InfoTable
InfoTable result
// Reading the "name" property of a Thing and
// extracting the results from an InfoTable
// Since "name" is a STRING, use getStringValue()
// to return the value of the "name" property.
result = client.readProperty(ThingworxEntityTypes.Things,
ThingName, "name", 10000);
String name = result.getFirstRow().getStringValue("name");
InfoTable result
// Reading the "name" property of a Thing and
// extracting the results from an InfoTable
// Since "name" is a STRING, use getStringValue()
// to return the value of the "name" property.
result = client.readProperty(ThingworxEntityTypes.Things,
ThingName, "name", 10000);
String name = result.getFirstRow().getStringValue("name");
Per ulteriori informazioni sulle data shape e le infotable con ThingWorx Edge Java SDK, vedere http://support.ptc.com/help/thingworx_hc/thingworx_edge_sdks_ems/#page/thingworx_edge_sdks_ems%2Fjava_sdk%2Fc_javasdk_data_shapes.html.
Riferimento a una proprietà infotable in un servizio personalizzato
È possibile accedere a una proprietà infotable utilizzando la parola chiave "me" in due modi. La prima opzione consiste nell'utilizzare un metodo che consente un riferimento diretto all'oggetto per la proprietà infotable. La seconda consiste nell'utilizzare un metodo che fa riferimento solo al valore. È importante assicurarsi di comprendere la differenza per evitare il danneggiamento dei dati che può risultare da un riferimento diretto. Questa sezione illustra entrambe le opzioni.
Sebbene esistano altre API utilizzabili per ottenere il valore di una proprietà in un servizio personalizzato, lo scopo di questa sezione è descrivere le operazioni da eseguire quando si utilizza la parola chiave "me". |
Il primo metodo consente un riferimento diretto all'oggetto per la proprietà infotable. Qualsiasi modifica apportata a una riga si riflette direttamente sulla proprietà. Le modifiche apportate a un campo sono soggette a restrizioni e devono essere eseguite tramite un altro metodo che modifica in modo esplicito la data shape a cui fa riferimento la proprietà infotable. Il riferimento diretto all'oggetto può essere eseguito come nell'esempio seguente:
// Get a direct reference to the infoTableProperty on the entity
var infoTableProperty = me.infoTableProperty;
// Create a new NamedVTQ entry object to add to the infotable
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, the property on the entity has a new row added to it
var infoTableProperty = me.infoTableProperty;
// Create a new NamedVTQ entry object to add to the infotable
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, the property on the entity has a new row added to it
La proprietà denominata infoTableProperty dell'oggetto viene assegnata direttamente alla variabile tempTable. Qualsiasi modifica apportata a tempTable si riflette su infoTableProperty. Tenere presente che se più servizi che accedono al valore di questa proprietà vengono eseguiti contemporaneamente, visualizzando di nuovo la proprietà infotable si potrebbero riscontrare risultati imprevisti. Per assicurarsi che il valore della proprietà venga impostato sul valore previsto, il modo più sicuro di modificare una proprietà infotable è rappresentato dal secondo metodo.
Il secondo metodo fa riferimento solo al valore, non all'oggetto proprietà effettivo. Facendo riferimento solo al valore, tutte le modifiche apportate alle righe o ai campi vengono accettate ma non si riflettono direttamente sulla proprietà. È possibile fare riferimento solo al valore della proprietà infotable utilizzando il servizio API Clone:
var params = {
t1: me.infoTableProperty /* INFOTABLE */
};
// result: INFOTABLE
var infoTableProperty = Resources["InfoTableFunctions"].Clone(params);
// NamedVTQ entry object
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, you'll need to set the cloned table back to the infoTableProperty on the entity if you want the row to be added
me.infoTableProperty = infoTableProperty;
// Can also return the clone if desired
var result = infoTableProperty;
t1: me.infoTableProperty /* INFOTABLE */
};
// result: INFOTABLE
var infoTableProperty = Resources["InfoTableFunctions"].Clone(params);
// NamedVTQ entry object
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, you'll need to set the cloned table back to the infoTableProperty on the entity if you want the row to be added
me.infoTableProperty = infoTableProperty;
// Can also return the clone if desired
var result = infoTableProperty;
Utilizzo dei tipi di base VEC
Quando si utilizzano le proprietà con il tipo di base VEC2, VEC3 o VEC4, non è possibile impostare i valori delle coordinate all'interno di un servizio personalizzato con il metodo setX() o setY(). Per impostare i valori delle coordinate, è necessario impostare un JSON come valore della proprietà, ad esempio {"x": 2, "y": 4}. Non è possibile utilizzare la notazione dot, ad esempio .x = 2 o .y = 4.