Section de pied de page dans les grilles avancées
Vous pouvez ajouter une section de pied de page dans vos grilles avancées et grilles d'arborescence avancées au moyen des propriétés du Mashup Builder ou de la configuration JSON. Le pied de page est configurable et affiche les totaux des données présentes dans les colonnes.
Pour ajouter un pied de page, procédez comme suit :
1. Sélectionnez la propriété EnableFooter et définissez-la sur "vrai".
Les propriétés FooterData et TableFooterStyle sont dès lors activées dans le Mashup Builder. Vous pouvez fournir les données de pied de page via un service lié à la propriété de table d'informations FooterData.
|
|
En l'absence de liaison de données, un message s'affiche et la grille n'est pas rendue.
|
Dans un service de configuration JSON, vous pouvez définir la propriété de pied de page en tant que paramètre de niveau supérieur comme suit :
var config = {
“enableFooter”: false,
...
}
“enableFooter”: false,
...
}
Dans un service de configuration JSON, vous pouvez définir le style de pied de page dans la section des styles comme suit :
var config = {
“tableFooterStyle”:
...
}
“tableFooterStyle”:
...
}
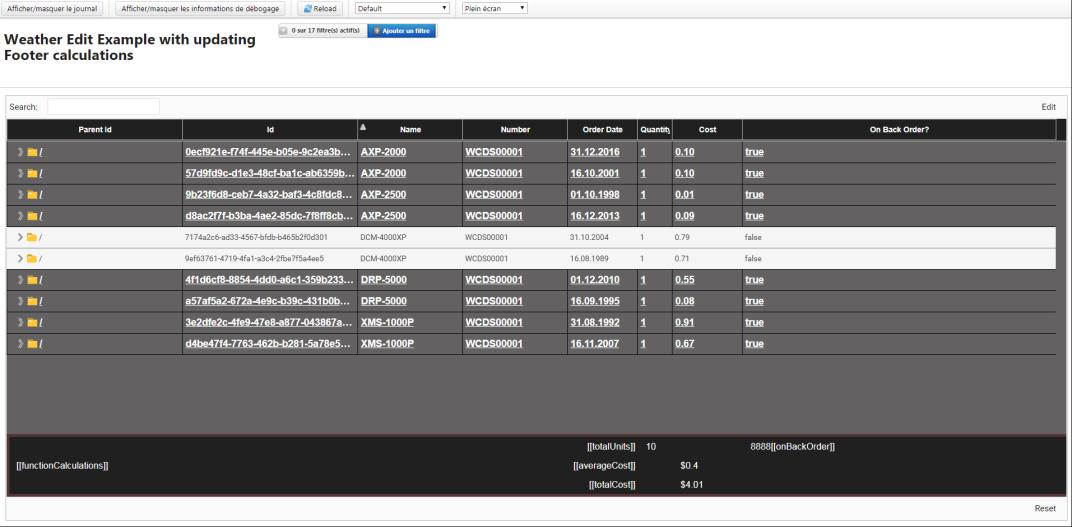
Les données de pied de page sont décrites dans deux exemples de services, GetPartsFooterData et GetWeatherFooterData sur l'objet GridAdvancedExampleServices. Le premier service est utilisé dans HierarchicalEditablePartsWithFooterExample et le second est utilisé dans WeatherFooterEXample.

|
|
Placez les noms de jeton entre crochets doubles dans les données de table d'informations pour les localiser. Par exemple, [[totalUnits]] dans la capture d'écran ci-dessus :
|

Vous trouverez ces exemples dans le fichier GridAdvancedExampleEntities-V4.0.xml. Pour en savoir plus, consultez le manuel anglais Fichier des exemples de grilles avancés.
Fonctions que vous pouvez inclure dans la table d'informations de pied de page :
Vous pouvez également effectuer des calculs côté client dans la grille à l'aide des fonctions suivantes de la configuration JSON :
• {#stat_count} : compte le nombre de lignes.
• {#stat_max} : calcule la valeur maximale côté client pour les valeurs de la colonne.
• {#stat_min} : calcule la valeur minimale côté client pour les valeurs de la colonne.
• {#stat_average} : calcule la valeur moyenne côté client pour les valeurs de la colonne.
• {#stat_total} : calcule la valeur totale côté client pour les valeurs de la colonne.
• {#cspan} : couverture de plusieurs colonnes.
|
|
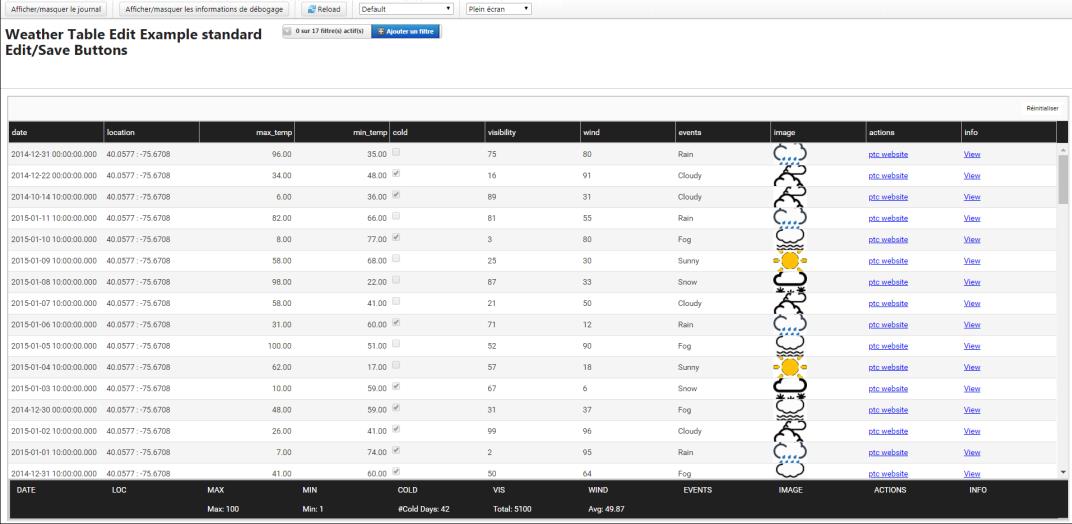
• Vous pouvez effectuer vos propres calculs et les ajouter au pied de page, comme avec le calcul des jours de froid dans la colonne COLD de la capture d'écran ci-dessus (l'exemple de données météorologiques avec pied de page).
• Vous pouvez aligner les données de votre pied de page à l'aide de #cspan et des paramètres d'alignement de texte text-align:left ou text-align:right. Utilisez des caractères d'échappement HTML pour les virgules dans le texte. Le texte qui suit la virgule correspond au paramètre d'alignement de la configuration, défini par défaut sur text-align:left.
• Si vous utilisez des éléments #cspan dans des colonnes pour couvrir plusieurs colonnes, en cas de déplacement des colonnes, des problèmes pourront survenir à l'exécution. Pour que le texte et les données restent ensemble dans le pied de page lors des déplacements de colonnes, placez-les ensemble dans la même colonne.
|