Validation des cellules
Vous pouvez effectuer des validations de cellules dans les grilles avancées et les grilles d'arborescence avancées. La validation de cellule est essentielle pour éviter l'introduction d'entrées non valides dans la grille lors des modifications. La validation de cellule vous donne la possibilité d'afficher une erreur de validation le cas échéant et de fournir un message de correction d'erreur dans une info-bulle. Pour ce faire, dans la configuration du Mashup Builder, utilisez les propriétés ValidationErrorCellStyle et ValidationErrorTooltipStyle. Vous pouvez également effectuer des validations de cellules avec la configuration JSON.
• Utilisez la propriété ValidationErrorCellStyle pour styliser la cellule lorsqu'une erreur de validation se produit. Le style paramétré remplace tout autre style configuré pour la cellule.
• Utilisez la propriété ValidationErrorTooltipStyle pour styliser l'info-bulle affichée lorsqu'une erreur de validation se produit.
• Vous pouvez configurer des expressions de validation et des messages d'erreur à l'aide de JSON ou à l'aide de la boîte de dialogue de configuration du widget. Pour localiser le message d'erreur, utilisez un jeton de localisation.
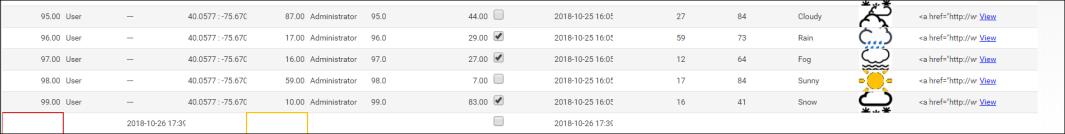
Lorsqu'une validation échoue, le message d'erreur configuré s'affiche dans l'info-bulle de la cellule et la bordure de la cellule est mise en surbrillance rouge ou jaune, selon le type d'erreur.
Les erreurs de validation sont de deux types :
• Erreurs bloquantes : il s'agit là d'erreurs d'avertissement. Par exemple, une valeur erronée dans une colonne d'ID ou une valeur manquante dans une cellule configurée avec le validateur NotEmpty. Les erreurs de ce type vous empêchent d'enregistrer vos modifications. Par défaut, ces erreurs sont mises en surbrillance avec une bordure rouge.
• Erreurs non bloquantes : ces erreurs n'ont pas de caractère critique. Par exemple, une valeur de type chaîne saisie dans une cellule configurée pour recevoir un entier. Vous pouvez enregistrer vos modifications avant de résoudre ces erreurs. Par défaut, ces erreurs sont mises en surbrillance avec une bordure jaune.
Reportez-vous à l'exemple suivant pour voir la différence entre ces erreurs.

La validation de cellule est importante sur la colonne de clé primaire pour éviter toute erreur ou exception serveur. La colonne de clé primaire est définie à l'aide de la propriété IDFieldName. En général, il s'agit de la colonne des ID. |
Ajoutez le contenu suivant pour activer la validation de cellule et définir le style d'erreur de validation et le style d'info-bulle.
"cellEditor": { // optional: defines cell-editing options for this column
"enabled": true, // *{boolean} to indicate whether cell editing is enable for this column
"validator": { // optional: when defined will validate input values against the chosen validator types and error and success messages will be displayed.
"types": ['NotEmpty'], // {Array} optional: defines list of validator types, e.g. 'NotEmpty', 'ValidURL' or 'Custom'.
"errorMessage": "[[invalidNumberNotEmpty]]", // *{string} localization token name of the error message.
"errorStyle": "cellValidationErrorStyle" // *{string} style definition name of the error message. }
}
"enabled": true, // *{boolean} to indicate whether cell editing is enable for this column
"validator": { // optional: when defined will validate input values against the chosen validator types and error and success messages will be displayed.
"types": ['NotEmpty'], // {Array} optional: defines list of validator types, e.g. 'NotEmpty', 'ValidURL' or 'Custom'.
"errorMessage": "[[invalidNumberNotEmpty]]", // *{string} localization token name of the error message.
"errorStyle": "cellValidationErrorStyle" // *{string} style definition name of the error message. }
}
"cellValidationErrorStyle": {
"backgroundColor": "",
"secondaryBackgroundColor": "",
"foregroundColor": "black",
"textDecoration": "none",
"image": "",
"lineColor": "red",
"borderStyle": "solid",
"borderWidth": "1px",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "11px",
"fontWeight": "normal"
},
"cellValidationErrorTooltipStyle": {
"backgroundColor": "red",
"secondaryBackgroundColor": "",
"foregroundColor": "white",
"textDecoration": "none",
"image": "",
"lineColor": "white",
"borderStyle": "solid",
"borderWidth": "1px",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "11px",
"fontWeight": "normal"
},
"tooltipStyle": {
"backgroundColor": "#0000ff",
"secondaryBackgroundColor": "",
"foregroundColor": "#ffffff",
"textDecoration": "",
"image": "",
"lineColor": "",
"borderStyle": "none",
"borderWidth": "",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "12px",
"fontWeight": ""
},
"backgroundColor": "",
"secondaryBackgroundColor": "",
"foregroundColor": "black",
"textDecoration": "none",
"image": "",
"lineColor": "red",
"borderStyle": "solid",
"borderWidth": "1px",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "11px",
"fontWeight": "normal"
},
"cellValidationErrorTooltipStyle": {
"backgroundColor": "red",
"secondaryBackgroundColor": "",
"foregroundColor": "white",
"textDecoration": "none",
"image": "",
"lineColor": "white",
"borderStyle": "solid",
"borderWidth": "1px",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "11px",
"fontWeight": "normal"
},
"tooltipStyle": {
"backgroundColor": "#0000ff",
"secondaryBackgroundColor": "",
"foregroundColor": "#ffffff",
"textDecoration": "",
"image": "",
"lineColor": "",
"borderStyle": "none",
"borderWidth": "",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "12px",
"fontWeight": ""
},
La validation est disponible pour chaque type de rendu. Selon le type de rendu de colonne, vous pouvez spécifier le validateur dans la configuration JSON. Les validateurs suivants sont disponibles pour chaque type de rendu :
Option de rendu | validateurs |
|---|---|
chaîne | <None>, NotEmpty, ValidURL |
nombre entier | <None>, NotEmpty, (ValidInteger is default) |
long | <None>, NotEmpty, (ValidNumeric is default) |
number | <None>, NotEmpty, (ValidNumeric is default) |
boolean | <None>, NotEmpty, (ValidBoolean is default) |
Emplacement | <None>, NotEmpty, (ValidLocation is default) |
html | <None>, NotEmpty |
imagelink | <None>, NotEmpty |
Lien hypertexte | <None>, NotEmpty, ValidURL |
datetime | <None>, NotEmpty, (ValidDatetime is default) |