Ajout et suppression de lignes
Vous pouvez ajouter ou supprimer des lignes dans une grille avancée à l'aide des propriétés EnableEditButtons et EnableAddDeleteButtons. Si vous définissez la propriété EnableEditButtons sur "vrai", la propriété EnableAddDeleteButtons apparaît dans la configuration Mashup Builder. Si vous définissez cette propriété sur "vrai", des boutons Ajouter et Supprimer s'affichent dans la barre d'outils de la grille, qui vous permettent d'ajouter ou de supprimer des lignes pendant l'exécution.
Lorsque vous configurez l'ajout et la suppression de lignes, la propriété DeletedTable devient également disponible. La propriété est une table d'informations qui contient toutes les lignes supprimées de la grille. Pour supprimer des lignes, vous devez effectuer les configurations suivantes :
• Spécifiez la colonne de clé primaire dans les données de la table d'informations à l'aide de la propriété IDFieldName du widget dans le panneau Propriétés.
• Liez l'événement EditCompleted et la propriété DeletedTable à un service de données qui supprime les lignes de la source de données de la grille.
Vous pouvez lier l'événement EditCompleted au service DeletDataTableEntry pour supprimer une seule ligne ou au service DeleteDataTableEntries pour supprimer plusieurs lignes qui partagent un critère commun.
Pour supprimer plusieurs lignes qui ne partagent pas de critères communs, vous devez écrire un service personnalisé et le lier à l'événement EditCompleted. Dans le service personnalisé, utilisez la propriété DeletedTable en tant que paramètre d'entrée et créez une boucle pour supprimer chaque ligne de la source de données de la grille à l'aide du service DeleteDataTableEntry. Lorsque vous actualisez la grille, ces lignes sont définitivement supprimées.
Pour plus d'informations sur les services de table de données, consultez la rubrique Services de table de données.
|
|
Les boutons Ajouter et Supprimer ne sont pas disponibles simultanément ; leurs opérations sont séparées afin d'éviter toute corruption ou tout écrasement de données.
|
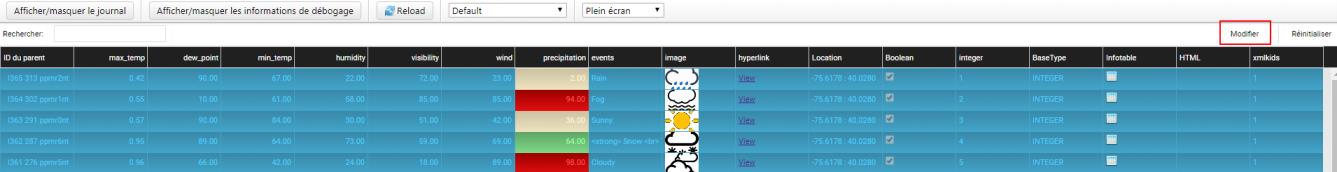
Cliquez sur Modifier dans la barre d'outils pour afficher les boutons Ajouter, Enregistrer et Annuler. En outre, une colonne avec une case à cocher dans chaque cellule est insérée sur le côté gauche de la grille.
Par exemple :


Ajout de lignes
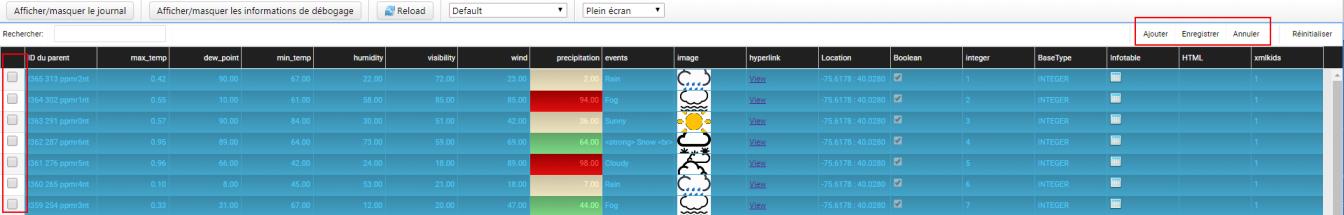
1. Cliquez sur Ajouter. Une nouvelle ligne est insérée en bas de la grille.
2. Entrez les valeurs souhaitées, puis cliquez sur Enregistrer.
Assurez-vous de l'exactitude des valeurs que vous entrez dans les champs, car elles sont validées.
Les nouvelles lignes s'affichent uniquement en bas de la grille.
Suppression de lignes
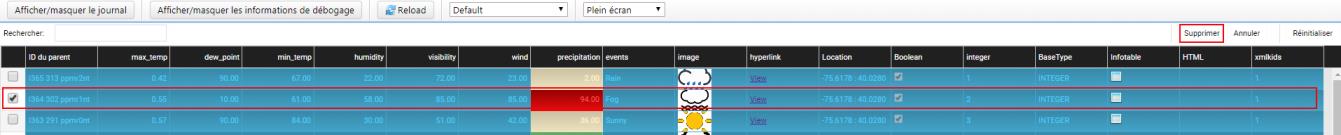
1. Cochez la case correspondant à la ligne à supprimer.
2. Cliquez sur Supprimer, puis sur Enregistrer pour déclencher le service de données EditCompleted.
Une fois que vous avez supprimé une ligne, le bouton Modifier s'affiche à nouveau dans la grille.
Par exemple :

Utilisez le bouton Annuler pour annuler l'ajout ou la suppression et revenir à la dernière opération.
Modification des cellules dans la configuration JSON
Ajoutez la propriété globale de niveau supérieur suivante pour activer la modification de cellule dans la configuration JSON.
var config = { “cellEditingEnabled”: true, “columns”: ... } };
Ajoutez le contenu suivant à toute colonne qui doit être modifiée.
...
“ColumnFormatter”: {
“type”: “boolean”,
“format”: “notext”,
“cellEditor”: {
“enabled”: true, // *{boolean} to indicate whether cell editing is enable for this column
},
}
...
“ColumnFormatter”: {
“type”: “boolean”,
“format”: “notext”,
“cellEditor”: {
“enabled”: true, // *{boolean} to indicate whether cell editing is enable for this column
},
}
...